非常に広いテーブルのベストプラクティス
大量(25以上)の列を持つテーブルがあります。現在、それは非常に複雑に見え、水平スクロールがあります。ユーザーにとって便利なようにしたい。

1つの解決策は、列をエリア(例:人物、時間など)でグループ化することです。これは、基本的にテーブルの主な目的であるテーブルのスキャン可能性を壊します。

2番目の解決策は 列切り替え機能 を使用することです。明らかに25ほどの列すべてを同時に操作する人はいないため、列の近くのどこかに必要な列をユーザーが決定できるようにすると、良いように聞こえます練習。この場合、ボタンの最適な場所はどこですか?以下は、私が思いついた2つのソリューションで、特に好きなものはありません。
テーブルの上に、検索とインラインで:

または、列ヘッダーとインライン化する(奇妙に思えますが、より多くのコンテキストがあります):

小さな画面で優先度の低いものを非表示にするために、 " column priority index "のようなもので拡張することもできます。
3つ目は、ユーザーが実際にテーブルをどのように使用しているかについてユーザー調査を実施することであり、おそらくまったく異なる方法でコンテンツを提示することです。
これについてのアイデア、提案、その他のフィードバックは本当にありがたいです。
ありがとう
[〜#〜]編集[〜#〜]
だからここに私が現在満足しているユーザーテストに行くソリューションがあります:

単純なカードの並べ替えを使用して、すべての列を4つのグループに分解し、さらにユーザーが自分で列を作成できるようにしました。
私が出会った絶対的な最高のソリューションは、各ユーザーが表示したい列を選択できる列チューザーです。
このような大きなグリッドは、さまざまなデータ要件を持つ多くのさまざまな人々がすべて、同じ目的で同じデータグリッドを使用する場合に発生する傾向があります。私の経験では、列チューザーを実装すると、列の75%をデフォルトで非表示にすることができ、グリッドの読み込み時間を大幅に短縮できるという追加のメリットがありました。
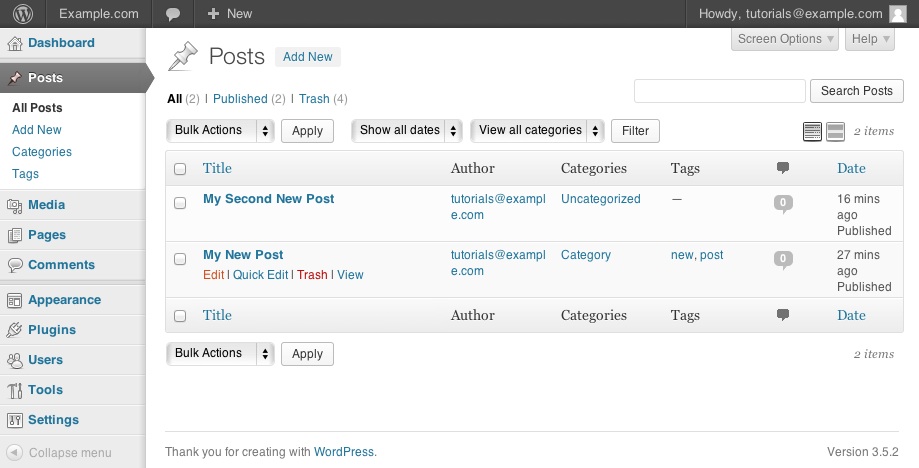
個人的に言えば、私は WordPress の投稿管理画面がこの点でかなりよく整理されていることを発見し、その市場シェアを考慮すると、合理的に戦いのテストが行われたと主張できます。

彼らがこれを変更した場合の概略図:
[Screen Options] [Help]
Screen title [Add New]
[Status Filters] [Search Field][Button]
[Bulk Actions] [Filtering Tools] [Short vs Detailed Switch]
List Header (with sort toggle where appropriate)
...
List items
...
List Header (with sort toggle where appropriate)
[Bulk Actions]
列のオン/オフの切り替えは、画面オプションで行うことができます。使用可能な列のリストを含むパネルが開きます。より具体的には、そのセット:作成/変更/ステータスなどの一部のフィールドは、個別の列として表示されるのではなく、グループ化されます。
彼らの画面について私が持つ唯一のちょっとしたこつは、ID列がないことです。ほとんどのアプリでは、IDは不要なものであるので、WordPressはそれをまったくリストしないのが正しいと思います。ただし、一部のアプリケーション(たとえば、経理アプリ)では、行のIDを表示します非常に望ましいです。
25列はまさにそうです。ユーザーが列を制御できる2番目のソリューションが気に入っています。
同様の状況で、一部の列は無関係であると思いました。簡単な調査では、ほとんどのユーザーがさまざまな列を見て、すべての列を効果的に関連づけていることがわかりました。私の解決策は、ユーザーが行を理解するために必要な最小限の列を選択し、残りの列を削除するだけの簡単なテストでした。これは非常に強力なアプローチでしたが、デザインが整理され、ユーザーが特定の列を欠いているというクレームはまだ受け取っていません(ノックオンウッド)。
しかし、13の列と簡単に連絡できる特定の数のユーザーを扱っていました。別のタイプのオーディエンス、世界/国の隅々からのオーディエンス、あなたが歩いてすぐにカードソートテストをするように頼むことができないオーディエンスを扱っているかもしれません。列をユーザーが制御できるようにすることは、状況に応じて適切なソリューションになる場合があります。
ただし、問題はどの列をどのようにして把握し、何列から始めるかです。そして、ユーザーが列を管理できることをどのように明確にしますか?おそらく小さなカードの選別テストですか?リモートカードの並べ替えを実行できるツールがあります。そして、おそらくコピーを単にcolumnsからmanage columnsに変更しますか?
カラムフィルター/チューザーのアイデアは気に入っていますが、たとえば、さらに多くのメカニズムが必要になる可能性があります。しかし何よりも、ユーザーは常にどの列を非表示/表示するかを制御できる必要があります
- (研究/分析に基づいて)優先順位を付け、使用頻度の低い列を非表示にする
- ペルソナ/役割/アクセスレベルに基づいて列を明らかにする
- 特定のタスクに一致する列を表示します(「タスクA」は関連する列を表示します)
- ユーザーが公開された列の独自のカスタムプリセットを作成できるようにします
- 列の折りたたみ可能なグループを作成する
もちろん、意味のある正確なメカニズムは、正確なコンテキストによって異なります。
それでも、すべての列が必要な場合があります-そして、利用可能なスペースに合わせるには多すぎます。私はその問題に直面しました。データが必要なため、列を非表示にしても機能しません。
一例として、一部の列のテキストを減らすことで問題を部分的に解決しました。たとえば、ユーザーは列をスキャンして、どの競合他社(8競合他社== 8列)が前の期間よりも高いまたは低い価格で製品を販売しているかを確認します。価格を削除し、表のセルの背景色を変更しました。赤は低く、緑は高くなります。
その結果、以前よりもスキャンしやすく、必要なスペースも少なくなりました(ユーザーは必要に応じて詳細を取得できました)。
しかし、その場合、一見したところ、競合他社の正確な価格を知る必要がなかったので幸運でした。価格が上がったか下がったかだけです。