CSSで<br />をターゲットにできますか?
CSSで改行<br/>タグをターゲットにすることは可能ですか?
改行があるたびに1ピクセルの破線を作成したいと思います。私は自分のCSSでサイトをカスタマイズしていますが、設定されたHTMLを変更することはできません。そうでなければ、他の方法を使用します。
可能だとは思いませんが、誰かが知っている方法があるかもしれません。
BRは改行を生成しますが、改行のみです。この要素にはコンテンツがないため、適用するのに意味のあるスタイルはほとんどありません( clear またはpositionなど)。 BRの境界線を設定できますが、視覚的な次元がないため表示されません。
2つの文を視覚的に分離したい場合は、おそらくこの目的のために 水平定規 を使用する必要があります。マークアップを変更できないため、CSSのみを使用してこれを達成することはできません。
他のフォーラムで既に議論されているようです。 Re:CSSを使用したBR要素の高さの設定からの抽出:
[T] hiはBRに対してやや奇妙な状態になります。一方で、通常の要素として扱われるのではなく、生成されたコンテンツの\ Aのインスタンスとして扱われますが、一方で、 CSSプロパティが許可されている(限られたサブセットの)通常の要素。
CSS 1仕様 (より高いレベルの仕様では言及されていません)にも明確化が見つかりました:
現在のCSS1のプロパティと値は、「BR」要素の動作を説明できません。 HTMLでは、「BR」要素は単語間の改行を指定します。実際には、要素は改行に置き換えられます。 CSSの将来のバージョンは、追加および置換されたコンテンツを処理する可能性がありますが、CSS1ベースのフォーマッターは「BR」を特別に処理する必要があります。
グラントワグナーのテスト 他の要素でできるようにBRをスタイルする方法がないことを示します。 ブラウザで結果をテストする ができるオンラインサイトもあります。
更新
pelmsはさらに調査を行い、 指摘 IE8(Win7上)およびChrome 2/Safari 4bを使用すると、BRを多少スタイルすることができます。そして実際、 IEデモページ を IE Net RendererのIE8エンジン でチェックし、機能しました。
Update 2c69はさらに調査を行った結果、 can stylethemarkerbrの場合はかなり(ただし、クロスブラウザではありません)、親コンテナに属しているように見えるため、改行自体には影響しません。
次のことを試してみてください。私は、投票数の多い別の回答のUpdate 2を使用してまとめました。
br
{ content: "A" !important;
display: block !important;
margin-bottom: 1.5em !important;
}
<br>タグのスタイルを設定する必要がある理由は1つあります。
コードの一部である場合、変更したくない(または変更できない)場合、この特定の<br>を表示しないようにします。
.xxx br {display:none}
多くの時間と時にはあなたの一日を節約できます。
私のコメントを見逃したかもしれない将来の訪問者のために:
br {
border-bottom:1px dashed black;
}
動作しません。
IE 6、7、8、Firefox 2、3、3.5B4、Safari 3、4 for Windows、Opera 9.6、10(アルファ版)、Google Chrome(バージョン2)およびそれらのいずれでも動作しませんでした。将来、誰かが<br>要素の境界線をサポートするブラウザを見つけた場合は、このリストを更新してください。
また、私は他にも多くのことを試したことに注意してください。
br {
border-bottom:1px dashed black;
display:block;
}
br:before { /* and :after */
border-bottom:1px dashed black;
/* content and display added as per porneL's comment */
content: "";
display: block;
}
br { /* and :before and :after */
content: url(a_dashed_line_image);
}
これらのうち、以下はOpera 9.6および10(アルファ)で動作します(porneLに感謝!):
br:after {
border-bottom:1px dashed black;
content: "";
display: block;
}
1つのブラウザーでのみサポートされている場合はあまり有用ではありませんが、さまざまなブラウザーが仕様をどのように実装しているかを見るのはいつも面白いと思います。
HTMLを編集できないことは知っていますが、CSSを変更できる場合は、javascriptを追加できますか?
