Android=デバイスを使用しているときにユーザーがブラウザーを閉じる方法を提供するためにCordova InAppBrowserを取得するにはどうすればよいですか?
Cordova InAppBrowserを使用して、アプリの外部サイトのコンテンツを表示しています。 iPhoneでブラウザーを開くと、InAppBrowserの下部に、閉じるため、または前後に移動するためのボタンがいくつかあります。 AndroidデバイスのInAppBrowserにはそのようなボタンはなく、ユーザーがブラウザを閉じるための明確な方法はありません。
プログラムでInAppBrowserを閉じる方法は知っていますが、Androidデバイスを使用しているときにserで閉じることができますか?
ユーザーがハードウェアの戻るボタンを押してブラウザを閉じることができることは知っていますが、(1)直感的ではありません-通常、戻るボタンは「ページに戻る」ことを意味し、(2)の動作を最終的に変更したいブラウザを閉じるのではなく、InAppBrowser内に表示されているサイト内のページに戻るための戻るボタン。
"location=yes"を通話の最後に追加すると、Androidのウィンドウの上部にアドレスバーと[完了]ボタンが配置されます。 (iOSのウィンドウの下部に表示されます)。 [完了]をクリックすると、ウィンドウが閉じます。
var ref = window.open('http://Apache.org', '_blank', 'location=yes');
Ionic( ionicframework.com )および/またはngcordova( ngcordova.com )を使用している私たちにとっては、次のコードはinappbrowserをクリックし、リンクを介してダイアログを閉じます<a href="/mobile/close">close</a>。
$cordovaInAppBrowser.open('http://localhost:3000/#/mypath/', '_blank', options).then((event) ->
# success
return
).catch (event) ->
# error
return
$rootScope.$on '$cordovaInAppBrowser:loadstart', (e, event) ->
$log.log 'loadstart', e, event
