getを取得して、react and fetchを使用してCookieを送信しようとしています
私はアプリにいくつかの認証コンポーネントを数時間実装しようとしていますが、何が起こっているのかまだ理解できません。
基本的に、いくつかのcredentialsを含む_POST request_をAPIに送信します。これにより、資格情報が機能した場合にトークンとともにcookieが返されます。次に、私のAPIへの今後のすべてのリクエストのヘッダーにCookieを含める必要があります(これは自動であると信じていました)。
server.js(私のAPIは今のところJSONファイルを使用したモックアップです)
_...
app.post('/api/login', jsonParser, (req, res) => {
fs.readFile(ACCOUNTS_FILE, (err, data) => {
if (err) {
console.error(err);
process.exit(1);
}
const accounts = JSON.parse(data);
const credentials = {
email: req.body.email,
password: req.body.password,
};
var token = null;
for (var i = 0; i < accounts.length; ++i) {
const account = accounts[i];
if (account.email === credentials.email
&& account.password === credentials.password) {
token = account.token;
break;
}
}
if (token) {
res.setHeader('Set-Cookie', `access_token=${token}; Secure; HttpOnly;`);
res.json({ token });
} else {
res.json({ token: null });
}
});
});
...
_app.js
_...
handleConnection(e) {
e.preventDefault();
const email = this.state.email.trim();
const password = this.state.password.trim();
if (!email && !password) {
return (false);
}
fetch(loginUrl, {
method: 'POST',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json',
credentials: 'include',
},
body: JSON.stringify(this.state),
})
.then((response) => response.json())
.then((data) => {
console.log(data);
})
.catch((error) => {
console.warn(error);
});
return (true);
}
...
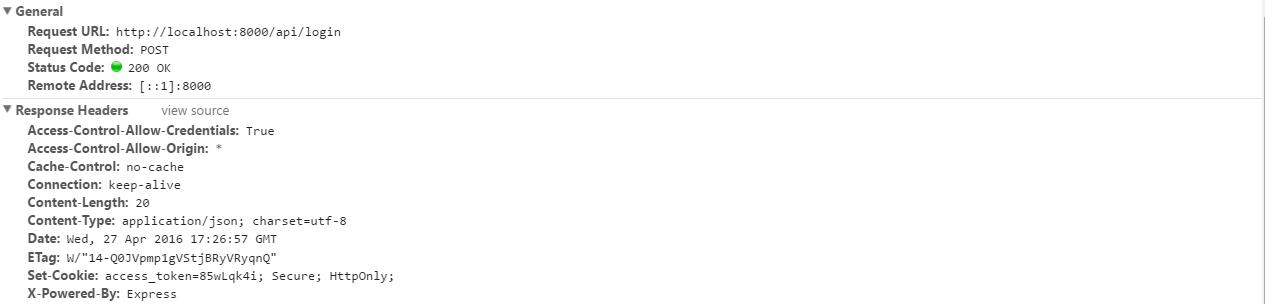
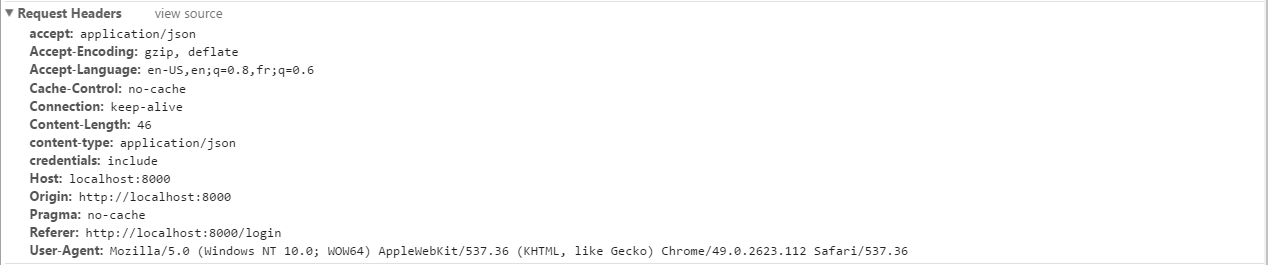
_これでconsole.log(data)は常に私のトークン(または私の資格情報が間違っている場合はnull)を表示しますが、Cookieは機能しません...
_Set-Cookie_ヘッダーを受け取りましたが、ページにCookieがありません。
そして、Cookieを取得できたとしても、_document.cookie = "access_token=123";_を使用してCookieを作成し、再度リクエストを送信しようとすると、jQuery Ajaxcallの場合のように、Cookieがヘッダーに含まれません。
私は here を読んで、_credentials: 'include'_を追加すると1日を節約できると述べましたが、残念ながらそれはできませんでした。
ここで何が欠けていますか?
前もって感謝します!
私は同じ問題を抱えていて、ピーター・ベングソンのコメントに答えが見つかりました: https://davidwalsh.name/fetch
私が理解した場合、あなたの場合、フェッチは次のようになります:
fetch(loginUrl, {
credentials: 'same-Origin',
method: 'POST',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json'
},
body: JSON.stringify(this.state),
})