メッセンジャーボットをオフラインでテストする方法は?ローカルWebhook
私はMessengerPlatformAPIから始めています。シンプルなメッセンジャーチャットボットを作りたいです。 これが私が従うチュートリアルです。
ご覧のとおり、開始するにはWebhookを設定する必要があります(ステップ2)。つまり、基本的には、REST APIを提供し、データを投稿するWebサーバーです。問題は次のとおりです。Facebookでは、現在インターネットで機能する実際の既存のアプリURLを提供する必要があります。それで、何かを変更するたびにサーバーにコードをアップロードする必要がありますか?どういうわけかローカルで(ローカルで)テストできますか?自分の動作をテストするにはどうすればよいですか?ボット?
ローカルホストで実行されているWebサーバーを公開するために使用できるサービスがいくつかあります。 2つのオプションは localtunnel と ngrok です。
Webサーバーが http:// localhost:8000 / で実行されている場合、これを行う方法の例(localtunnelのクイックスタートから)は次のようになります。
Npmからlocaltunnelをインストールします。
npm install -g localtunnel
ローカルサーバーへのトンネルをリクエストします。
lt --port 8000
これにより、Webからローカルホストにアクセスするために使用できるhttps://foo.localtunnel.meの形式のリンクが生成されます。優れた機能の1つは、自動的にhttpsを取得するため、Facebookで「SSL証明書の問題」エラーが発生しないことです。 Localtunnelまたはngrokは、ローカルで実行されている作業を他のユーザーと共有するのにも適しています。
LocaltunnelのURLは接続が存続している間のみ有効であるため、接続が終了した場合はFacebookのURLを更新する必要があることに注意してください。
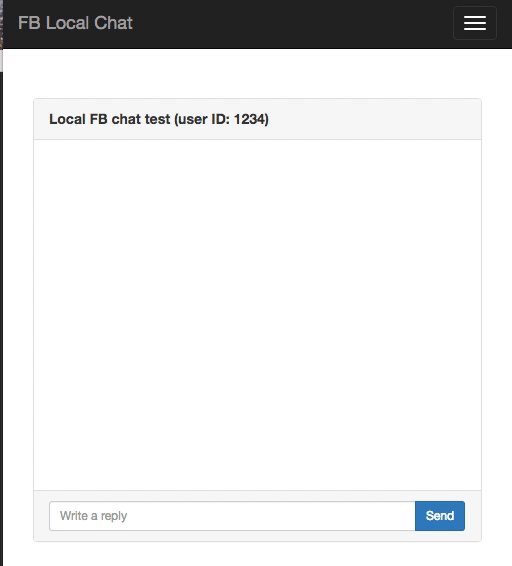
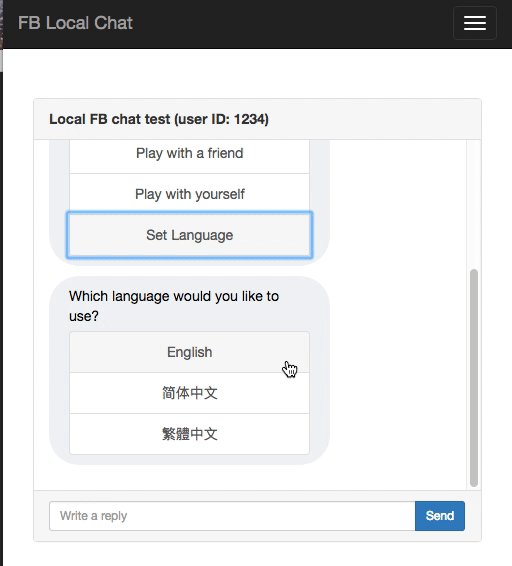
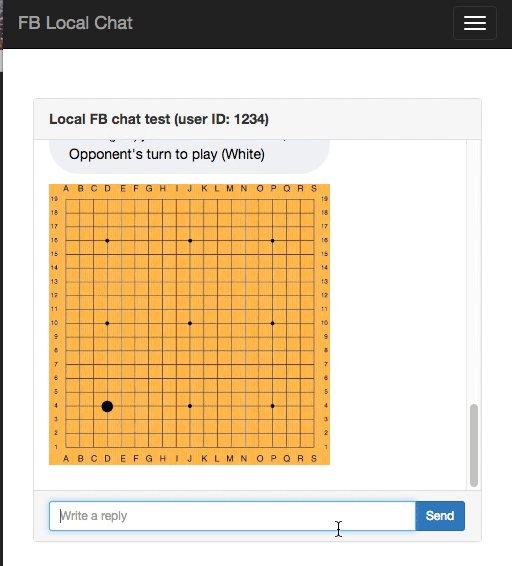
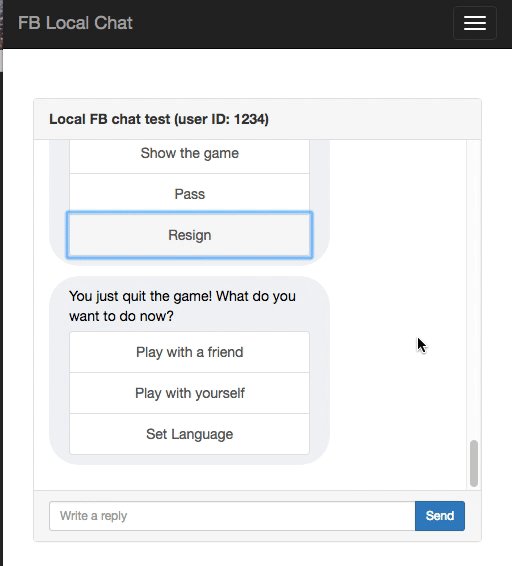
この正確な問題を解決しようとするライブラリを作成しました! fb-local-chat-botボットをオフラインで簡単にテストできます。このライブラリにより、テストがはるかに簡単になります。興味のある方は是非チェックしてみてください
https://github.com/spchuang/fb-local-chat-bot
デモ:

ngrokを使用して、ローカルホストでメッセンジャーボットをテストできます。次の場所からダウンロードできます: https://ngrok.com/download
ngrokを実行すると、Webhookのエンドポイントとして使用できる安全なリンクが生成されます。
Ngrokの各リクエストとレスポンスの詳細なステータスを確認することもできます。
http:// localhost:4040/inspect/http
後で、完了したら、コードを安全なサーバーにデプロイできます。
基本的なチャットボットを構築する方法の詳細については、以下のリンクをご覧ください。
バックエンドサービスをherokuに無料でデプロイできます。 RSAでパブリックDNSを提供します。
何らかの理由でngrokを使用できない場合(Webhookを複数の開発マシンにルーティングするなど)。 Webhookをローカルで開発/デバッグするために作成したこのエミュレーターを試してください。これにより、sendapiとメッセンジャーUIのエミュレーションが提供されます
Webフックをローカルでデバッグするために使用するSendAPIとメッセンジャー用のエミュレーターを作成しました
https://github.com/SonOfSardaar/facebook-send-api-emulator
私もこれに出くわしました(私はまだこれを試していませんが、よさそうです)
https://docs.Microsoft.com/en-us/bot-framework/debug-bots-emulator