IE11でクリックできないフォームの入力用の画像ラベル
問題
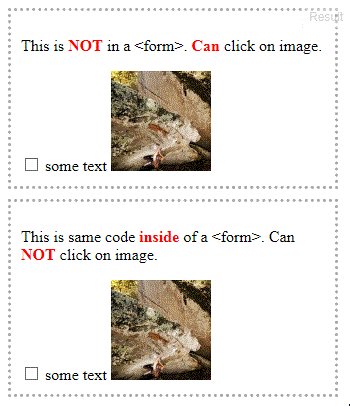
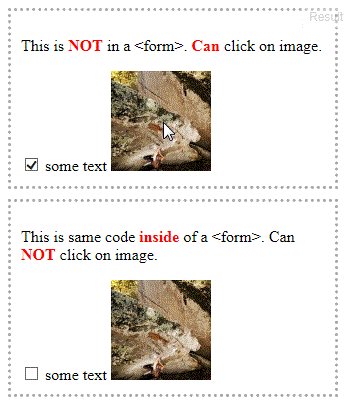
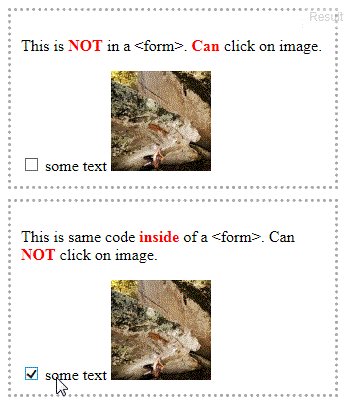
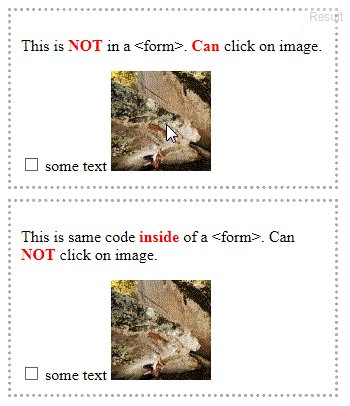
IE11では、次のコードの画像をクリックして、ラベルの入力を有効化/切り替えできます。
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
これはまったく同じコードですが、<form>はクリックして入力を有効化/切り替えできません。
<form>
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
</form>
( jsfiddleでのデモ )

上記のアニメーション例では、動作しない2番目の画像をクリックしていますが、テキストをクリックすると動作することに注意してください(デモンストレーションするためにそれを行いました)。
これはテストされ、再現されました:
- Windows 7 Pro SP1 x64上のIE 11.0.9600.16428。
- Windows上のIE 11.0.9600.16438 RT 8.1タブレット。
- Windows 7 Pro SP1 x64上のIE 11.0.9600.17105。
- IE 11.0.10240.16431 onWindows 10
この問題は、IE9、IE10、MicrosoftEdge、およびその他のブラウザーでは発生しません。
質問:
- これは、画像タグを使用したままJSでwithoutを解決できますか?
- そうでない場合、他に可能な解決策は何ですか?
- (オプション)2番目の例の画像が入力要素をトリガーしないのはなぜですか?
これを修正する1つの方法は、pointer-events: none画像上で、たとえばdisplay: inline-block。 (pointer-eventsサポートされている IE11で。)
label{
display: inline-block;
}
label img{
pointer-events: none;
}
( jsFiddleでのデモ )
少し古い質問ですが、Google検索ではかなり高いので、すべてのIEバージョンでこれを修正するもう1つの答えをここに投稿します。
。
チェックボックス/ラジオは、ラベルの外部である必要があり、独自の一意のIDが必要であり、ラベルは、関連するチェックボックス/ラジオのIDを含む属性forである必要があります:
<label for="my_lovely_checkbox">Hello good friend</label>
<input type="checkbox" value="Hello" id="my_lovely_checkbox">
それを行って、PHP(おそらく))を使用する場合、次のコードを使用できます。
if (preg_match('~MSIE|Internet Explorer~i', $_SERVER['HTTP_USER_AGENT']) || (strpos($_SERVER['HTTP_USER_AGENT'], 'Trident/7.0; rv:11.0') !== false)) {
?>
<script>
$(document).ready(function() {
$("label img").on("click", function() {
$("#" + $(this).parents("label").attr("for")).click();
});
});
</script>
<?
}
私はそのJSを知っていますが、実際にはJSを使用しない=< IE10に対する他の修正はありません。
IEのすべてのバージョンを検出します(IE10と11が含まれていますが、Spartan thoについてはまったく知りません。その1つを検出しないと思います)。
追伸:上記の回答は、IE8、IE9、およびIE10では実際には機能しません。ちょうどあなたが知っているので。