Divの斜めの境界線
これに似たdivをスキューしようとしています: テキストをスキューせずにcssを使用してdivの上部を傾ける またはこれ: http://tympanus.net/codrops/2011/ 12/21/slopy-elements-with-css3 /
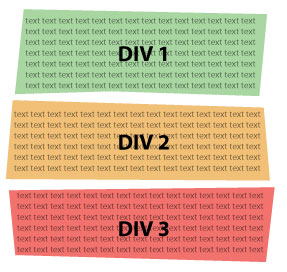
これが私がやろうとしていることのイメージです:

基本的に、私は4辺すべてで奇妙な方法で境界線を傾ける必要があります。背景画像を使用してこれを行うことができますが、CSVでこれを行う方法をお勧めします。divの幅と高さの反応がよくなるためです。古いブラウザで動作するソリューションを見つけたいのですが、すべてを手に入れることができないことを理解しています!
四辺すべてに斜めの境界線を付ける最良の方法は何でしょうか? (注:緑のボックスの下部の境界線は中央で上に傾斜し、外側で下に傾斜します。これを行うために境界線は必要ありません。一方向に傾斜するだけで十分です。)
似たようなものを作ることができました..それはすべての最新のブラウザーで動作します。

[〜#〜] html [〜#〜]-とてもシンプル
div:nth-child(1) {
background: rgb(122, 206, 122);
height: 140px;
transform: skew(-10deg) rotate(2deg);
-webkit-transform: skew(-10deg) rotate(2deg);
-moz-transform: skew(-10deg) rotate(2deg);
}
div:nth-child(1) p {
transform: skew(10deg) rotate(-2deg);
-webkit-transform: skew(10deg) rotate(-2deg);
-moz-transform: skew(10deg) rotate(-2deg);
padding: 3% 2%;
}
div:nth-child(2) {
border-bottom: 180px solid rgb(233, 233, 65);
border-left: 8px solid transparent;
border-right: 14px solid transparent;
height: 0;
margin-top: 60px;
transform: rotate(3deg);
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
}
div:nth-child(2) p {
transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
padding: 3.5% 3%;
}
div:nth-child(3) {
border-top: 140px solid rgb(253, 74, 74);
border-left: 23px solid transparent;
border-right: 14px solid transparent;
height: 0;
margin-top: 20px;
transform: rotate(2deg);
-webkit-transform: rotate(2deg);
-moz-transform: rotate(2deg);
}
div:nth-child(3) p {
transform: rotate(-2deg);
-webkit-transform: rotate(-2deg);
-moz-transform: rotate(-2deg);
position: absolute;
top: -140px;
padding: 3% 3%;
}
div:nth-child(3):before {
content: '';
width: 124%;
height: 80px;
background: white;
position: absolute;
left: -20%;
bottom: 120px;
transform: rotate(-2deg);
-webkit-transform: rotate(-2deg);
-moz-transform: rotate(-2deg);
}<div>
<p>text..</p>
</div>
<div>
<p>text..</p>
</div>
<div>
<p>text..</p>
</div>フルスクリーンデモ ---- jsFiddle demo
また、「クリップパス」を使用して、必要な形状を設定できます。追伸JSは2秒ごとに変換するためのものです。
var wrapper = document.querySelector(".wrapper");
var textBlock = document.querySelector(".text-block");
function gRI(max) { // getRandomInt
return Math.floor(Math.random() * Math.floor(max));
}
setInterval(function(){
// new color
let newColor = "rgb(" + gRI(255) + "," + gRI(255) + "," + gRI(255) +")";
wrapper.style["background-color"] = newColor;
// new shape
let newShape =
"polygon(" +
gRI(40) + "px " + gRI(40) + "px, " + // top left
gRI(40) + "px " + "calc(100% - " + gRI(40) + "px), " + // top right
"calc(100% - " + gRI(40) + "px) " + "calc(100% - " + gRI(40) + "px), " +
"calc(100% - " + gRI(40) + "px) " + gRI(40) + "px " +
")";
textBlock.innerHTML = "clip-path: " + newShape +
" <br><br> background-color: " + newColor;
wrapper.style["clip-path"] = newShape;
}, 2000).wrapper{
box-sizing: border-box;
width: 90%;
min-width: 200px;
margin: 25px auto;
padding: 50px;
background-color: lightgray;
transition: 0.5s;
clip-path: polygon( 25px 25px, 25px calc(100% - 25px), calc(100% - 25px) calc(100% - 25px), calc(100% - 25px) 25px );
}
.text-block{
width: 100%;
}<div class="wrapper">
<div class="text-block">Changes every 2 seconds...</div>
</div>