ListViewアイテムをアニメーションで展開
ListViewがあります。最初、ListViewにはいくつかのデータが含まれています。ユーザーがアイテムをクリックすると、別のレイアウトがそのアイテムに動的に追加されるため、高さが高くなります。
現在、アイテムの高さが増加すると、変更されたアイテムが即座に表示されます。ただし、これをアニメーション化して、アイテムの高さを徐々に増やしていきたいです。
私は尋ねられたものと同じものを探していたと思う、私はいくつかの新しいコンテンツが表示されるときにリストビューアイテムの拡大をアニメーション化する方法を探していた(私はいくつかのビューの可視性をGONEからVISIBLE)。私はmirroredAbstractionによる回答を使用して、翻訳アニメーションを適用するのを助けました(回転アニメーションは必要ありませんでした)。
<translate xmlns:Android="http://schemas.Android.com/apk/res/Android"
Android:interpolator="@Android:anim/linear_interpolator"
Android:fromYDelta="0"
Android:toYDelta="-100%p"
Android:duration="500"
/>
各ビューに。それは素晴らしい効果を生み出しますが、よく見ると、リストビュー項目は実際に必要なサイズまで突然拡大し、アニメーションはビューを所定の位置に落としました。しかし、私が望んでいたのは、ビューが可視化されるにつれてリストビュー項目が低下する効果でした。
私はここで探していたものを正確に見つけました: expanding-listview-items
ブロガーには、彼のgithubサンプルへのリンクがあります。 ExpandAnimationExample
これらのサイトがなくなった場合は、お知らせください。コピーを提供します。
彼はコンテンツにマイナスのマージンを付けて可視性にし、可視性をGONEに設定しました:
Android:layout_marginBottom="-50dip"
そして下マージンを操作するアニメーションを書きました:
public class ExpandAnimation extends Animation {
...
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
super.applyTransformation(interpolatedTime, t);
if (interpolatedTime < 1.0f) {
// Calculating the new bottom margin, and setting it
mViewLayoutParams.bottomMargin = mMarginStart
+ (int) ((mMarginEnd - mMarginStart) * interpolatedTime);
// Invalidating the layout, making us seeing the changes we made
mAnimatedView.requestLayout();
}
...
}
}
そしてそれはとても素敵に見えます。私はこれに対する彼の答えを見つけましたSO(可能性のある重複?)質問:
コンテンツを展開/縮小するためにアニメーションをリストビューに追加する
また、同じことを行う別の方法を知っている場合はお知らせください。
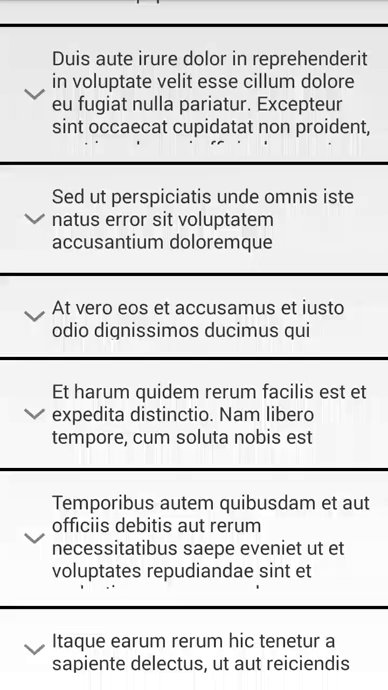
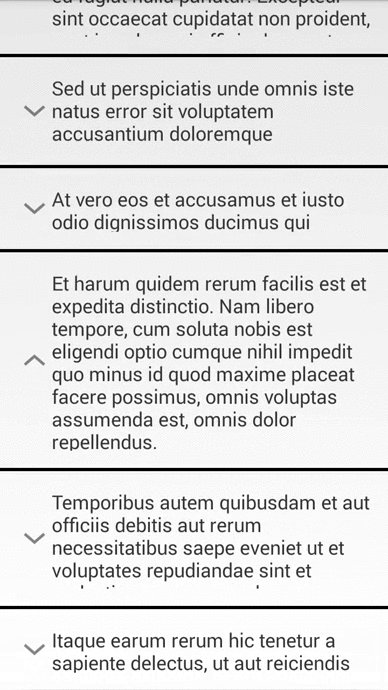
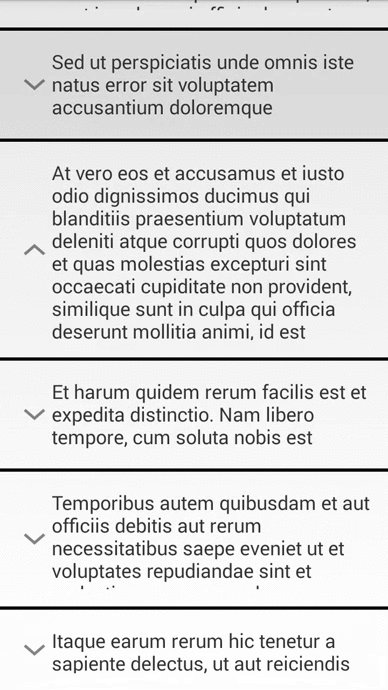
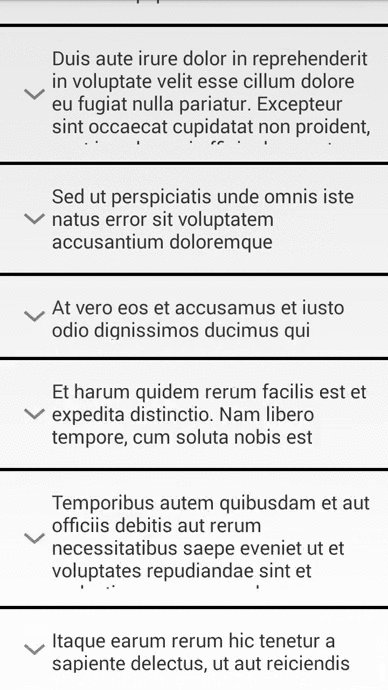
AndroidのすべてのSDKバージョンで動作する簡単なコードを実装しました。
以下の動作とコードを参照してください。
Githubコード: https://github.com/LeonardoCardoso/Animated-Expanding-ListView
私のウェブサイトに関する情報: http://Android.leocardz.com/animated-expanding-listview/


基本的に、カスタムのTranslateAnimationとカスタムリストアダプターを作成する必要があります。また、アニメーション中にリストビューアイテムの現在の高さを更新し、この変更についてアダプターに通知する必要があります。
コードに行きましょう。
リストアイテムのレイアウト
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:Android="http://schemas.Android.com/apk/res/Android" Android:id="@+id/text_wrap" Android:layout_width="match_parent" Android:layout_height="wrap_content" Android:orientation="horizontal" Android:paddingBottom="@dimen/activity_vertical_margin" Android:paddingLeft="@dimen/activity_horizontal_margin" Android:paddingRight="@dimen/activity_horizontal_margin" Android:paddingTop="@dimen/activity_vertical_margin" > <TextView Android:id="@+id/text" Android:layout_width="match_parent" Android:layout_height="wrap_content" Android:textSize="18sp" > </TextView> </LinearLayout>アクティビティのレイアウト
<RelativeLayout xmlns:Android="http://schemas.Android.com/apk/res/Android" xmlns:tools="http://schemas.Android.com/tools" Android:layout_width="match_parent" Android:layout_height="match_parent" tools:context=".MainActivity" > <ListView Android:id="@+id/list" Android:layout_width="match_parent" Android:layout_height="wrap_content" Android:divider="@Android:color/black" Android:dividerHeight="3dp" > </ListView> </RelativeLayout>リストアイテムクラス
