Chrome多くのオプションが非表示になっている場合の要素の選択ドロップダウンのバグ
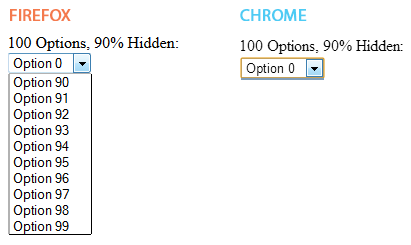
Chromeのレンダリングバグの回避策を探しています。 select要素に約90%以上の非表示のオプション要素がある場合に表示されます。 Chromeでは、ドロップダウンの高さが短すぎて使用できません。これは他のブラウザでは発生しないようです。 jsFiddleで例を表示します。

HTML Example
Note: Some options were removed to keep the code brief.
The bug does not show up unless all options are present.
100 Options, 90% Hidden:<br>
<select>
<option value="">Select an Option</option>
<option value="0" style="display: none">Option 0</option>
<option value="1" style="display: none">Option 1</option>
<option value="2" style="display: none">Option 2</option>
<option value="3" style="display: none">Option 3</option>
<!-- Options removed for brevity. -->
<option value="86" style="display: none">Option 86</option>
<option value="87" style="display: none">Option 87</option>
<option value="88" style="display: none">Option 88</option>
<option value="89" style="display: none">Option 89</option>
<option value="90">Option 90</option>
<option value="91">Option 91</option>
<option value="92">Option 92</option>
<option value="93">Option 93</option>
<option value="94">Option 94</option>
<option value="95">Option 95</option>
<option value="96">Option 96</option>
<option value="97">Option 97</option>
<option value="98">Option 98</option>
<option value="99">Option 99</option>
</select>
テストされたブラウザ:
- Chrome 27&28(失敗)
- Firefox 21(合格)
- IE 9(パス)
- オペラ12(パス)
- Safari 5.1(パス)
更新:私は主題についていくつか読んだのですが、どうやらオプションはselect内に隠されていないはずです。オプションを無効にすることはできますが、消えることはありません。オプションを選択に含めたくない場合は、ノードを完全に削除する必要があります。オプションを非表示にする機能は、完全にクロスブラウザで機能しているようには見えません。ほとんどの場合、矢印キーを使用して「非表示」オプションを選択し続けることができます。オプションのオンとオフを切り替える必要があるため、これは私の特定の状況に不便ですが、これがこれまでのところ機能する唯一の方法のようです。
これを追加すると、回避策と見なされる場合があります。
$(document).ready(function () {
$('#ph2').mouseenter(function () {
var html = '';
$(this).find('option').each(function () {
if ($(this).css('display') !== 'none') {
html = html + '<option>' + $(this).text() + '</option>';
}
});
$(this).html(html);
})
});
これが jsFiddle ;簡単にするためにjqueryを使用しています。この場合、mouseenterでHTMLをやり直しているだけです。それは理想的ではありませんが、それはあなたをさらに前進させる可能性があります。また、HTMLでph2がdivとして設定されていることに注意してください。最初から選択要素として設定する必要があると思います。フィドルでは、HTMLに加えた変更を確認できます。しかし、全体として、バグが修正されるまで、このようなものは、実用的なオプションを手に入れるのと同じくらい近くなると思います。
私はこの問題を抱えていました、そしてこれは私がしたことです:
var originalSelect = $("#the_select").clone();
function hideSomeOptions(){
$('#the_select .hide_me').remove();
}
function restoreAllOptions(){
$("#the_select").replaceWith(originalSelect[0]);
}
ターゲット選択入力のIDは「the_select」であり、切り替える必要のあるオプションまたはoptgroupのIDは「hide_me」クラスです。
このバグの回避策として、次の解決策を提案できます。
- オプションを非表示にするには、「変換」して他のタグに変換し、
.hide()で非表示にします。 - オプションを表示するには、「変換」して
optionに戻し、.show()で表示します。
'conversion'の場合、次のようなものが必要です: https://stackoverflow.com/a/946828 。
例:
// some `replaceTagName` implementation here
// hiding options
$('.option-selector').replaceTagName('span').hide();
// showing options
$('.option-selector').replaceTagName('option').show();
少し重いですが動作しています:)
同じ問題(Chrome 40)が発生し、次の回避策が適切に機能することがわかりました。
var originalOptions = [];
$(document).ready(function(){
originalOptions = $("yourSelect").children("option");
$("someElement").someEvent(function(){
$("yourSelect").children("option").remove();
$(originalOptions).each(function(){
if(/*criteria here*/){$("yourSelect").append($(this));}
});
});
});
非表示/表示オプションの順序が違いを生むことがわかりました。 chromeは、最初の非表示オプションでドロップダウンの高さのカウントを停止します。1つの方法は、表示されたオプションを選択の一番上に移動することです。jqueryを使用している場合このような。
var select = "select#MySelect";
$(select).children("option").hide(); //hide all options
$(select).children("Selector for items to show").each(function(idx, Elm) {
$(Elm).parent().prepend(Elm); //move item to the top of parent
});
$(select).children("Selector for items to show").show(); //show selected options