スクロールするとフェードインするGoogle PlayのようなActionBarを作成する方法
windowActionBarOverlayを使用してスクロールするとフェードインまたはフェードアウトするGoogle Playのような透明または半透明のActionBarを作成する方法
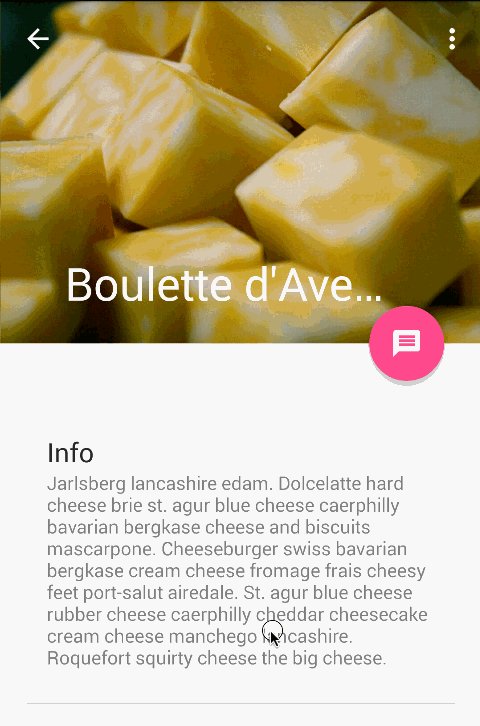
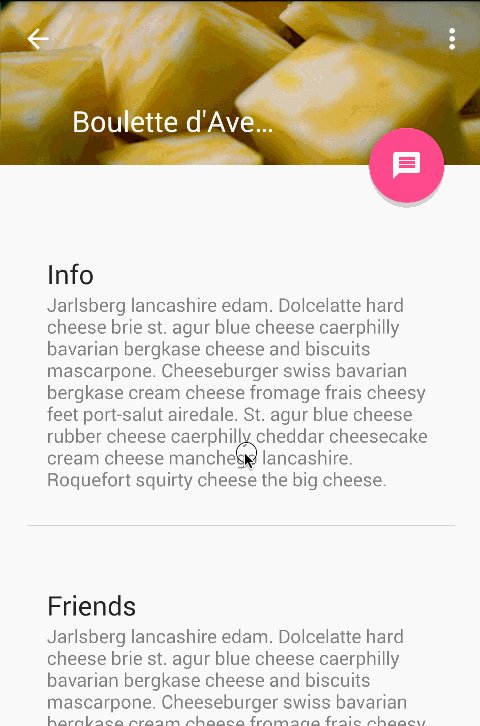
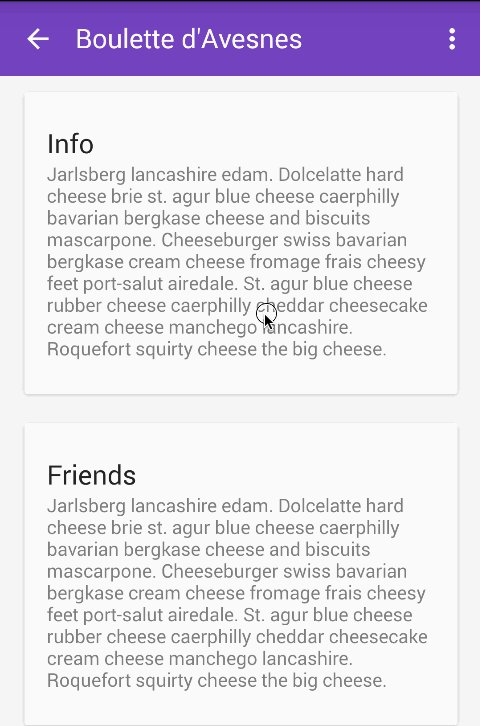
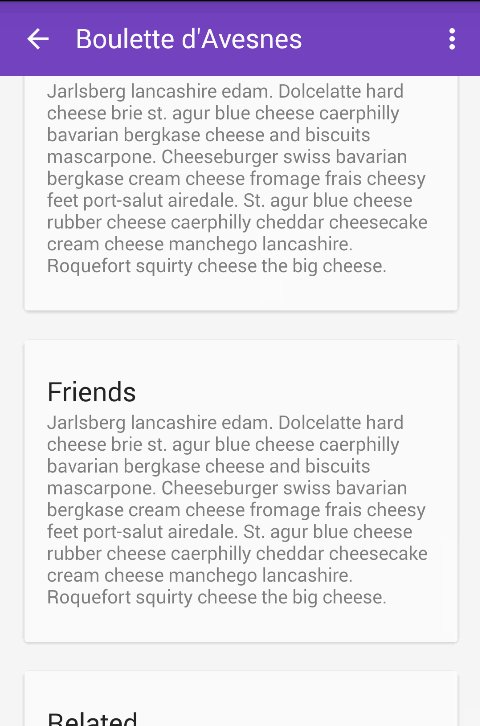
次のスクリーンショットを確認してください
以下は、私が働いているアプリで使用したコードです
OnScrollChangedでScrollView関数を使用する必要があります。 ActionBarは不透明度を設定できないため、アクションバーに背景描画可能を設定し、スクロールビューのスクロール量に基づいて不透明度を変更できます。ワークフローの例を示しました
この関数セットは、WRTウィンドウの位置に基づいてビューlocationImageに適切なアルファを提供します。
this.getScrollY()は、scrollViewがどれだけスクロールしたかを示します
public void OnScrollChanged(int l, int t, int oldl, int oldt) {
// Code ...
locationImage.setAlpha(getAlphaForView(locationImageInitialLocation- this.getScrollY()));
}
private float getAlphaForView(int position) {
int diff = 0;
float minAlpha = 0.4f, maxAlpha = 1.f;
float alpha = minAlpha; // min alpha
if (position > screenHeight)
alpha = minAlpha;
else if (position + locationImageHeight < screenHeight)
alpha = maxAlpha;
else {
diff = screenHeight - position;
alpha += ((diff * 1f) / locationImageHeight)* (maxAlpha - minAlpha); // 1f and 0.4f are maximum and min
// alpha
// this will return a number betn 0f and 0.6f
}
// System.out.println(alpha+" "+screenHeight +" "+locationImageInitialLocation+" "+position+" "+diff);
return alpha;
}
編集: https://github.com/ramanadv/fadingActionBar に作業サンプルの例を追加しました。それを見ることができます。