if event.url.match('mobile/close')
$cordovaInAppBrowser.close()
Android(iOSに類似)のフッターにネイティブの[完了]ボタンを探している人のために、 this fork of cordova-plugin-inappbrowser。
更新:2018年1月
私の プルリクエスト は 公式プラグインリポジトリ にマージされているので、次のリリース(> = 2.0.2)を待つか、Githubから直接インストールできます。例えば:
cordova plugin add https://github.com/Apache/cordova-plugin-inappbrowser
元の回答
実装は PR#246 の拡張で、現在(4 2017年12月)マージの承認を待っています。それが完了したら、別の問題とPRを開き、これをマスターにマージしますcordova-plugin-inappbrowser。
関連するオプションのスクリーンショットを次に示します。
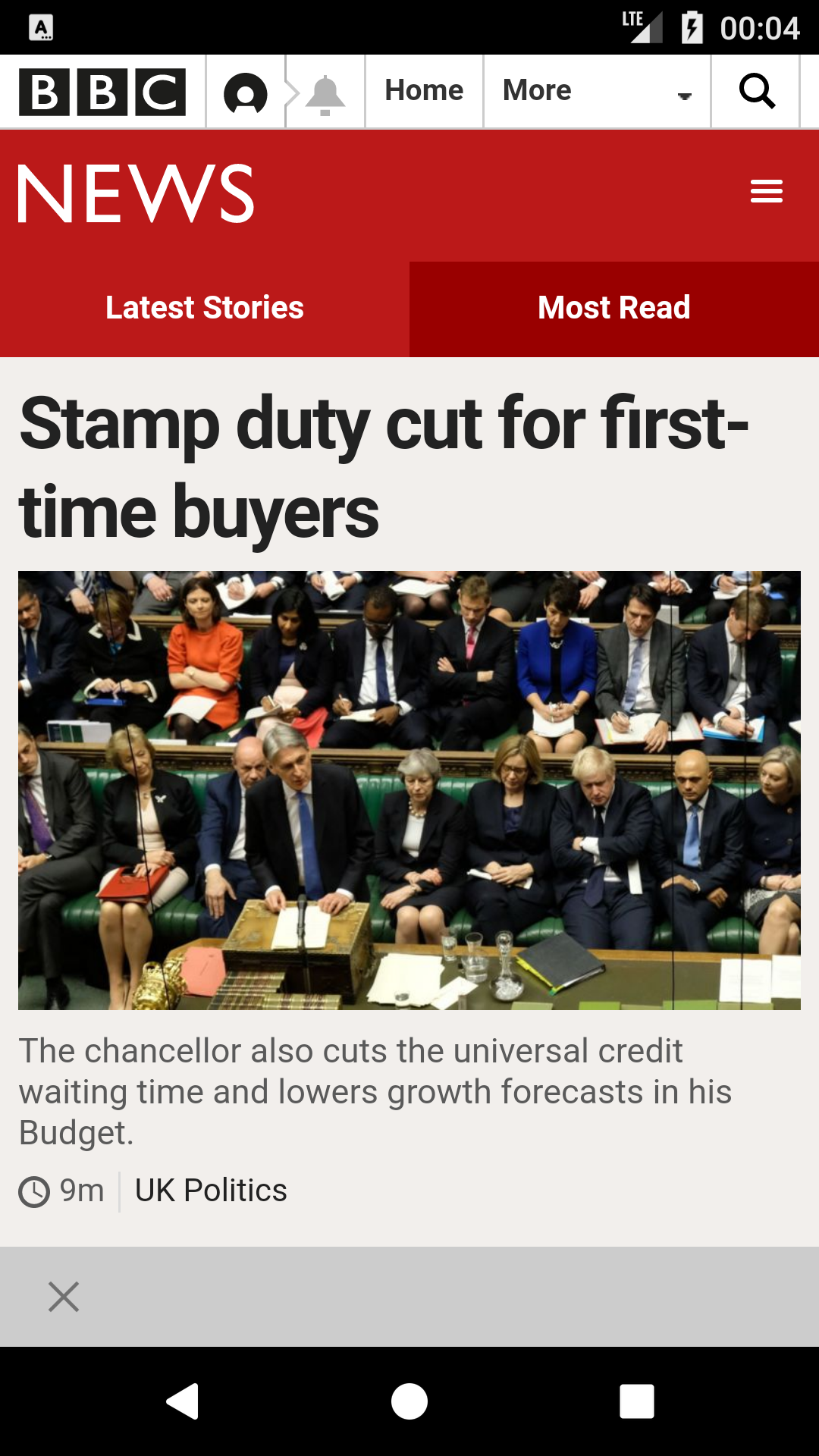
location = yes、footer = yes
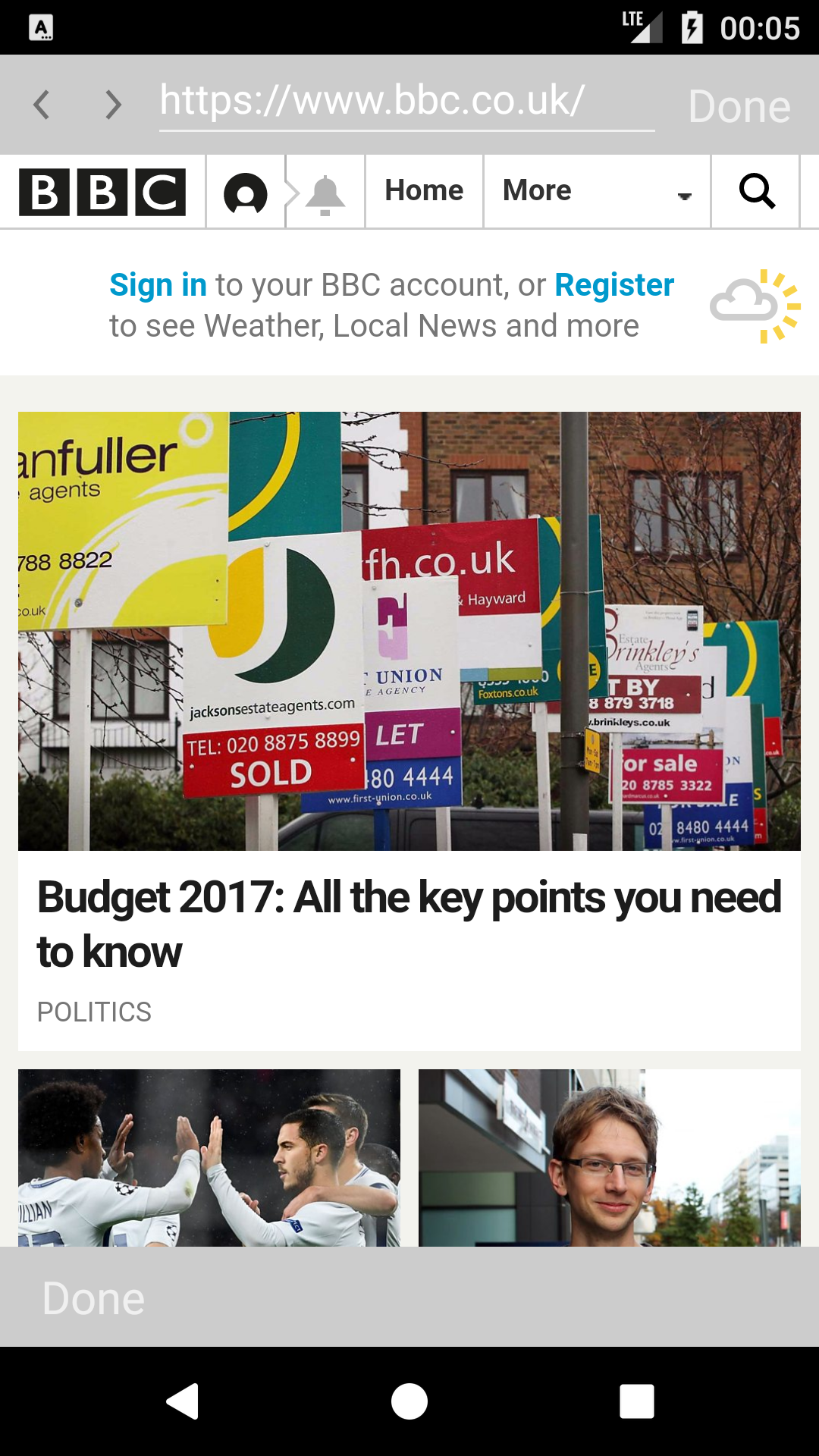
location = no、footer = yes
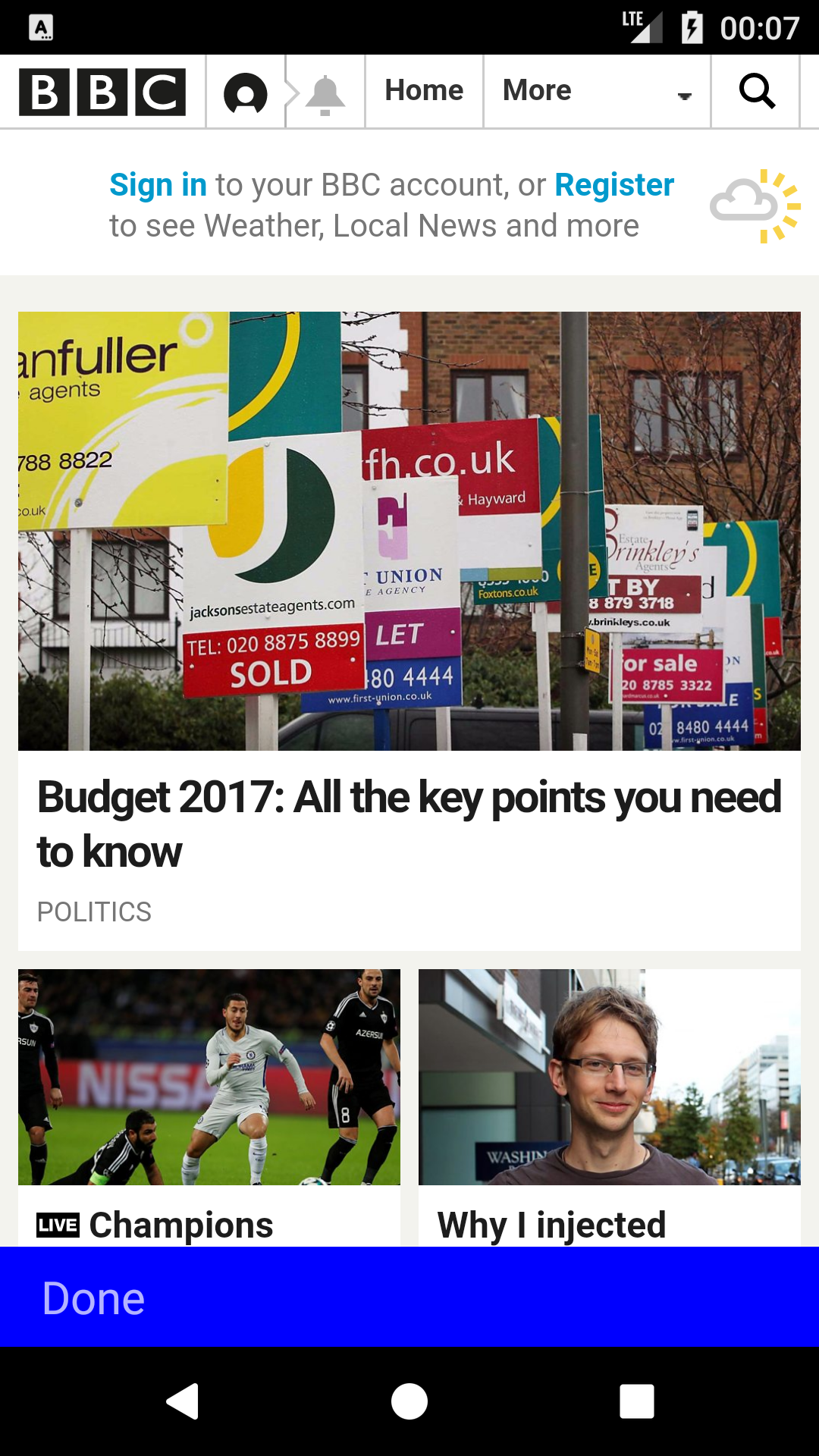
location = yes、footer = yes、closebuttoncaption = Done
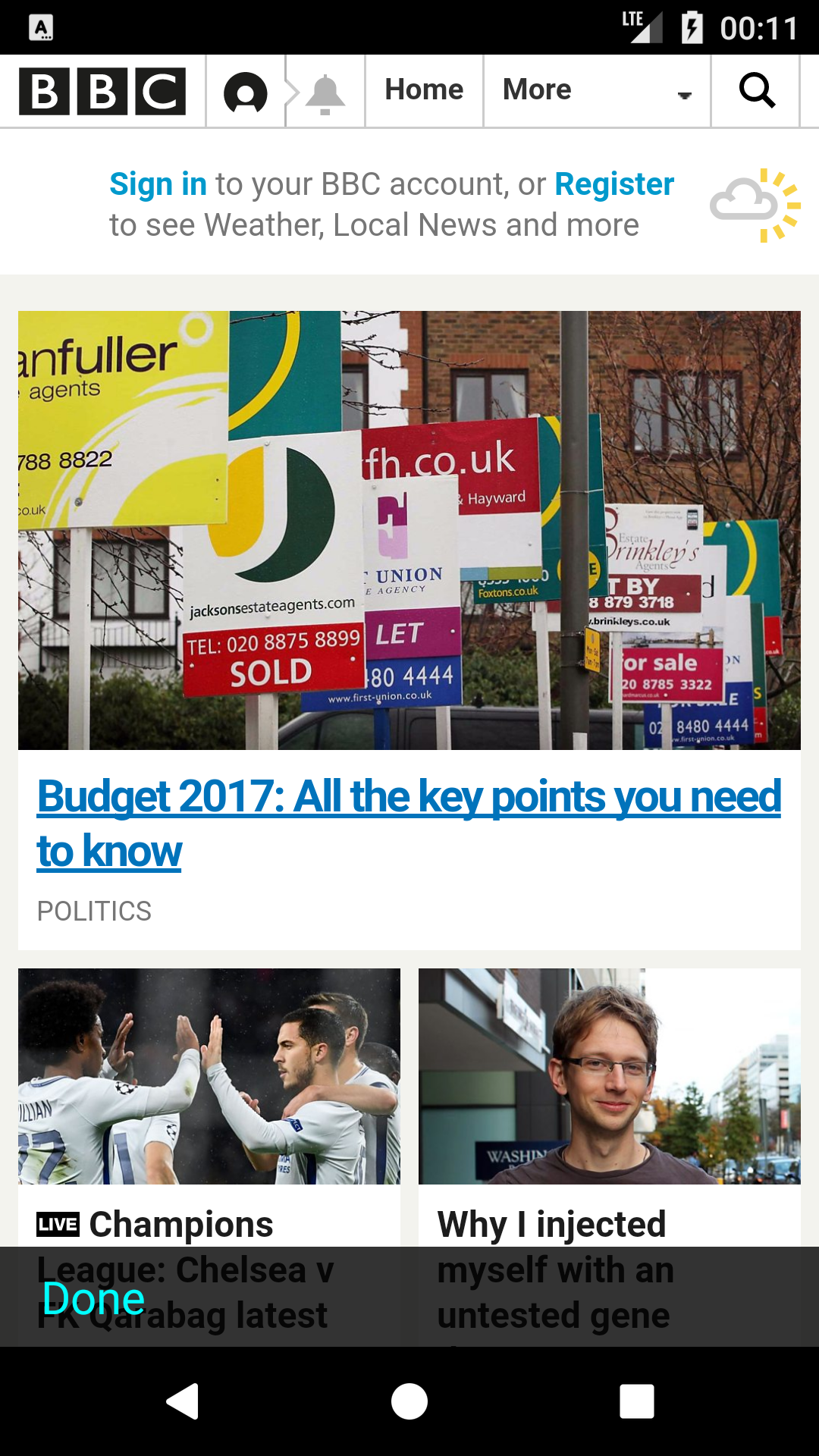
location = no、footer = yes、closebuttoncaption = Done、closebuttoncolor =#0000ff
location = no、footer = yes、footercolor =#0000ff、closebuttoncaption = Done
location = no、footer = yes、footercolor =#00ff00、closebuttoncaption = Done、closebuttoncolor =#0000ff
location = no、footer = yes、footercolor =#CC000000、closebuttoncaption = Done、closebuttoncolor =#00FFFF
