Googleチャート画像の置換
Google Chart Images API は現在非推奨であり、 2015年4月20日 に廃止される予定です。
URLにパラメータを指定するだけで、それを置き換えてグラフ画像を生成できる無料のサービスは他にありますか?
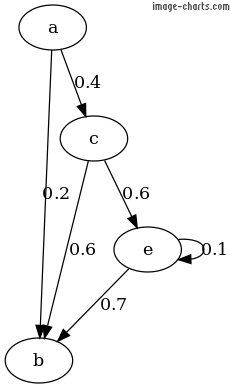
PNG画像の生成に使用されるURLの例を次に示します。これは、HTML imgソースとして使用でき、特に電子メールで役立ちます。
これにより、<img>タグを介して簡単に追加でき、すべてのブラウザおよび電子メールクライアントでサポートされる次の画像が生成されます。

この発表に続いて、Google画像検索のドロップイン置換????そして追加 gifアニメーション その上に????(メールのチャートアニメーションは素晴らしいです!!)。
それは画像チャートと呼ばれます。サーバー側のグラフのレンダリングに苦労することも、スケーリングの問題もありません。非常に高速で、1つのURL = 1つの画像グラフです。
...そしてQRコードも:
https://image-charts.com/chart?
&chs=150x150
&cht=qr
&chl=Hello world
&choe=UTF-8
http://www.jfree.org/eastwood/ は、Google ChartAPIのオープンソース実装です。 100%忠実ではありませんが、私には十分に近かったです。
ラーメンの私のチームは最近まさにこれを作りました。 ChartURL と呼ばれます。 Google Charts APIのように永久に無料というわけではありませんが、かなり寛大な無料枠があります。
2つの方法でURLを作成できます。まず、データをURLに暗号化できます。暗号化は会計目的で使用します(永久に無料ではないため)。どちらの場合も、template_slugとデータをURLにエンコードします。 template_slugは、ChartURL.comのアカウント内で変更、プレビュー、および保存できるグラフ構成の文字列表現です。したがって、email-bar-chart-1とemail-bar-chart-2とtimeseries-signupsにそれぞれ独自のスタイル/構成を設定し、そのテンプレート内でグラフ化するデータを送信することができます。
RubyでURLを生成する例を次に示します。
# This is a working example. View fully commented version here:
# https://Gist.github.com/ryana/055414a4804806263b82
require 'json'
require 'openssl'
require 'base64'
require 'cgi'
ENCRYPT_KEY = "dek-d7a46236eda961a6c3c18ffcc6b077ba87d27e9ae85f7842c6d427c265dd5f69d5131308d93332353d4a55a4b1160fcf516515a4a9f0aa50fbf2d7a2e7d0f1c5"
ENCRYPT_KEY_DIGEST = KEY_DIGEST = OpenSSL::Digest::SHA256.new(ENCRYPT_KEY).digest
PROJECT_TOKEN = "dt-RwYN"
def charturl_url(template_slug, data)
json = {options: data}.to_json
cipher = OpenSSL::Cipher.new 'AES-256-CBC'
cipher.encrypt
iv = cipher.random_iv
cipher.key = ENCRYPT_KEY_DIGEST
encrypted_json = cipher.update(json) + cipher.final
iv_for_url = CGI.escape(Base64.encode64(iv))
data_for_url = CGI.escape(Base64.encode64(encrypted_json))
"https://charturl.com/i/#{PROJECT_TOKEN}/#{template_slug}/#{iv_for_url}/#{data_for_url}"
end
# Call our helper
url = charturl_url("weekly-activity",
data: {columns: [["This Week", 10,12,41,9,14,15,15], ["Last Week", 9,14,21,21,20,3,5]]})
#=> https://charturl.com/i/dt-RwYN/weekly-activity/nEPfObOZ3zTivXZqri8ZLA%3D%3D%0A/7X6WrBHEdRcnutV0fU0sN8s9mHFGkkRr%2FZYJwb43p8PDzAJvGWd37zi6ro70%0AVJd9f%2FkSIq2dmJzGe%2BW6CSlpUIrhXHXogvXd%2B%2Fk4VOS%2BTSlnMBwKOSJJNpGZ%0AVrLZd%2Fgq1mSbiXQnc%2FydiTVcGL2DaA%3D%3D%0A
URLには文字数制限があるため、データをPOST usして、短いURLを返すことができるAPIも提供しています。
# This is a working example. View fully commented version here:
# https://Gist.github.com/ryana/d37fccd7af3c6c409164/
require 'json'
require 'typhoeus'
API_KEY = "dak-55045dac-bb35-40ac-80c8-874ab71c6f83"
def charturl_url(template_slug, options)
url = "https://charturl.com/short-urls.json?api_key=#{API_KEY}"
headers = {'Content-Type' => 'application/json'}
body = {template: template_slug, options: options}.to_json
surl_response = Typhoeus::Request.post(url, body: body, headers: headers)
raise("Error creating ShortURL: #{surl_response.inspect}") if !surl_response.success?
