UML図をGitLabまたはGitHubに統合する方法
私は、公開されている利用可能なリポジトリにあるプログラミングドキュメントを公開したいと思います。このドキュメントには、フォーマットされたテキスト、いくつかのUMLダイアグラム、および多くのコード例があります。 GitHubまたはGitLabはこれを公開するのに適した場所だと思います。
UMLダイアグラムを公開するには、それらをリポジトリに更新し、Wikiで画像として表示するための簡単な方法が必要です。ダイアグラムをコンピューター(またはクラウド)に保持し、それらを編集し、イメージを生成してから、毎回公開したくありません。
図をリポジトリに配置し(PlantUML構文が理想的)、マークダウンテキストにリンクし、図が更新されるたびに画像を自動更新する方法はありますか?
他の回答 を試してみたところ、サービスが遅く、PlantUMLの最新バージョンではないように見えました。
それほど簡単ではない別の方法を見つけましたが、PlantUML.comのサーバー(クラウド内)を介して機能します。そのため、画像にホットリンクできる場所であればどこでも機能します。
!includeurl関数 を悪用し、本質的に間接的です。マークダウンファイルは、ダイアグラムのソースを含むPlantUMLソースにリンクします。この方法では、GitHubのソースを変更でき、GitHubマークダウンファイルの画像は自動的に更新されます。ただし、インダイレクションへのURLを作成するには注意が必要です。
- 生のPlantUMLソースへのURLを取得します(例:
https://raw.githubusercontent.com/linux-china/plantuml-Gist/master/src/main/uml/plantuml_Gist.puml(joanqの回答の例を使用) http://plantuml.com/plantuml/form (またはPlantText.com)に移動し、
!includeurl URL-TO-RAW-PLANTUML-SOURCE-ON-GITHUB操作を使用する1行のPlantUMLソースを作成します。 。サンプルURLを続けると、PlantUML(メタ)ソースは次のとおりです。!includeurl https://raw.githubusercontent.com/linux-china/plantuml-Gist/master/src/main/uml/plantuml_Gist.pumlPlantUML.comの画像から画像URLをコピーして、例えば、 http://plantuml.com:80/plantuml/png/FSfB2e0m303Hg-W1RFPUHceiDf36aWzwVEl6tOEPcGGvZXBAKtNljW9eljD9NcCFAugNU15FU3LWadWMh2GPEcVnQBoSP0ujcnS5KnmaWH7-O_kEr8TU とあなたに貼り付けGitHubマークダウンファイル。このURLは変更されません。

