Bret Victorの「原理の発明」の話のようなライブコーディングをサポートするツール
私はすでによく知られている video を見てきましたが、Bret Victor、元Apple UIデザイナは、ソースコードの文字通り1つのシンボルを変更した後、実行中のコードを即座に更新して素晴らしいデモを示しています。
ビデオを見ていない、またはビデオを見る時間が無い人に私の質問を明確にするために:私は自分のソフトウェアを書くためにそのようなツールを使いたいです。彼がデモンストレーションしていたツールは利用できますか、それとも他の同様のツールはありますか?
どの言語/環境でもかまいません。コードを実行し、ソースの行を変更して、再起動せずに結果がすぐに更新されることを確認したいだけです。
ビデオは YouTube でも利用でき、重要なポイントは次のとおりです。
誰がやるの
ReactとElmコミュニティ、および一般的なフロントエンドの関数型プログラミングコミュニティでは、多くの興味深いことがわかります。
この種の開発環境を提供しようとする最近のフルスタックプラットフォームは次のとおりです。
イブ :
Andreessen Horowitz/Y-Combinatorの新興企業。230万人が資金を提供し、すでにLightTablesを構築した有力なClojureプログラマーであるChris Grangerから資金提供を受けた。
テクノロジー:Rust(バックエンド)、TypeScript(フロントエンド)、自家製のReactの概念(「microReact」と呼ばれるもの)
ユニゾン :
会社ではない(まだ?)が、Paul Chiusano(著名な著書 "FP in Scala"の著者)のPatreonキャンペーンに支えられている.
テクノロジー:Haskell(バックエンド)、Elm(フロントエンド)。
注:これらのツールの背後にいる人たちは、経験豊富な関数型プログラマーであることがわかります。 「仕組み」セクションを確認してください。
仕組み->関数型プログラミング
プログラムには状態があります。
なぜブレットビクターはそのビデオを作ることができたのですか?
なぜなら:
- 彼のアーキテクチャは状態の変化について明示的です
- 彼は機能的な純度を使用しています
- 彼は現在のUI状態ではなく、歴史的事実を状態として記録します
この講演から発想を得たツールの1つがElm言語です。
エルム それを述べる :
したがって、デバッガーのルートはElm自体の設計です。言語レベルでの正しい設計選択から始めない場合、時間旅行デバッガの作成はすぐに非常に複雑になります。必要な設計要件を部分的に満たす言語でさえ、深刻な課題があります。
だからあなたが本当に理解しなければならないのはそれは興味深い技術ではなく、基礎となるソフトウェアアーキテクチャだということです。アーキテクチャを取得したら、そのようなデバッグ機能を追加することはそれほど難しくありません。
ReactJS/Fluxコミュニティの多くは、この種のアーキテクチャで本当に素晴らしいことを実現できることを示しています。 Om のClojureScriptの誇大宣伝のDavid Nolenがおそらくトリガーであり、Dan Abramovは最近それを示しました Bret Victorのデバッグと比較して非常に類似したことを達成できます 。
私自身、 JSONでのユーザーセッションビデオの記録 を実験してきました。これも、この種のアーキテクチャによって活用される機能です。
したがって、彼が達成することは、巧妙なコードトリックやスーパー言語ではなく、本当に優れたアーキテクチャパターンであることを理解する必要があります。
これらのパターンは新しいものではなく、データベース作成者や一部のバックエンド開発者によって、コマンド/イベントソーシング、ジャーナリングなど、さまざまな名前で非常に長い間使用されています...紹介が必要な場合は Confluent.IOブログは非常に教育的なソースです 。
問題はコードの再読み込みに関するものではなく、コードが再読み込みされた後の状態をどうするかがすべてです。
あなたが本当に理解する必要があるのは、その質問に固有の答えはないということです。それはすべて、達成したいことに依存します。
たとえば、マリオを使用したブレットビクターの例では、重力のようなパラメーターを変更すると、過去(彼が記録したもの)と将来(コード変更後に行うアクション)の両方に影響を与えることがわかります。これは、ユーザーの意図が異なるコンテキストで再解釈され、事実の新しい履歴(コマンドソーシングと呼ばれることが多い)を生成することを意味します。
これは彼が示したようなビデオゲームにとっては本当に興味深いものですが、他の多くのアプリケーションにとってはまったく役に立ちません。税率が毎年増加または減少する可能性がある説明責任アプリケーションの例を見てみましょう。今年度の税率を変更しても、10年前のバランスシートに何らかの影響があると思いますか。明らかにそうではありませんが、それでも今年度に影響がある可能性があります。
また、マリオはジャンプパラメータを調整するときにトレイを配置します。ツールは、マリオ要素に対してそれを表示する必要があることを自分で知ることができません。あなたはそれについて明確にする必要があります。そうでなければ、それは雲やカメに対して同じことをすることができます。そして、説明責任アプリに対して同じことをすることは意味がありますか?