JSON.parse(surl_response.body)['short_url']
end
# Call our helper
url = charturl_url("weekly-activity", data: {columns: [["This week", 4,1,5,6,1,7,8], ["Last week", 1,5,3,1,6,2,6]]})
url #=> "https://charturl.com/r/J9lA"
現時点では、チャートに実際に「直接リンク」するための解決策は見つかりませんでした(後述)。しかし、チャートを画像/ PNGに変換することは可能であり、それが前提条件です。また、オンザフライで変換することにより、ユーザーがグラフを画像としてファイルに保存できるようにすることができます。
最新のグーグルチャートは <svg> タグで構築されています。このタグのコンテンツは、優れたcanvgライブラリを使用して<canvas>に描画できます。
それが完了したら、キャンバスのコンテンツを<img>によってcanvas.toDataURLに転送できます。ここに例があります:
まず、canvgライブラリを含めます
<script type="text/javascript" src="http://canvg.googlecode.com/svn/trunk/rgbcolor.js"></script>
<script type="text/javascript" src="http://canvg.googlecode.com/svn/trunk/StackBlur.js"></script>
<script type="text/javascript" src="http://canvg.googlecode.com/svn/trunk/canvg.js"></script>
いくつかのマークアップ-3つのタグ、チャートの<div>、<canvas>、および<img>
<div id="chart_div" style="width: 400px; height: 300px"></div>
<canvas id="canvas"></canvas>
<img id="img" width="200">
これが実際に機能していることを示すために、画像の"width=200"に注意してください:)
チャートを「通常」として描画します(誰もがそれを行うのに慣れているため)。ここでは、テストのためだけに最小限に抑えます。
function drawLineGraph() {
var data = new google.visualization.DataTable(someJSON);
chart = new google.visualization.BarChart(document.getElementById("chart_div"));
var options = {};
chart.draw(data, options);
}
window.loadにグラフを描きます。私は効果のためにsetTimeoutを使用しますが、実際のシナリオではgoogle.visualization.events.addListener(xxx, 'ready', functionを使用するのが最善だと思います。
window.onload = function() {
drawLineGraph();
setTimeout(function() {
//get SVG content
var chart = document.getElementById('chart_div').getElementsByTagName('svg')[0].parentNode;
var svg = chart.innerHTML;
//get the canvas, adjust width / height
var canvas = document.getElementById('canvas');
canvas.setAttribute('width', chart.offsetWidth);
canvas.setAttribute('height', chart.offsetHeight);
//transfer SVG to canvas by canvg
canvg(canvas, svg);
//get an image source by canvas.toDataURL and add to the image
var imgsrc = canvas.toDataURL("image/png");
document.getElementById('img').setAttribute('src', imgsrc);
}, 1000);
}
画像のsrcは次のようになります:
データ:画像/ PNG、BASE64、iVBORw0KGgoAAAANSUhEUgAAAZAAAAEsCAYAAADtt + XCAAAdCklEQVR4Xu2dfcyWZfnHDyFwtZVz68WcJWO9UCRuD4T9KjdrJC0HI8wWbmiTGMJPiXBg8bL + IIhioxio4aaiZIPZCxi9qCtro/ZsCatZGzSiLdZcNtwSwugX8Ou8Nhji88B5f0 + vPdf5fD ..
もちろん、どんどん進んでいきます……いつものように。私はまだ/リモートリンクを操作しようとはしていません/これを送信しました-画像としてのみ使用しました-しかし、これは非常に簡単だと確信しています!
上記のコードの結果/出力:

静止画像チャートを生成できる他の同様のサービスも探していましたが、これまでのところ成功していません。
ただし、オプションとして、独自のサーバーでphpスクリプトを使用して独自の「サービス」を作成し、そこにパラメーターを渡すことができます。
たとえば、 pChart のようなphpチャートライブラリを使用して、phpでグラフを生成し、スクリプトから.png画像を返すことができます。
Javascriptベースのグラフ作成ソリューションのいくつかの問題は、グラフを含むPDFをその場で生成する場合、リッチテキストエディター内でグラフを生成する場合、または単に電子メールで使用する場合は、通常は使用できないことです(あなたがすでに述べたように)。
また、PHPを使用してサーバー側で静止画像ベースのグラフが必要になるという問題も発生しました。 PhantomJSとGoogleChartのjavascriptapiを使用してこれを実現する方法を見つけました。以下はこれを行う方法の例です...
var webPage = require('webpage');
var page = webPage.create();
page.includeJs("https://www.gstatic.com/charts/loader.js", function() {
var expectedContent = '<html>' +
'<head>' +
'<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> <script type="text/javascript">' +
'google.charts.load("current", {packages:["corechart"]});'+
'google.charts.setOnLoadCallback(drawChart);'+
'function drawChart() {'+
'var data = google.visualization.arrayToDataTable(['+
'[\'Task\', \'Hours per Day\'],'+
'[\'Work\', 11],'+
'[\'Eat\', 2],'+
'[\'Commute\', 2],'+
'[\'Watch TV\', 2],'+
'[\'Sleep\', 7]'+
']);'+
'var options = {'+
'title: \'My Daily Activities\','+
'is3D: true,'+
'};'+
'var chart = new google.visualization.PieChart(document.getElementById(\'piechart_3d\'));'+
'chart.draw(data, options);'+
'}'+
'</script>'+
'</head>'+
'<body>'+
'<div id="piechart_3d" style="width: 900px; height: 500px;"></div>'+
'</body>'+
'</html>';
var expectedLocation = 'http://www.phantomjs.org/';
page.setContent(expectedContent, expectedLocation);
window.setTimeout(function () {
page.render("mypng.png");
phantom.exit();
}, 1000); // Change timeout as required to allow sufficient time
});
その後、PHP内でこのjavascriptファイルを実行する必要があります:-
exec(ROOT_DIRECTORY . "\phantomjs.exe processImageData.js ", $output);
&chf=b0,lg,90,05B142,1,0CE858,0.2&chxs=1N**K&chtt=Visitors%20report&chma=0,0,10,10&chl=%7C%7C%7C%7C+33%25%20!%7Cx2%20!&chof=stackoverflow-39987235)