ボーナス:URLのplantuml/png/部分を次のようにplantuml/svg/に変更することにより、SVG形式にアクセスすることもできます。

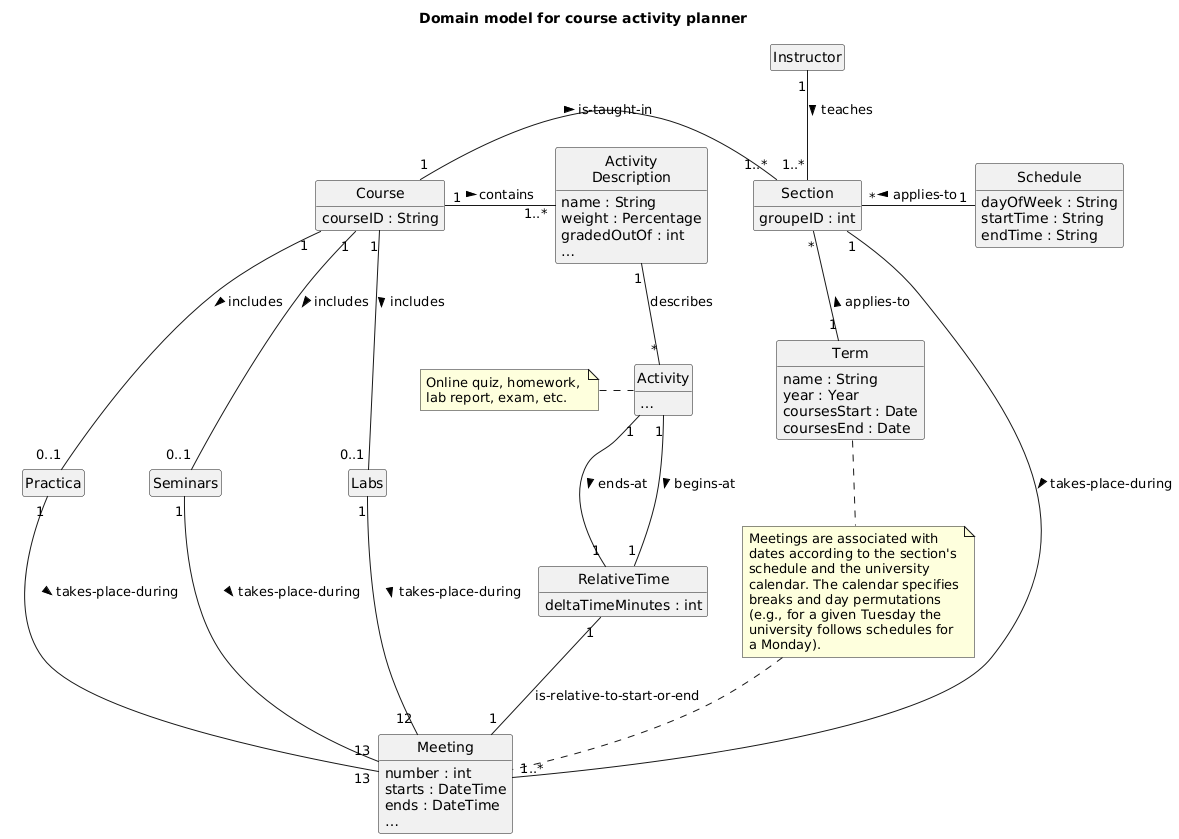
GitHubの例
https://github.com/fuhrmanator/course-activity-planner/blob/master/ooad/overview.md
編集:プロキシサービスの代替
この方法は、上記の答えとは大きく異なり、簡単です。 PlantUMLプロキシサービス を使用します。
http://www.plantuml.com/plantuml/proxy?src=https://raw.github.com/plantuml/plantuml-server/master/src/main/webapp/resource/test2diagrams.txt
これに対するGitHubの値下げは次のようになります。

この方法では、SVG形式を指定できないという問題があります(デフォルトはPNGです)。、コメントに記載されているキャッシュのバグを回避することはおそらく不可能です。
http://uml.mvnsearch.org/ でplantuml-Gistを使用してこれを行うことができることがわかりました
有効なpumlファイルをリポジトリに配置し、このサイトへのリンクをドキュメントに含めるだけです。
たとえば、GitHubのファイル https://github.com/linux-china/plantuml-Gist/blob/master/src/main/uml/plantuml_Gist.puml を使用すると、 http://uml.mvnsearch.org/github/linux-china/plantuml-Gist/blob/master/src/main/uml/plantuml_Gist.puml リンクとして。
StackOverflowでリンクされているように見えるものは次のとおりです。
残念ながら、GitLabでは動作しないようです。パスを数回チェックしたにもかかわらず、「PUMLファイルが見つかりません」というメッセージが常に表示されます。
[〜#〜] edit [〜#〜]:uml.mvnsearch.orgのサーバーダウン。
これは古い質問ですが、この問題の解決策を探す初期段階で出てきます。
他の回答ではGitHubについて説明していますが、社内に展開している場合、GitLabがこれをネイティブに統合していることは注目に値します。何らかの理由で、彼らは公募の機能を一度も有効にしたことがありません。機能を有効にするには tickets open があります。
社内でホストされたソリューションを使用している場合は、 管理ドキュメント
基本的にあなた
- 独自のplantumlサーバーを立ち上げる
Enable PlantUmlGitLabサーバー構成- マークダウンにPlantUmlを書く
```plantuml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: Another authentication Response
```