Get_media_embedded_in_content関数の使い方
この新しいWordPress機能の使い方を理解しようとしています。
get_media_embedded_in_content (string $content);
ドキュメンテーション は、 "メディアデータを含むかもしれない文字列"と言っていますが、それはあいまいすぎる。私はこれを以下で試しましたが、うまくいきません。誰もが例を提供できますか?
get_media_embedded_in_content (string 'get_the_content');
例:
add_shortcode( 'pslider', 'pslider_shortcode' );
function pslider_shortcode($atts){
ob_start();
extract(shortcode_atts(array(
'type' => 'post',
'mode' => 'fade',
'category' => 'uncategorized',
'width' => '1499px',
'height' => 'auto',
'num' => 9,
'adaptive' => 'true',
'speed' => '1000',
'auto' => 'false',
'pause' => '4000',
'loop' => 'true',
'video' => 'true',
'thumbs' => 'false'
), $atts));
echo '<div id="tslider">
<div class="pslider">
<ul>';
$loop = new WP_Query();
$loop->query( array( 'post_type' => $type, 'showposts' => $num ) );
while ( $loop->have_posts()) : $loop->the_post();
$thumb_id = get_post_thumbnail_id();
$img = wp_get_attachment_image_src($thumb_id,'slider-full', true);
$imgUrl = $img[0];
$image_title = get_the_title();
$image_caption = button_excerpt(140);
$image_description = button_excerpt(140);
$permalink = get_permalink();
$media = get_media_embedded_in_content( apply_filters( 'the_content', get_the_content() ));
echo "<li>";
echo "Content: <br/>";
echo $media;
echo "<br /> end content";
print_r($media);
var_dump($media);
//echo "<img src='$img[0]' style='width: $width; height: $height;'/>";
echo "</li>\n";
endwhile; wp_reset_query();
echo '</ul>
</div>
</div> </div>';
$output = ob_get_clean();
return $output;
}//end function
?>
get_media_embedded_in_content() 関数は便利なヘルパー関数ですが、コアでは使用されていないようです(ver。4.2.2)。
正規表現:
get_media_embedded_in_content() 関数を理解するには、次の正規表現を理解する必要があります。
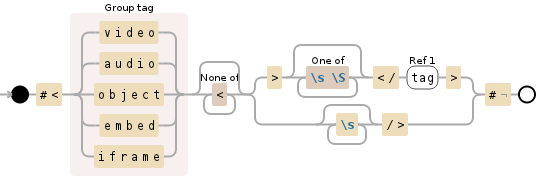
#<(?P<tag>video|audio|object|embed|iframe)[^<]*?(?:>[\s\S]*?<\/(?P=tag)>|\s*\/>)#
それを手助けするオンラインの regular-expression ツールがたくさんあります。
このように:

キャプチャグループを(...)で(?P<Label>...)でラベル付けし、それを(?P=Label)で一致させることが可能であることに注意してください。
例:
次の文字列を考えてみましょう。
$content = '
My page: <iframe src="page.html"></iframe>
My favorite song: <audio src="song.mp3"/>
My old car: <img src="car.jpg"/>
';
埋め込みメディア用のHTMLコードをどのように抽出しますか?
を使用しております:
$media = get_media_embedded_in_content( $content );
デフォルトのコンテンツメディアタグは、video、audio、object、embed、およびiframeです。
の出力を見てみましょう。
print_r( $media );
この場合は、
Array
(
[0] => <iframe src="page.html"></iframe>
[1] => <audio src="song.mp3"/>
)
予想通り、imgタグは含まれていません。
oEmbeds:
私たちがコンテンツの混乱を捕らえる必要があるならば、我々は例えばを使うべきです:
$media = get_media_embedded_in_content(
apply_filters( 'the_content', get_the_content() )
);
の代わりに:
$media = get_media_embedded_in_content( get_the_content() );
get_the_content()はフィルタ処理されていないコンテンツを返すためです。
フィルタ:
media_embedded_in_content_allowed_typesフィルタを使って、許可されたコンテンツメディアタグを制御できます。
例:
/**
* Remove 'object' from the allowed content media types.
*
* @param array $types Array of allowed types
* @return array $types Array of allowed types
*/
add_filter( 'media_embedded_in_content_allowed_types', function( $types )
{
// Let's remove 'object'
if( isset( $types['object'] ) )
unset( $types['object'] );
return $types;
} );