オプション「location = yes」をAndroidとiOSで同じように動作させるには、ifステートメントを移動して "toolbar.addView( edittext); "ツールバー全体ではありません。
// Add the views to our toolbar
toolbar.addView(actionButtonContainer);
if (getShowLocationBar()) {
toolbar.addView(edittext);
}
toolbar.addView(close);
// Add our toolbar to our main view/layout
main.addView(toolbar);
元のコードと比較して:
// Add the views to our toolbar
toolbar.addView(actionButtonContainer);
toolbar.addView(edittext);
toolbar.addView(close);
// Don't add the toolbar if its been disabled
if (getShowLocationBar()) {
// Add our toolbar to our main view/layout
main.addView(toolbar);
}
ElMarquisで述べられているように、「location = yes」を追加して、Androidデバイスで[完了]ボタンを取得する必要があります。ただし、[完了]ボタンを取得するには、アドレスバーがなくても、cordovaのソースコードを1つ変更するだけでかなり簡単に実行できます。
このGoogleグループから情報を得ました: https://groups.google.com/forum/?fromgroups=#!topic/phonegap/mUcBcjPISgg
手順を追った説明を次に示します。
Cordovaソースコードをダウンロードします。
git clone https://github.com/Apache/cordova-plugin-inappbrowserhere からcommons codec libをダウンロードします
- Open Android Developer Tools
Cordovaプロジェクトをワークスペースにインポートします
