これでうまくいくはずです。
ここで見つけました: http://forums.asp.net/p/1331581/2678206.aspx
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:ImageButton ID="DeleteButton" runat="server" ImageUrl="~/site/img/icons/cross.png"
CommandName="Delete" OnClientClick="return confirm('Are you sure you want to delete this event?');"
AlternateText="Delete" />
</ItemTemplate>
</asp:TemplateField>
Gridviewを_AutoGenerateDeleteButton="true"_とともに使用した場合、LinkButtonに変換できます。
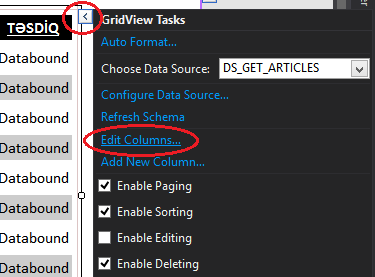
GridView Tasksをクリックしてから、Edit Columnsをクリックします。
![https://www.flickr.com/photos/32784002@N02/15395933069/]()
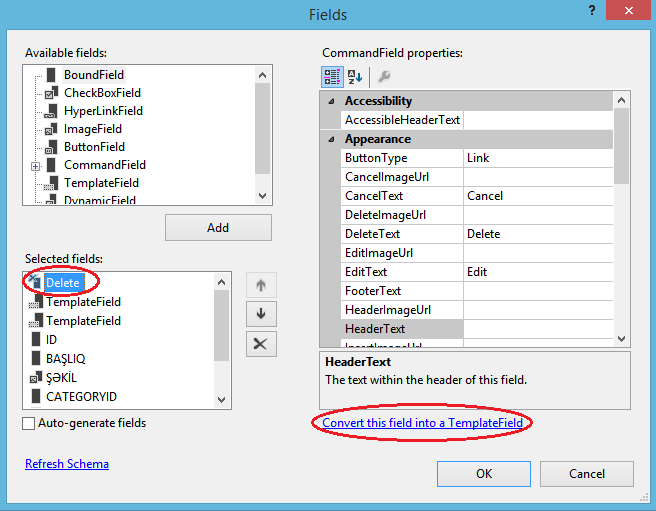
Delete(Selected fields)を選択し、このフィールドをTemplateFieldに変換します。次に[〜#〜] ok [〜#〜]をクリックします。
![https://www.flickr.com/photos/32784002@N02/15579904611/]()
これで、
LinkButtonが生成されます。次のようにOnClientClickイベントをLinkButtonに追加できます。OnClientClick="return confirm('Are you sure you want to delete?'); "
私はこれを少し変えました。私のグリッドビューでは、AutoGenerateDeleteButton="true"。削除ボタンを見つけるには、jQueryを使用して、見つかったアンカーにクリックイベントを追加します。
jQuery("a").filter(function () {
return this.innerHTML.indexOf("Delete") == 0;
}).click(function () { return confirm("Are you sure you want to delete this record?");
});
これは、私がする必要があることのために迅速かつ簡単です。削除を表示するページ内のすべてのアンカーがjQueryによって選択され、イベントが追加されることに注意してください。
ボタンのOnClientClickを使用して行うことができます。
OnClientClick="return confirm('confirm delete')"
画像が欲しくなかったので、@ statmasterの回答を変更して、他の列と一緒に簡単に入力できるようにしました。
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CommandName="Delete" OnClientClick="return confirm('Are you sure you want to delete this entry?');">Delete </asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
テキストの色は、Forecolorプロパティを使用して変更できます。
Gridviewからレコードを削除する前に確認プロンプトを追加するこの方法が気に入っています。これは、aspxページのGridView Webコントロール内にネストされたCommandField定義です。ここに空想的なものはありません-単純明快なコマンドフィールドです。
<asp:CommandField ShowEditButton="true" UpdateText="Save" ShowDeleteButton="True">
<ControlStyle CssClass="modMarketAdjust" />
</asp:CommandField>その後、GridViewコントロールのRowDeletingイベントにコードを追加するだけで済みました。このイベントが発生しますbefore行が実際に削除されます。これにより、ユーザーの確認を取得し、ユーザーがキャンセルしたくない場合はイベントをキャンセルできます。 RowDeletingイベントハンドラーに配置したコードは次のとおりです。
Private Sub grdMarketAdjustment_RowDeleting(sender As Object, e As GridViewDeleteEventArgs) Handles grdMarketAdjustment.RowDeleting
Dim confirmed As Integer = MsgBox("Are you sure that you want to delete this market adjustment?", MsgBoxStyle.YesNo + MsgBoxStyle.MsgBoxSetForeground, "Confirm Delete")
If Not confirmed = MsgBoxResult.Yes Then
e.Cancel = True 'Cancel the delete.
