ボタンにテキストとアイコンが含まれている場合、最初に来るのはどれですか。

ほとんどのユーザーが必要なボタンを見つけられるように、できるだけ早く簡単にできるように最適化しているとすると、最適な順序は何ですか?
私はおそらく最初にアイコンを提案し、次にテキストを提案するでしょう。アイコンの後ろのテキストは、理論的には(理由の範囲内で)任意の長さにすることができます。これは、アイコンを遠くに置いたままにする「テキストファースト」のアプローチとは対照的です。
また、英語、ギリシャ語、ラテン語などの言語、またはキリル文字で書かれた言語は、すべてヘブライ語やアラビア語などの右から左の言語とは異なり、左から右に読み書きされるため、製品が英語の場合はアイコンを前(左側)に配置して、ボタンテキストの流れを妨げないようにするのは理にかなっています。
ここでより多くのテキスト方向情報を参照してください: http://www.w3.org/International/questions/qa-scripts#examples

1.左揃え
- (+)アイコンが並んでいます。
- (+)アイコンの線は、単語の最初の文字によって形成される線に平行です。
- (+)アイコンとテキストの間に不要なギャップがありません。
- (+)箇条書きがアイコンに似ているリストの外観と類似しているため、良い感じになります。
- (+)アクションボタンの場合、アイコンはテキストの前に来るため、テキストを読み取る前にアクションを関連付けることができるため、テキストを読み取る必要はありません。
2.テキストの後
- (+)アイコンとテキストの間に不要なギャップがありません。
- (-)アイコンが並んでいません。
- (-)クレイジーなミラーリストのように感じます。
3.右揃え
- (+)アイコンが並んでいます。
- (-)アイコンとテキストの間の不要なギャップ。
- (-)ミラーリングされたリストのように感じます。
最初にアイコン、その後にテキスト
詳細はこちら: 矢印をリンクテキストの前または後に配置する必要があります 背後にあるいくつかの理由をよりよく理解するため。ただし、アイコンは異なる場合がありますが、同じ目的を確実に果たします。
Google Mailなどのアプリから確認できます

人間の脳はテキストよりもはるかに速く画像をスキャンします。これは理にかなっています。私たちの視覚システムは、重要なパターン(捕食者、有毒ではない果物)を探して画像の一定の流れをスキャンするために進化した巨大な画像認識システムです。その結果、おなじみの画像は認知オーバーヘッドがあまりありません。ただし、複数の画像を処理し、すべてをまとめてテキストの内容を把握しているため、テキストを読み取ると、負荷が大きくなります。 Webページでは、ユーザーはページのすべての詳細を読む(または気付く)ことはありません。むしろ、彼らの目は、彼らが探していたかもしれない何かが彼らの注意を引くまで、1つ以上の連続したWordを読まずに(西洋文化では上から下、左から右に)スキャンします。
あなたの仕事はスキャンを簡単にすることです。そのため、アイコンが最初に表示される場所にアイコンを配置します(西洋文化では左側に)。何かをすぐに認識できるアイコンがない場合は、最も有益なWordを最初に配置します。
これについての私の意見は、「固定幅」要素(アイコン)を左側に置く方が良いということです。つまり、インターフェースにこれらのボタンがいくつか重なっている場合、ボタンが残っていると仮定すると、アイコンはうまく整列します。整列。
これにより、ユーザーは領域全体をすばやくスキャンし、全文を読まなくてもボタンの機能を特定できます。一方、アイコンを適切な場所に配置した場合、ユーザーはとにかくテキスト全体をスキャンしてアイコンを見つける必要があります。これにより時間がかかるだけでなく、最初からボタンの認識が速くなり、認識のスピードが上がります。ボタンの機能。
右から左への言語についてはインターフェースに重点を置いて異なる点がありますが、これらの言語に合わせて適切にカスタマイズしたい場合は、ボタン全体でアイコンを移動するだけでなく、右揃えの要素に基づいてレイアウト全体を作成することをお勧めします。より多くの問題が含まれており、その橋を渡ったときに、その橋を渡るのが最善の場合があります。
すばらしい質問です。 Webデザインは検索の問題であるため、アイコンを使用してサイトのナビゲーション速度を向上させることができます。
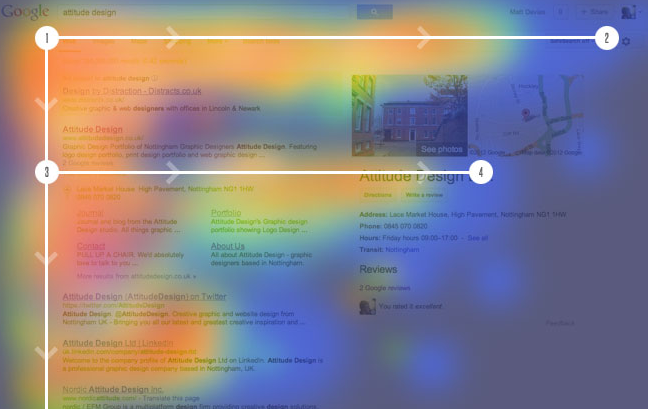
Nielsen Norman Groupの視線追跡調査 ユーザーは、「F」パターンでWebページを水平方向に最初にスキャンし(Fの上部バー)、ページを少し下に、次に短い水平方向にスキャンする傾向があると主張しています最終的にページの左側を垂直にスキャンするまでの距離(Fの下のバー)。
 F字型スキャンは、ユーザーの操作コストを最小限に抑えたいというユーザーの要望に基づいており、潜在的に重要な情報を見落とす可能性を誤って高めています。優れた設計は、F字型のスキャンおよびその他のスキャンパターンを削減します。
F字型スキャンは、ユーザーの操作コストを最小限に抑えたいというユーザーの要望に基づいており、潜在的に重要な情報を見落とす可能性を誤って高めています。優れた設計は、F字型のスキャンおよびその他のスキャンパターンを削減します。
Webデザイナーとして、ユーザーにとって無害な重要な情報を発見するためにどのようなアプローチを使用できますか?
効果的なアプローチの1つは、図像を注意深く使用することです。