File > Import... > Existing Projects into Workspacelibsディレクトリを作成し、ダウンロードしたcommons-codec-1.7.jarファイルに入れます。genフォルダーをプロジェクトに追加します(.classpathファイルで必要ですが、gitでは空のフォルダーは許可されないため、gitダウンロードには含まれません)- [プロジェクト]> [すべてビルド]に移動します。プロジェクトはエラーなしでビルドする必要があります。
- InAppBrowser.Javaを開き、「toolbar.addView(edittext);」を検索します(ダウンロードしたCordovaバージョンの468行目)。
- その行をコメントアウトします。
- プロジェクトを再度ビルドします。
- Bin/cordova.jarファイルを、cordovaを使用しているプロジェクトにコピーします。
うまくいけば、それは他の誰かを助ける。
2016年4月現在、これらの回答はかなり時代遅れです。私は今これをしなければならなかったので、ここに私の経験があります。
まず、Cordova/Ionicプロジェクトがプラグインにスライスされました。必要なのは cordova-plugin-inAppBrowser リポジトリです。
ステップ1
まず、ローカルのどこかにクローンを作成するか、github/bitbucketでフォークする必要があります。 (新しいプロジェクトをセットアップするたびに、クローンリポジトリを永続的に必要とします。)このコマンドを使用して、リポジトリを簡単にクローンできます。
git clone [email protected]:Apache/cordova-plugin-inappbrowser.git
ステップ2
次に、プロジェクトに対して要求された変更を行う必要があります。 AndroidのURLバーの動作をiOSと同じにするには、メニューバーを常に表示し、URLバーを表示する必要がありますユーザーがメニューバーを要求した場合のみ。これを制御するコードは/src/Android/InAppBrowser.Javaファイル。
707-716 の間の行を変更する必要があります。 (注:これらの行番号は、ファイルを変更すると変更される可能性があります。)
これからコードを変更する必要があります
// Add the views to our toolbar
toolbar.addView(actionButtonContainer);