もしそうなら、jqueryを含めることができます
<script language="javascript">
$(document).ready(function() {
$('br').append('<span class="myclass"></span>');
});
</script>
br { padding: 1px 8px; border-bottom: 1px dashed #000 }
iE8では以下のようにレンダリングされます...ただ1つのブラウザではあまり使用されません。
(N.B.違いがあればIE 8.0.7100(Win7 RC上)を使用しています)
また、
br:after { content: "..." }
br { content: "" }`
または、
br:after {
border: 1px none black;
border-bottom-style: dashed;
content: "";
padding: 0 6px 0;
}
br { content: "" }
Chrome 2/Safari 4bに破線を表示しますが、改行を失います(これを再導入する方法を考え出せない限り)。
例えば.
IE8テスト 、 クローム/サファリテスト および 別の
私自身のテストでは、brタグがcssをターゲットとすることを好まないことが最終的に示されています。
しかし、スタイルを追加できる場合は、おそらくページのヘッダーにscripタグを追加することもできますか?次のようなことを行う外部.jsへのリンク:
function replaceLineBreaksWithHorizontalRulesInElement( element )
{
elems = element.getElementsByTagName( 'br' );
for ( var i = 0; i < elems.length; i ++ )
{
br = elems.item( i );
hr = document.createElement( 'hr' );
br.parentNode.replaceChild( hr, br );
}
}
要するに、それは最適ではありませんが、 ここに私の解決策があります。
これは問題を解決するようです:
<!DOCTYPE html>
<style type="text/css">
#someContainer br { display:none }
#someContainer br + a:before { content:"|"; color: transparent; letter-spacing:-100px; border-left: 1px dashed black; margin:0 5px; }
</style>
<div id="someContainer"><a>link</a><br /><a>link</a><br /><a>link</a></div>
BRはインライン要素であり、ブロック要素ではありません。
だから、あなたが必要です:
br.Underline{
border-bottom:1px dashed black;
display: block;
}
そうしないと、インライン要素には境界線、パディング、またはマージンがないため、そのようなことに少しうるさいブラウザはBR要素に境界線を適用することを拒否します。
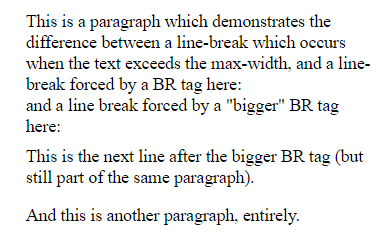
これはChrome 66.0.3359.181、Firefox Quantum 60.0.2、Edge 42.17134.1.0およびIE 11.48.17134.0でテストされ、適切に動作して、BRを「より大きく」スタイルします。改行(つまり、行間に少し余分なスペースがあります):
br.big {line-height:175%;vertical-align:top;}
デモは次のとおりです。
br.big {line-height:175%;vertical-align:top;}<p style="max-width:20em">This is a paragraph which demonstrates the difference
between a line-break which occurs when the text exceeds the max-width, and a
line-break forced by a BR tag here:<br>
and a line break forced by a "bigger" BR tag here:<br class=big>
This is the next line after the bigger BR tag (but still
part of the same paragraph).</p>
<p style="max-width:20em">And this is another paragraph, entirely.</p>これが結果です:
<br>タグを<span>タグに配置し、display:none;で<span>を使用して、メディアクエリを使用して<br>タグを使用しないタイミングを制御できました。
これは動作しますが、IEでのみです。 IE8でテストしました。
br {
border-bottom: 1px dashed #000000;
background-color: #ffffff;
display: block;
}
古い質問ですが、これはかなりきれいできれいな修正であり、まだ可能かどうか疑問に思っている人々に使用される可能性があります:):
br{
content: '.';
display: inline-block;
width: 100%;
border-bottom: 1px dashed black;
}この修正により、WebサイトのBRを削除することもできます(幅を0pxに設定するだけです)