このCSSテキスト装飾オーバーライドを機能させるにはどうすればよいですか?
いつか私は怒ってしまうと誓います。これはその日の1つです。私のCSSはここではかなり単純だと思いましたが、機能していないようです。何が足りないのですか?
私のCSSは次のようになります。
ul > li {
text-decoration: none;
}
ul > li.u {
text-decoration: underline;
}
ul > li > ul > li {
text-decoration: none;
}
ul > li > ul > li.u {
text-decoration: underline;
}
そして私のHTMLは次のようになります:
<ul>
<li>Should not be underlined</li>
<li class="u">Should be underlined
<ul>
<li>Should not be underlined</li>
<li class="u">Should be underlined</li>
</ul>
</li>
</ul>
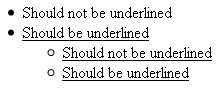
しかし、それは次のようになります。

text-decorationは、font-weightのような他のフォント/テキスト関連のスタイルと同じようには動作しません。 text-decorationを適用すると、ネストされたすべての要素にも影響します。
これをチェックしてください: http://www.w3.org/TR/CSS21/text.html#propdef-text-decoration
抜粋:
インラインボックスのテキスト装飾は、要素全体に描画され、その存在に注意を払うことなく、子孫要素全体に渡ります。子孫要素の「text-decoration」プロパティは、要素の装飾に影響を与えることはできません。
。 。 。 。
一部のユーザーエージェントは、上記のように要素を介して装飾を描画するのではなく、子孫要素に装飾を伝播することによってテキスト装飾を実装しています。これは、CSS2のより緩い表現によってほぼ間違いなく許可されました。
私はから情報を得ています: http://csscreator.com/node/14951
これらの場合、親要素に適用されたtext-decorationを取り除きます。
アウトオブフロー フロートおよび絶対位置の要素などの要素
li { float: left; /* Avoid text-decoration propagation from ul */ clear: both; /* One li per line */ } ul { overflow: hidden; } /* Clearfix */ul { overflow: hidden; /* Clearfix */ } li { float: left; /* Avoid text-decoration propagation from ul */ clear: both; /* One li per line */ } li.u { text-decoration: underline; }<ul> <li>Should not be underlined</li> <li class="u">Should be underlined <ul> <li>Should not be underlined</li> <li class="u">Should be underlined</li> </ul> </li> </ul>アトミックインラインレベル インラインブロックやインラインテーブルなどの要素
ただし、
li{display:inline-block}を使用すると、箇条書きがなくなり(display:list-itemが失われます)、アイテムが次々に表示されます。次に、1行に1つのアイテムを作成するには、次を使用できます。
li { display: inline-block; /* Avoid text-decoration propagation from ul */ width: 100%; /* One li per line */ }また、箇条書きを追加するには、
::before疑似要素を使用できます。ただし、箇条書きには下線を付けないでください。そのため、箇条書きを流出させるか、アトミックインラインレベルにする必要があります。li { display: inline-block; /* Avoid text-decoration propagation from ul */ width: 100%; /* One li per line */ } li:before { content: '• '; /* Insert bullet */ display: inline-block; /* Avoid text-decoration propagation from li */ white-space: pre-wrap; /* Don't collapse the whitespace */ } li.u { text-decoration: underline; }<ul> <li>Should not be underlined</li> <li class="u">Should be underlined <ul> <li>Should not be underlined</li> <li class="u">Should be underlined</li> </ul> </li> </ul>li { display: inline-block; /* Avoid text-decoration propagation from ul */ width: 100%; /* One li per line */ } li:before { content: '•'; /* Insert bullet */ position: absolute; /* Avoid text-decoration propagation from li */ margin-left: -.75em; } li.u { text-decoration: underline; }<ul> <li>Should not be underlined</li> <li class="u">Should be underlined <ul> <li>Should not be underlined</li> <li class="u">Should be underlined</li> </ul> </li> </ul>
この動作は、 CSS 2.1 および CSSテキスト装飾モジュールレベル で指定されています。
テキスト装飾は、流出した子孫にも、インラインブロックやインラインテーブルなどのアトミックなインラインレベルの子孫のコンテンツにも伝播されないことに注意してください。
あなたが見ているものを見ている理由はあなたのルールが
ul > li.u
優先する:
ul > li > ul > li
クラスが指定されており、要素セレクターを合わせたものよりも重みが大きいため。
編集:試すことができるのは:
.u ul {
text-decoration: none;
}
.u {
text-decoration: underline;
}
それをいじってみてください(おそらく、。ではなくli.を使用する必要があります)。
ただし、コンテンツに応じて、下線部分をq、emまたはstrongタグでラップする場合があります。クラスを使用する代わりに、これらのタグのスタイルを設定します。そうすれば、コンテンツの説明とスタイル設定を行うことができます。
o.k.w。の答え 上記は、他の変更なしにあなたが求めていることを行うことができない理由を完全に説明しています。いいえ、あなたは怒っていません!
考えられる回避策:
border-bottomを試してみてください?- 下線を引くテキストを
span class="u"タグで囲みますか? (テキスト装飾がネストされた要素を装飾するのを防ぐため) - マークアップを変更できない場合は、スクリプトを追加して、以前の提案と同じことを実現できます。
頑張ってください!