toolbar.addView(edittext);
toolbar.addView(close);
// Don't add the toolbar if its been disabled
if (getShowLocationBar()) {
// Add our toolbar to our main view/layout
main.addView(toolbar);
}
これに:
// Add the views to our toolbar
toolbar.addView(actionButtonContainer);
if (getShowLocationBar()) {
toolbar.addView(edittext);
}
toolbar.addView(close);
main.addView(toolbar);
そのため、ここで行ったのは、常に終了/進む/戻るボタンでツールバーを追加し、ユーザーが完全なバーが必要な場合にのみURLバーを追加することです。これはiOSバージョンの動作です。
さらに、Androidにはネイティブの戻るボタンがあるため、進む/戻るボタンを削除する場合は、使用を完全なメニューバーにしたい場合にのみコメントアウトして追加する必要があります。したがって、コードは次のようになります。
// actionButtonContainer.addView(back);
// actionButtonContainer.addView(forward);
// Add the views to our toolbar
toolbar.addView(actionButtonContainer);
if (getShowLocationBar()) {
toolbar.addView(edittext);
// We add this here if the user want the full bar, then we need this buttons.
actionButtonContainer.addView(back);
actionButtonContainer.addView(forward);
}
toolbar.addView(close);
ステップ3
変更したプラグインをプロジェクトに追加する必要があります。これが1回だけ必要な場合は、単に実行します
cordova plugin add https://github.com/username/cordova-plugin-inappbrowser.git