ここで私が言いたいのは、これは優れたプロデュースであるクールなデモだということです。そのままでは十分に機能する同様の開発環境を入手することはできません。しかし、それを簡単に行うことができるアーキテクチャパターンを学び、Elm/Om/Redux/Flux/ReactJS(および一部のHaskell/Scala/Erlangも便利かもしれません!) 、それはそれらを正しく実装するのに大いに役立ち、ホットリロードのためにそれらを最大限に提供します。
クリスグレンジャーは、この方向への有望な動きのように見える、ライトテーブルと呼ばれるものを構築しています。最初はClojureのみをサポートしていますが、将来的には他の言語もサポートすることを約束しています。
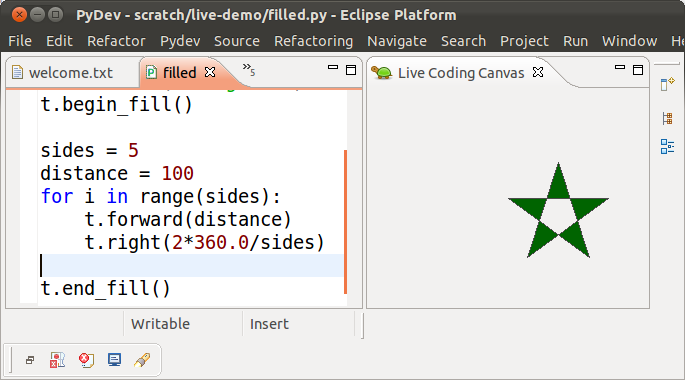
Emacs、PyCharm、Eclipse用のプラグイン Live Coding in Python を作成しました。これは、あなたが尋ねた3つの機能のうち2つをカバーしています。コードを入力すると、タートルグラフィックアルゴリズムの結果が即座に更新されます。

また、各割り当ての横にあるローカル変数の状態も表示されます。二分探索アルゴリズムの表示例は次のとおりです。
def search(n, a): | n = 3 a = [1, 2, 4]
low = 0 | low = 0
high = len(a) - 1 | high = 2
while low <= high: | |
mid = (low + high) / 2 | mid = 1 | mid = 2
v = a[mid] | v = 2 | v = 4
if n == v: | |
return mid | |
if n < v: | |
high = mid - 1 | | high = 1
else: | |
low = mid + 1 | low = 2 |
return -1 | return -1
|
i = search(3, [1, 2, 4]) | i = -1
私は以下がソースの行を変更することを許可すると信じています(そしてすぐに影響を見ることができます):
- Codea Air Code :(Luaの)ブラウザーのコード。wifi接続されたiPadで出力を確認します。
- 水 ガブリエルフロリット著。 HTML、CSS、ブラウザで実行されます。
- Neonuxによるライブスクラッチパッド。 Mozilla拡張。
- Swift インタラクティブプレイグラウンド:Swiftプログラミング言語でコーディングするためのXcode 6が付属しています。
- JS Bin :HTML、CSS、JavaScript、ブラウザで実行されます。
- ライトテーブル : YouTubeの例 。
- Atom :プレビューHTMLプラグインを使用。
注:私は1、5-7の経験しかありません。これらの多くでは、コードの特定の部分にカーソルを置いて、画像の関連部分を強調表示することはできないと思います。
編集:追加されたアイテム番号。 4(2014.10.27)、5(2014.10.31)、および6-7(2015.03.12)。
編集2(2015.06.25): http://sixrevisions.com/tools/code-demo-sites/ から(これらのほとんどはHTML/CSS/Javascriptです)。
IPython Notebookはその方向への一歩です。それは科学的問題のインタラクティブ探索分析に向けられていますが、それは非常にインタラクティブで、開発するのが楽しいと思います。
ライブコードも発見しました。私が見つけたいくつかの実験の後、それはブレットビクター哲学のすべての原則を網羅していません。構文は単純ですが、UIはインタラクティブな開発には適していません。彼らはまだいくつかの方法があります。
次に、Rも存在します。Shinyとknitrを使用した新しい開発以降、Bretの哲学に沿ったいくつかの興味深い革新が行われています。
[〜#〜] colt [〜#〜] — Flash(ActionScript3)のライブコーディングツールがあります。これは、Bret Victorのビデオのように、アプリケーションの状態を維持しながら、メソッドの更新、新しいフィールド/メソッド/クラスの追加、埋め込みアセットの更新などを実行時に許可します。 this がこれまでで最も印象的なもので、実際のデモビデオがいくつかあります。
新しいIDEを強制することはありません。IDEで「保存」を押すと、実行中のアプリに増分更新を送信する別のツールです。
JavaScriptのサポートも発表されています。
Haskell for Mac は、(a)名前から推測できるように(a)プラットフォーム固有であり、(b)商用ソフトウェア(現時点では20ドル)であるため、対象者が限られている可能性があります。しかし、それは 初期のブログ投稿 で説明されているように、Brett Victorのアイデアに非常に明確に基づいています。
「学習可能なプログラミング」を実装するプログラミング環境の完全なリストに追加するのは当然です。
最近のフロントエンド開発では、多くのツールが「ホットリロード」と呼ばれるものを提供しており、基本的にはコードの変更をブラウザー/モバイルエミュレーターですぐに確認できます。これは、IDE /エディターから独立しています。
コードオーケストラの人たちは最近、C.O.L.Tと呼ばれるライブコーディングツールをリリースしました。 JavaScriptとActionScriptをサポートし、非常に有望に見えます。ぜひお試しください。