このライブラリを確認してください https://github.com/ManuelPeinado/FadingActionBar 必要なクールなフェージングアクションバー効果を実装します
このライブラリはアニメーションに役立ちます https://github.com/ksoichiro/Android-ObservableScrollView
公式のGoogle DeveloperDocumentation

オーバーレイモードのアクションバー
オーバーレイモードを有効にする
アクションバーのオーバーレイモードを有効にするには、既存のアクションバーテーマを拡張するカスタムテーマを作成し、Android:windowActionBarOverlayプロパティをtrueに設定する必要があります。
Android 3.0以降のみ
MinSdkVersionが11以上に設定されている場合、カスタムテーマはTheme.Holoテーマ(またはその子孫の1つ)を親テーマとして使用する必要があります。例えば:
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@Android:style/Theme.Holo">
<item name="Android:windowActionBarOverlay">true</item>
</style>
</resources>
Android 2.1以降の場合
アプリがAndroid 3.0より前のバージョンを実行するデバイスとの互換性のためにサポートライブラリを使用している場合、カスタムテーマは親テーマとしてTheme.AppCompatテーマ(またはその子孫の1つ)を使用する必要があります。例えば:
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@Android:style/Theme.AppCompat">
<item name="Android:windowActionBarOverlay">true</item>
<!-- Support library compatibility -->
<item name="windowActionBarOverlay">true</item>
</style>
</resources>
レイアウトの上部マージンを指定
アクションバーがオーバーレイモードになっていると、表示されたままになるはずのレイアウトの一部が不明瞭になる場合があります。そのようなアイテムが常にアクションバーの下に残るようにするには、actionBarSizeで指定された高さを使用して、ビューの上部にマージンまたはパディングを追加します。例えば:
<RelativeLayout xmlns:Android="http://schemas.Android.com/apk/res/Android"
Android:layout_width="match_parent"
Android:layout_height="match_parent"
Android:paddingTop="?android:attr/actionBarSize">
...
</RelativeLayout>
レイアウトxmlでCoordinatorLayoutを使用している場合は、チェックアウトする必要があります この記事 スクロールを処理し、他のビューをそれらに反応させる方法を説明します。
画像ビューをCollapsingToolbarLayoutの子として追加すると、すべての魔法が自動的に処理され、スクリムの色、崩壊を開始するための最小の高さなどの一部のパラメーターでさえ、要求したことを達成する例があります。

この効果を達成する方法に関する公式ドキュメントがあります: https://developer.Android.com/training/basics/actionbar/overlaying.html
編集:あなたが言及したものを含むさまざまなActionBar効果を備えた多くのオープンソースデモを備えたオープンソースライブラリObservableScrollViewがあります。それは素晴らしいリソースです: https://github.com/ksoichiro/Android-ObservableScrollView 。
AbsListViewスクロールリスナを使用すると、他の複雑なライブラリやScrollViewを使用せずにリストビューを簡単に実現できます。
スクロールリスナーをリストビューに設定します
public class PagedScrollListener implements AbsListView.OnScrollListener {
private ActionBar mActionBar;
private View mTopHideView; // represent header view
@Override
public void onScrollStateChanged(final AbsListView view, final int scrollState) {
mScrollState = scrollState;
}
@Override
public void onScroll(final AbsListView view, final int firstVisibleItem, final int visibleItemCount, final int totalItemCount) {
if (mActionBar != null && mTopHideView != null && mListView != null) {
Log.i(TAG, getScrollY() + "");
int currentY = getScrollY();
final int headerHeight = mTopHideView.getHeight() - mActionBar.getHeight();
final float ratio = (float) Math.min(Math.max(currentY, 0), headerHeight) / headerHeight;
final int newAlpha = (int) (ratio * 255);
Log.i(TAG, newAlpha + " alpha");
mActionBarDrawaqble.setAlpha(newAlpha);
}}
public void setActionBarRefernce(ActionBar actionBar, View topHideView, float actionBarHeight, ListView listView) {
mActionBar = actionBar;
mActionBarHeight = actionBarHeight;
mTopHideView = topHideView;
mListView = listView;
mActionBarDrawaqble = new ColorDrawable(ContextCompat.getColor(mContext, R.color.google_plus_red));
mActionBar.setBackgroundDrawable(mActionBarDrawaqble);
mActionBarDrawaqble.setAlpha(0);
}
public int getScrollY() {
View c = mListView.getChildAt(0);
if (c == null) {
return 0;
}
int firstVisiblePosition = mListView.getFirstVisiblePosition();
int top = c.getTop();
int headerHeight = 0;
if (firstVisiblePosition >= 1) {
headerHeight = mTopHideView.getHeight();
}
return -top + firstVisiblePosition * c.getHeight() + headerHeight;
}
}
// 注:カスタムリスナーの** setActionBarRefernceメソッド**を呼び出すことを忘れないでください
