マイクロインタラクションと遷移は同じですか?
トランジション/アニメーションに関する前回のプレゼンテーションで、「マイクロインタラクションとトランジションは同じですか?」
私は「いいえ」と答えましたが、答えを返すことはできませんでした。
誰かが説明してください。
Microinteractions:エクスペリエンス全体の一部である小さな「楽しい」要素。
注:マイクロインタラクションは、ユーザーとシステム間のインタラクションを示すために遷移を使用することがよくあります。
例:Twitterの「ハート」機能と小さなアニメーション
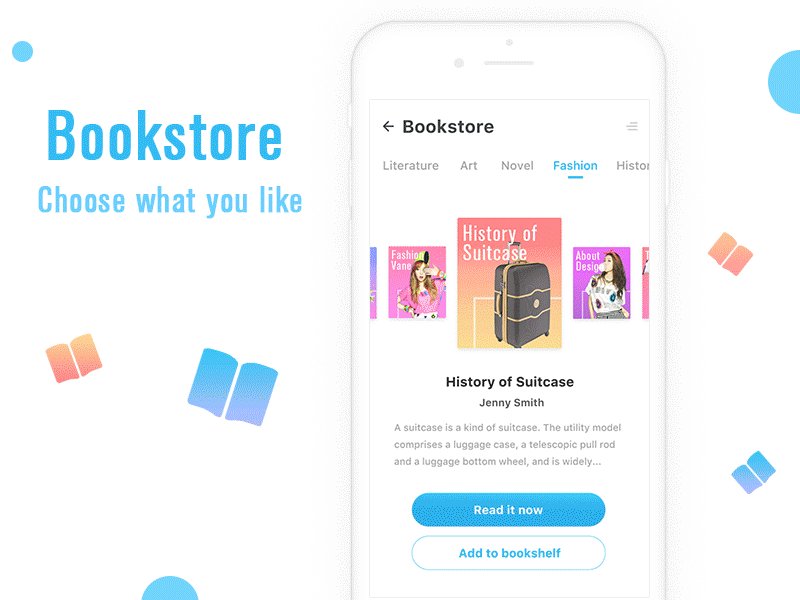
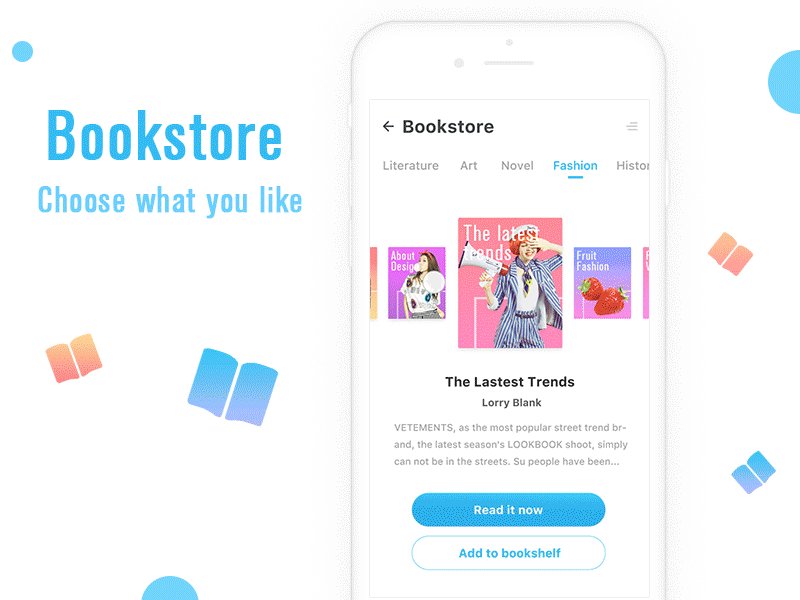
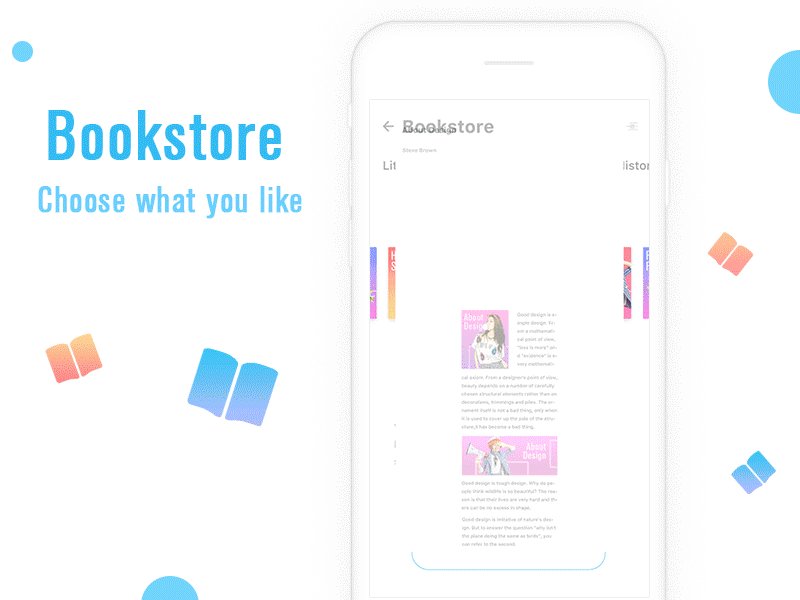
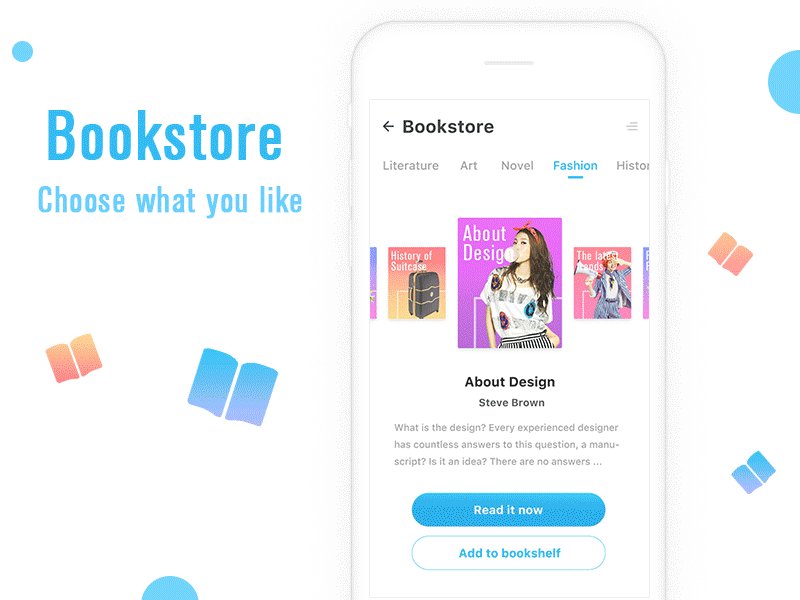
トランジション:認知的負荷を軽減しながら、ユーザーに変更を示すために微妙に行われる状態の変更。
例:
ある画面から別の画面への移動、新しいコンテンツの読み込みなど。
マイクロインタラクションとトランジションの詳細については、こちらをご覧ください: https://www.uxpin.com/studio/blog/ux-design-best-practices-refined-microinteractions/
https://uxplanet.org/functional-animation-in-ux-design-what-makes-a-good-transition-d6e7b4344e5e