public class ListItem { private String text; private int collapsedHeight, currentHeight, expandedHeight; private boolean isOpen; private ListViewHolder holder; private int drawable; public ListItem(String text, int collapsedHeight, int currentHeight, int expandedHeight) { super(); this.text = text; this.collapsedHeight = collapsedHeight; this.currentHeight = currentHeight; this.expandedHeight = expandedHeight; this.isOpen = false; this.drawable = R.drawable.down; } public String getText() { return text; } public void setText(String text) { this.text = text; } public int getCollapsedHeight() { return collapsedHeight; } public void setCollapsedHeight(int collapsedHeight) { this.collapsedHeight = collapsedHeight; } public int getCurrentHeight() { return currentHeight; } public void setCurrentHeight(int currentHeight) { this.currentHeight = currentHeight; } public int getExpandedHeight() { return expandedHeight; } public void setExpandedHeight(int expandedHeight) { this.expandedHeight = expandedHeight; } public boolean isOpen() { return isOpen; } public void setOpen(boolean isOpen) { this.isOpen = isOpen; } public ListViewHolder getHolder() { return holder; } public void setHolder(ListViewHolder holder) { this.holder = holder; } public int getDrawable() { return drawable; } public void setDrawable(int drawable) { this.drawable = drawable; } }ビューホルダークラス
public class ListViewHolder { private LinearLayout textViewWrap; private TextView textView; public ListViewHolder(LinearLayout textViewWrap, TextView textView) { super(); this.textViewWrap = textViewWrap; this.textView = textView; } public TextView getTextView() { return textView; } public void setTextView(TextView textView) { this.textView = textView; } public LinearLayout getTextViewWrap() { return textViewWrap; } public void setTextViewWrap(LinearLayout textViewWrap) { this.textViewWrap = textViewWrap; } }カスタムアニメーションクラス
public class ResizeAnimation extends Animation { private View mView; private float mToHeight; private float mFromHeight; private float mToWidth; private float mFromWidth; private ListAdapter mListAdapter; private ListItem mListItem; public ResizeAnimation(ListAdapter listAdapter, ListItem listItem, float fromWidth, float fromHeight, float toWidth, float toHeight) { mToHeight = toHeight; mToWidth = toWidth; mFromHeight = fromHeight; mFromWidth = fromWidth; mView = listItem.getHolder().getTextViewWrap(); mListAdapter = listAdapter; mListItem = listItem; setDuration(200); } @Override protected void applyTransformation(float interpolatedTime, Transformation t) { float height = (mToHeight - mFromHeight) * interpolatedTime + mFromHeight; float width = (mToWidth - mFromWidth) * interpolatedTime + mFromWidth; LayoutParams p = (LayoutParams) mView.getLayoutParams(); p.height = (int) height; p.width = (int) width; mListItem.setCurrentHeight(p.height); mListAdapter.notifyDataSetChanged(); } }カスタムリストアダプタークラス
public class ListAdapter extends ArrayAdapter<ListItem> { private ArrayList<ListItem> listItems; private Context context; public ListAdapter(Context context, int textViewResourceId, ArrayList<ListItem> listItems) { super(context, textViewResourceId, listItems); this.listItems = listItems; this.context = context; } @Override @SuppressWarnings("deprecation") public View getView(int position, View convertView, ViewGroup parent) { ListViewHolder holder = null; ListItem listItem = listItems.get(position); if (convertView == null) { LayoutInflater vi = (LayoutInflater) context .getSystemService(Context.LAYOUT_INFLATER_SERVICE); convertView = vi.inflate(R.layout.list_item, null); LinearLayout textViewWrap = (LinearLayout) convertView .findViewById(R.id.text_wrap); TextView text = (TextView) convertView.findViewById(R.id.text); holder = new ListViewHolder(textViewWrap, text); } else holder = (ListViewHolder) convertView.getTag(); holder.getTextView().setText(listItem.getText()); LayoutParams layoutParams = new LayoutParams(LayoutParams.FILL_PARENT, listItem.getCurrentHeight()); holder.getTextViewWrap().setLayoutParams(layoutParams); holder.getTextView().setCompoundDrawablesWithIntrinsicBounds( listItem.getDrawable(), 0, 0, 0); convertView.setTag(holder); listItem.setHolder(holder); return convertView; } }主な活動
public class MainActivity extends Activity { private ListView listView; private ArrayList<ListItem> listItems; private ListAdapter adapter; private final int COLLAPSED_HEIGHT_1 = 150, COLLAPSED_HEIGHT_2 = 200, COLLAPSED_HEIGHT_3 = 250; private final int EXPANDED_HEIGHT_1 = 250, EXPANDED_HEIGHT_2 = 300, EXPANDED_HEIGHT_3 = 350, EXPANDED_HEIGHT_4 = 400; private boolean accordion = true; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView = (ListView) findViewById(R.id.list); listItems = new ArrayList<ListItem>(); mockItems(); adapter = new ListAdapter(this, R.layout.list_item, listItems); listView.setAdapter(adapter); listView.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { toggle(view, position); } }); } private void toggle(View view, final int position) { ListItem listItem = listItems.get(position); listItem.getHolder().setTextViewWrap((LinearLayout) view); int fromHeight = 0; int toHeight = 0; if (listItem.isOpen()) { fromHeight = listItem.getExpandedHeight(); toHeight = listItem.getCollapsedHeight(); } else { fromHeight = listItem.getCollapsedHeight(); toHeight = listItem.getExpandedHeight(); // This closes all item before the selected one opens if (accordion) { closeAll(); } } toggleAnimation(listItem, position, fromHeight, toHeight, true); } private void closeAll() { int i = 0; for (ListItem listItem : listItems) { if (listItem.isOpen()) { toggleAnimation(listItem, i, listItem.getExpandedHeight(), listItem.getCollapsedHeight(), false); } i++; } } private void toggleAnimation(final ListItem listItem, final int position, final int fromHeight, final int toHeight, final boolean goToItem) { ResizeAnimation resizeAnimation = new ResizeAnimation(adapter, listItem, 0, fromHeight, 0, toHeight); resizeAnimation.setAnimationListener(new AnimationListener() { @Override public void onAnimationStart(Animation animation) { } @Override public void onAnimationRepeat(Animation animation) { } @Override public void onAnimationEnd(Animation animation) { listItem.setOpen(!listItem.isOpen()); listItem.setDrawable(listItem.isOpen() ? R.drawable.up : R.drawable.down); listItem.setCurrentHeight(toHeight); adapter.notifyDataSetChanged(); if (goToItem) goToItem(position); } }); listItem.getHolder().getTextViewWrap().startAnimation(resizeAnimation); } private void goToItem(final int position) { listView.post(new Runnable() { @Override public void run() { try { listView.smoothScrollToPosition(position); } catch (Exception e) { listView.setSelection(position); } } }); } private void mockItems() { listItems .add(new ListItem( "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.", COLLAPSED_HEIGHT_1, COLLAPSED_HEIGHT_1, EXPANDED_HEIGHT_1)); listItems .add(new ListItem( "Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.", COLLAPSED_HEIGHT_2, COLLAPSED_HEIGHT_2, EXPANDED_HEIGHT_2)); listItems .add(new ListItem( "Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.", COLLAPSED_HEIGHT_3, COLLAPSED_HEIGHT_3, EXPANDED_HEIGHT_3)); listItems .add(new ListItem( "Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.", COLLAPSED_HEIGHT_2, COLLAPSED_HEIGHT_2, EXPANDED_HEIGHT_4)); listItems .add(new ListItem( "At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga.", COLLAPSED_HEIGHT_1, COLLAPSED_HEIGHT_1, EXPANDED_HEIGHT_4)); listItems .add(new ListItem( "Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus.", COLLAPSED_HEIGHT_2, COLLAPSED_HEIGHT_2, EXPANDED_HEIGHT_4)); listItems .add(new ListItem( "Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae.", COLLAPSED_HEIGHT_3, COLLAPSED_HEIGHT_3, EXPANDED_HEIGHT_3)); listItems .add(new ListItem( "Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.", COLLAPSED_HEIGHT_1, COLLAPSED_HEIGHT_1, EXPANDED_HEIGHT_4)); } }
値アニメーターを使用すると、ソリューションは見栄えがよくなります。
ValueAnimator animator = ValueAnimator.ofInt(100, 300);
animator.setDuration(1000);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
listViewItem.getLayoutParams().height = (Integer) animation.getAnimatedValue();
listViewItem.requestLayout();
}
});
animator.start();
Android開発者ガイド、読む価値があります: http://developer.Android.com/guide/topics/graphics/prop-animation.html
ただし、requestLayout()処理は重いことに注意してください。 requestLayout()を1回呼び出すと、視覚的に影響を受ける近くの要素がすべて作成されるため、レイアウトを再計算します。負の下マージンを使用して(要素の一部を別の部分の下に隠すため)、次を使用して表示することをお勧めします。
listViewItem.setTranslationY((Integer) animation.getAnimatedValue());
もちろん、この質問に対する別の回答で提案されているように、下マージンのみをアニメーション化することもできます。
Adapter of your ListViewにAnimationを実装して、目的を達成する必要があります。
最初に基本的なanimation.xmlファイル、resフォルダーにanimという名前のフォルダーを作成し、animation.xmlファイルをその中に配置します。
例えばrotate_animation.xmlという名前のサンプルアニメーションを作成しました
<?xml version="1.0" encoding="UTF-8"?>
<rotate
xmlns:Android="http://schemas.Android.com/apk/res/Android"
Android:fromDegrees="0"
Android:toDegrees="360"
Android:pivotX="50%"
Android:pivotY="50%"
Android:duration="400" />
次に、このようなAnimationObjectのインスタンスを作成します
private Animation animation;
次に、アダプタ実装のgetViewメソッドで次のようなことを行います
public View getView(int position, View convertView, ViewGroup parent) {
View v = convertView;
ViewHolder viewHolder;
if (convertView == null) {
LayoutInflater li = (LayoutInflater) mContext
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
v = li.inflate(R.layout.my_layout, null);
viewHolder = new ViewHolder(v);
v.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) v.getTag();
}
viewHolder.mAppName.setText("SomeText");
viewHolder.mAppImage.setImageDrawable(R.drawable.someImage);
animation = AnimationUtils.loadAnimation(mContext, R.anim.my_animation);
v.startAnimation(animation);
return v;
}
私のユースケースは、表示するテキストを多かれ少なかれすることです。したがって、たとえば、リストビュー項目の状態を2〜6行から切り替えるには、これを行うことができます。また、そのアニメーション。アニメーションはまったく滑らかに見えませんが...
if(!textDescriptionLenghtToggle) { // simple boolean toggle
ObjectAnimator animation = ObjectAnimator.ofInt(
textViewContainingDescription,
"maxLines",
6);
animation.setDuration(300);
animation.start();
} else {
ObjectAnimator animation = ObjectAnimator.ofInt(
textViewContainingDescription,
"maxLines",
2);
animation.setDuration(300);
animation.start();
}