PNG画像のピクセルのアルファチャンネル透明度値を見つける方法は?
アルファチャネル透明度を持つ画像があります。
CSSのRGBA値で同じ背景色を再作成したいのですが、背景ピクセルの実際の色とそのアルファチャネル値が見つかりません。カラーピッカーを使用すると、背景色に関連するピクセルカラーの絶対値が表示されます。
ピクセルの実際のアルファチャネル値を見つけるためのトリックを知っていますか?
Photoshopの情報パネルでは、読み取りモードとして「不透明度」を選択できますが、実際のアルファ値ではなくパーセンテージで表示されます。
有効にするには、単にInfoウィンドウを開き、パネルオプションを選択してからSecond Color ReadoutモードをOpacityに設定します=。
Gimpを使用すると、 使用可能 カラーピッカーになります。
押す shift ピクセルをクリックします。
(またはティックUse info windowツールのオプションで)
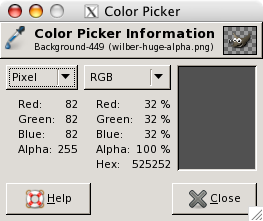
ピクセルをクリックすると、Color Picker Information windowがポップアップ表示され、アルファレベルを含む詳細が表示されます。

Photoshopでexact alpha値を取得する方法を見つけました。他のソリューションは、実際のアルファに最も近い整数のパーセンテージのみを取得します。
- 黒の背景レイヤー(#000000)を作成します。
- 編集する必要があるため、アルファが必要なレイヤーを複製します。 (または、複数のレイヤーの複合アルファが必要な場合は、それらを複製して結合します)
- 元のレイヤーを非表示にして、黒い背景と新しい複製のみが表示されるようにします。
- 新しいレイヤーをクリックし、「透明なピクセルをロック」をクリックします(レイヤーの上にある小さなチェッカーボードのアイコン)
- レイヤー(Shift + Backspace)を白色で塗りつぶします。
これで、元の画像のアルファ値をグレースケールで含む画像ができました。カラーピッカーを使用して画像内のピクセルを選択し、正確なアルファ値を取得するだけです(たとえば、#7f7f7fは0x7fまたは127のアルファを意味します)。
絶対色を使用し、Photoshopで透明度を調整して、適切に見えるようにし、そのパーセンテージを値として使用します。
pS情報パネルを使用して、2番目のカラー読み取りモードを不透明度に設定します。分析しているオブジェクトのレイヤーを除くすべてのレイヤーの可視性をオフにします(背景は透明なチェッカーボードである必要があります)。