End If
End Sub
そして、それはうまくいくようです。
GridViewRowDataBoundイベントにコードを追加して、削除しようとしているアイテムをユーザーに正確に通知するのがとても好きです。ユーザーエクスペリエンスが少し向上しましたか?
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
LinkButton lnkBtnDelete = e.Row.FindControl("lnkBtnDelete") as LinkButton;
// Use whatever control you want to show in the confirmation message
Label lblContactName = e.Row.FindControl("lblContactName") as Label;
lnkBtnDelete.Attributes.Add("onclick", string.Format("return confirm('Are you sure you want to delete the contact {0}?');", lblContactName.Text));
}
}
これは私の好みの方法です。かなり簡単です:
http://www.codeproject.com/KB/webforms/GridViewConfirmDelete.aspx
これを試して:
更新および削除ボタンに使用しました。 編集ボタンには触れません。自動生成されたボタンを使用できます。
protected void gvOperators_OnRowDataBound(object sender, GridViewRowEventArgs e)
{
if(e.Row.RowType != DataControlRowType.DataRow) return;
var updateButton = (LinkButton)e.Row.Cells[0].Controls[0];
if (updateButton.Text == "Update")
{
updateButton.OnClientClick = "return confirm('Do you really want to update?');";
}
var deleteButton = (LinkButton)e.Row.Cells[0].Controls[2];
if (deleteButton.Text == "Delete")
{
deleteButton.OnClientClick = "return confirm('Do you really want to delete?');";
}
}
これらの回答の多くは機能しますが、OnClientClickプロパティを使用してGridViewでCommandFieldを使用する場合の簡単な例を示しています。
ASPX:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" OnRowDataBound="OnRowDataBound"... >
<Columns>
<!-- Data columns here -->
<asp:CommandField ButtonType="Button" ShowEditButton="true" ShowDeleteButton="true" ItemStyle-Width="150" />
</Columns>
</asp:GridView>
ASPX.CS:
protected void OnRowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow && e.Row.RowIndex != GridView1.EditIndex)
{
(e.Row.Cells[2].Controls[2] as Button).OnClientClick = "return confirm('Do you want to delete this row?');";
}
}
これが私の方法であり、完全に機能します。
asp
<asp:CommandField ButtonType="Link" ShowEditButton="true" ShowDeleteButton="true" ItemStyle-Width="5%" HeaderStyle-Width="5%" HeaderStyle-CssClass="color" HeaderText="Edit"
EditText="<span style='font-size: 20px; color: #27ae60;'><span class='glyphicons glyph-edit'></span></span>"
DeleteText="<span style='font-size: 20px; color: #c0392b;'><span class='glyphicons glyph-bin'></span></span>"
CancelText="<span style='font-size: 20px; color: #c0392b;'><span class='glyphicons glyph-remove-2'></span></span>"
UpdateText="<span style='font-size: 20px; color: #2980b9;'><span class='glyphicons glyph-floppy-saved'></span></span>" />
C#(5をボタンの列番号に置き換えます)
if ((e.Row.RowState & DataControlRowState.Edit) > 0)
{
}
else {
((LinkButton)e.Row.Cells[5].Controls[2]).OnClientClick = "return confirm('Do you really want to delete?');";
}
JavaScriptソリューションが大好きで、動的なAjaxロードで動作するいくつかの更新があります。
$(document).on("click", "a", function () {
if (this.innerHTML.indexOf("Delete") == 0) {
return confirm("Are you sure you want to delete this record?");
}
});
それが役立つことを願っています;)
このコードは私のためにうまく機能しています。
jQuery("a").filter(function () {
return this.innerHTML.indexOf("Delete") == 0;
}).click(function () { return confirm("Are you sure you want to delete this record?");
});
ユーザーがjavascript confirm()関数を使用して取得する「Are you sure」ポップアップでキャンセルをクリックしたときに「return false」応答を受け取るcommandField Deleteボタンを取得する際に問題が発生していました。テンプレートフィールドに変更したくありませんでした。
問題は、私が見るように、これらのcommandFieldボタンには、ポストバックを実行するためのJavascriptがすでに関連付けられていることです。 confirm()関数を単に追加するだけの効果はありませんでした。
ここに私がそれを解決した方法があります:
JQueryを使用して、最初にページ上の各削除ボタン(複数あり)を見つけ、訪問者が確認ポップアップに同意したかキャンセルしたかに基づいて、ボタンに関連付けられたJavascriptを操作しました。
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$('input[type="button"]').each(function() {
if ($(this).val() == "Delete") {
var curEvent = $(this).attr('onclick');
var newContent = "if(affirmDelete() == true){" + curEvent + "};"
$(this).attr('onclick',newContent);
}
});
}
function affirmDelete() {
return confirm('Are you sure?');
}
</script>