プロンプト/指示/エラー行の配置と使用?
私は新しいユーザーが一般的な複雑なGUIに取り組んでいるため、指示を与えるか、反応を引き起こすボタンを選択した後に情報を求めるプロンプトを出すか、エラーについてプロンプトを出す行があります。私(UIデザイナー)の前は、プロンプトラインは画面の一番下にあり、ユーザーは通常、それが存在することを知りませんでした。私の推奨では、それをページの上部、ページタイトルのすぐ下に移動しました。プロンプトがたまに短いため、ページタイトルからプロンプトライン、ページコンテンツへと流れるようにテキストを中央に配置することにしました。しかし、プロンプトラインをそのままにしておくべきだという反論が出ています。それに対する私の懸念は、それが短いプロンプトである場合、それは左端にあり、気づかれないでしょう。あなたの考えを聞いてもらえますか?
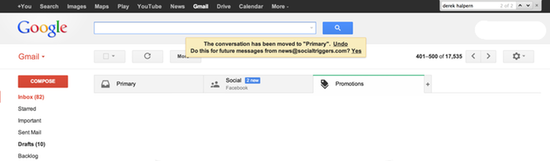
メッセージは、下にあるコンテンツの幅全体に合わせて中央に配置する必要があります。メッセージの周りには、Monomeethが示すように、Gmailのように、黄色の背景を強調表示できます。テキストの幅は変化する可能性がありますが(短いか長いか)、蛍光ペンの幅はほとんどの場合長くなります(ブラウザの幅に対して固定できます)。ハイライトの目的は、注意を引くことであり、メッセージがどれだけ長くても役立ちます。ここで目的を切り分ければ、問題は個別に解決されます。これがあなたが探しているものであることを願っています。

人々(マネージャー、ユーザーなど)が何かの背後にある意図を把握していないと、非常にイライラすることがあります。しかし、意図した目標を達成すると同時に、私たち全員が時々罪を犯している特異な見解にも対応するソリューションを見つけることで、ほとんどの人を幸せに保つ方法があることを私はしばしば見つけました。
強調表示されたヘッダーを使用するだけです。以下は、これがどのように見えるかの3つの例です。
明らかに、色、アイコン、言い回しはあなたのニーズに依存します。しかし、このアプローチは、ユーザーがプロンプトを見逃さないようにするという主な目的を達成します。また、これは利害関係者が使用している他のソフトウェアからおそらくよく知っているアプローチであるため、利害関係者を混乱させる可能性も低くなります。
また、短いプロンプトを中央に配置するという元のアプローチ(もちろん、私の意見)よりもうまく機能し、必要に応じてハイライトカラーのレベルを導入できるため、UIデザイナーの柔軟性が向上すると思います。たとえば、上の画像はすべて淡黄色ですが、淡い青色のバナーで別の種類のプロンプトを示したり、淡い赤色のバナーで重要なものを示したりすることもできます。
お役に立てれば。幸運を。