アイコンは効果的な視覚補助として機能します。ボタンのテキストの前にアイコンを配置すると、ユーザーは必要以上に読むコストを節約できるため、ページのスキャンが容易になり、最終的にはセッションの快適なエクスペリエンスに貢献します。
ただし、注意事項があります(常に注意事項があります)。テキストの後に来るアイコンは、必ずしも純粋に装飾的ではありませんが、ラベルのステータスインジケータであるか、CTAボタンの明示的な記号です。

*私を助けた経験則は、アイコンを箇条書きと考えることです。どちらも、同様に重要な目的を共有しています。
- 重要な情報に注意を引く
- 情報スキャンの容易さを向上
- 効果的かつ効率的に情報をブロードキャストする
英語およびその他の左から右(LTR)言語では、アイコンを最初に置くのが最も理にかなっています。
左側のアイコンは、ほとんどのソフトウェアで非常に一般的なパターンです。ラベルの「箇条書き」と考えると、ボタンに注意を向けるシンプルな方法になり、ユーザーが認識しやすくなります。
たとえば、ユーザーが印刷したい場合、印刷アイコンが表示され、Wordを読まない-印刷をクリックします。アイコンを最後に持っているかのように、ボタンのltrをスキャンしてWordを読んでから、アイコンの表示に時間がかかっていました。
ユーザーがアイコンを認識しない場合、ユーザーはアイコンを表示してからWordを読みます。複数回使用すると、そのアイコンを認識するようになり、そのアクションの選択が速くなります。
私たちは視覚的な存在であり、テキストよりも写真や色とよく結びついていることを忘れないでください。そのため、ボタンで使用する場合、アイコンは単なる外観上の拡張ではありません。アイコンは、ユーザーがテキストを読み取らなくてもボタンの機能を簡単に認識できるように、ユーザーにとって十分にわかりやすいものである必要があります。
したがって、上記の理論に基づいて、アイコンはボタンの主な焦点である必要があるため、最初に来る必要があると考えています。
また、一部のレスポンシブなWebサイトでは、ブラウザを特定の幅にサイズ変更すると、ボタン内のテキストが非表示になることに注意してください。

download bmml source – Balsamiq Mockups で作成されたワイヤーフレーム
また、新規ユーザーとリピーターの2種類のユーザーに注意してください。時には、リピーターがアイコンの恩恵を受ける可能性が高くなります。たとえば、頻繁に行うGoogleマップのルート案内を表示すると、「交通手段」のアイコンを探す方法を学びました。テキストはありませんが、テキストがある場合、それを前面に配置すると混乱が生じます。多くのGoogleのUIイノベーションは長期的に最適化されており、初期学習が必要ですが、その後は非常に効率的です。
私はどちらか一方を使用することをお勧めしますが、両方は使用しないでください。ただし、両方を使用するように設定されている場合は、他の人が示唆しているように、文化の読み順を考慮して、アイコンをテキストの前に配置します。英語では左側になり、アラビア語では右側になります。
私の控えめな意見では、アイコンは、ユーザーがテキストを読む前に目的を果たし、ユーザーの生産性を高める必要があります。これが、Microsoft Officeアプリケーション(およびその他)のクイック起動ボタンが、テキストがなくても機能する理由です。ディスクアイコンが保存され、左向きの矢印が元に戻され、右向きの矢印がやり直され、プリンタアイコンが表示されたドキュメントを印刷し、拡大されたページがドキュメントをプレビューすることを前提としています。

ただし、これが機能するのは、一般に理解されているコンテキストでアイコンを使用する場合のみです。ユーザーがプリンターアイコンをクリックしても、印刷以外のことが発生した場合、アイコンが正しく使用されず、ユーザーが不満を感じる可能性があります。
アイコンを使用してユーザーエクスペリエンスをより「きれい」に感じさせ、生産性をそれほど重要でない場合は、テキストの前に画像を言うことになります。それ以外の場合は、どちらか一方をお勧めします。