// or
cordova plugin add https://[email protected]/UserName/cordova-plugin-inappbrowser.git
の代わりに
cordova plugin add cordova-plugin-inappbrowser
注:cordova plugin addコマンドは、プロジェクトを設定するたびにリポジトリから取得します。
あなたのニーズをより良く達成するのに役立つ、および/または他の人を助けるソリューションに出くわした。
要約すると、「ダミー」HTMLページを作成し、アプリにJavaScriptを追加して、そのページがロードされたときを検出し、ロードされたときにInAppBrowserを閉じることができます。
こちらをご覧ください: Phonegap build-ツールバーなしでInAppBrowserまたはchildbrowserで外部ページを開き、閉じますか?
これは、「InAppBrowser.Java」を微調整することで可能です。これは少し奇妙ですが、これが唯一の選択肢です。ただし、Javaファイルに対して行ったこれらの小さな調整により、アプリのページ内に戻ることができます。
InAppBrowser.Javaで行う変更は次のとおりです。showWebPageメソッド内の「run」メソッドには、このようなリスナーコードがあります。
dialog.setOnDismissListener(new DialogInterface.OnDismissListener() {
public void onDismiss(DialogInterface dialog) {
closeDialog();
}
});
その行の下に以下のコードを追加し、
dialog.setOnKeyListener(new DialogInterface.OnKeyListener() {
@Override
public boolean onKey(DialogInterface dialog, int keyCode, KeyEvent event) {
if (event.getAction()!=KeyEvent.ACTION_DOWN)
return true;
if(keyCode==KeyEvent.KEYCODE_BACK){
goBack();
return true;
}else {
return false;
}
}
});