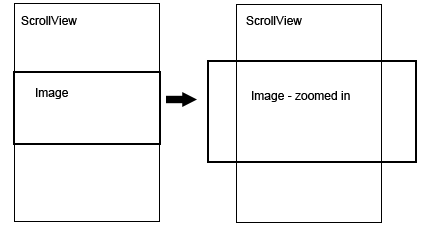
写真アプリのようなUIImageViewを中央に配置したUIScrollView
画像コンテンツビューのあるスクロールビューが欲しいのですが。画像は実際には画面よりもはるかに大きい地図です。 iPhoneを横向きにすると、写真アプリの写真のように、最初は地図がスクロールビューの中央にあるはずです。

正しいズームとスクロールを同時に使用して、マップを中央に配置することができませんでした。マップ画像が画面の上部から(縦向きで)始まる場合、コードは次のようになります。
- (void)loadView {
mapView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"map.jpg"]];
CGFloat mapHeight = MAP_HEIGHT * SCREEN_WIDTH / MAP_WIDTH;
mapView.frame = CGRectMake(0, 0, SCREEN_WIDTH, mapHeight);
scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT)];
scrollView.delegate = self;
scrollView.contentSize = mapView.frame.size;
scrollView.maximumZoomScale = MAP_WIDTH / SCREEN_WIDTH;
scrollView.minimumZoomScale = 1;
[scrollView addSubview:mapView];
self.view = scrollView;
}
画像フレームを中央に移動すると、画像はフレームの上から下にしか拡大しません。 imageViewのフレームを動的に変更して、mapView変換を試してみました。今のところ私には何もうまくいきません。
このコードは、iOSのほとんどのバージョンで動作するはずです(3.1以降で動作するようにテストされています)。
これは、Jonahの回答に記載されているApple WWDCコードに基づいています。
以下をUIScrollViewのサブクラスに追加し、tileContainerViewを画像またはタイルを含むビューに置き換えます。
- (void)layoutSubviews {
[super layoutSubviews];
// center the image as it becomes smaller than the size of the screen
CGSize boundsSize = self.bounds.size;
CGRect frameToCenter = tileContainerView.frame;
// center horizontally
if (frameToCenter.size.width < boundsSize.width)
frameToCenter.Origin.x = (boundsSize.width - frameToCenter.size.width) / 2;
else
frameToCenter.Origin.x = 0;
// center vertically
if (frameToCenter.size.height < boundsSize.height)
frameToCenter.Origin.y = (boundsSize.height - frameToCenter.size.height) / 2;
else
frameToCenter.Origin.y = 0;
tileContainerView.frame = frameToCenter;
}
これが私が考えていることです。解決策はAppleの写真アプリとまったく同じように動作します。私は以下を使用するソリューションを使用していました:
-(void) scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(float)scale
最近のことですが、ズームが終わった後、すぐに跳ね返って中央にすばやくジャンプするので、その解決策は好きではありませんでしたが、非常にセクシーではありませんでした。まったく同じロジックを実行するが、このデリゲート関数では次のようになります。
-(void)scrollViewDidZoom:(UIScrollView *)pScrollView
どちらも中央から始まり、ズームアウトするとstays中央に配置されます。
-(void)scrollViewDidZoom:(UIScrollView *)pScrollView {
CGRect innerFrame = imageView.frame;
CGRect scrollerBounds = pScrollView.bounds;
if ( ( innerFrame.size.width < scrollerBounds.size.width ) || ( innerFrame.size.height < scrollerBounds.size.height ) )
{
CGFloat tempx = imageView.center.x - ( scrollerBounds.size.width / 2 );
CGFloat tempy = imageView.center.y - ( scrollerBounds.size.height / 2 );
CGPoint myScrollViewOffset = CGPointMake( tempx, tempy);
pScrollView.contentOffset = myScrollViewOffset;
}
UIEdgeInsets anEdgeInset = { 0, 0, 0, 0};
if ( scrollerBounds.size.width > innerFrame.size.width )
{
anEdgeInset.left = (scrollerBounds.size.width - innerFrame.size.width) / 2;
anEdgeInset.right = -anEdgeInset.left; // I don't know why this needs to be negative, but that's what works
}
if ( scrollerBounds.size.height > innerFrame.size.height )
{
anEdgeInset.top = (scrollerBounds.size.height - innerFrame.size.height) / 2;
anEdgeInset.bottom = -anEdgeInset.top; // I don't know why this needs to be negative, but that's what works
}
pScrollView.contentInset = anEdgeInset;
}
ここで、「imageView」は使用しているUIImageViewです。
Appleは2010 WWDCセッションのビデオをiphone開発者プログラムのすべてのメンバーに公開しました。議論されているトピックの1つは、写真アプリの作成方法です!!!彼らは非常によく似たアプリを段階的に構築し、すべてのコードを無料で利用できるようにしました。
プライベートAPIも使用していません。非開示契約のため、ここにコードを配置することはできませんが、ここにサンプルコードのダウンロードへのリンクがあります。アクセスするには、ログインする必要があります。
そして、これがiTunes WWDCページへのリンクです。
UIScrollViewのcontentOffsetを設定する必要があると思います。
これは私のために働きました:
- (void) scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(float)scale {
CGFloat tempx = view.center.x-160;
CGFloat tempy = view.center.y-160;
myScrollViewOffset = CGPointMake(tempx,tempy);
}
ここで、160はUIScrollViewの幅/高さの半分です。
その後、contentoffsetをここで取得したものに設定します。
そんなに簡単だったらいいのに。ネットで調べたところ、それが私の問題だけではなく、多くの人々がiPhoneだけでなくAppleのデスクトップCocoaでも同じ問題に苦労しています。次のリンクを参照してください。
http://www.iphonedevsdk.com/forum/iphone-sdk-development/5740-uiimageview-uiscrollview.html
説明されているソリューションは、画像のプロパティUIViewContentModeScaleAspectFitに基づいていますが、残念ながらうまく機能しません。画像は中央に配置され、適切に拡大されますが、バウンドする領域は画像よりもはるかに大きいようです。
この男も答えを得られませんでした:
http://discussions.Apple.com/thread.jspa?messageID=8322675
そして最後に、アップルのデスクトップCocoaで同じ問題:
http://www.cocoadev.com/index.pl?CenteringInsideNSScrollView
ソリューションは機能すると思いますが、iPhoneにはないNSClipViewに基づいています...
誰かがiPhoneで作業している解決策を持っていますか?
注:この方法は機能します。画像がimageViewよりも小さい場合は、画面から部分的にスクロールされます。大したことではありませんが、写真アプリほど素敵ではありません。
まず、私たちが扱っているのは2つのビュー、つまり画像が含まれているimageviewと画像ビューが含まれているscrollviewであることを理解することが重要です。したがって、最初にimageviewを画面のサイズに設定します。
[myImageView setFrame:self.view.frame];
次に、イメージをイメージビューの中央に配置します。
myImageView.contentMode = UIViewContentModeCenter;
これが私のコード全体です:
- (void)viewDidLoad {
AppDelegate *appDelegate = (pAppDelegate *)[[UIApplication sharedApplication] delegate];
[super viewDidLoad];
NSString *Path = [[NSBundle mainBundle] bundlePath];
NSString *ImagePath = [Path stringByAppendingPathComponent:(@"data: %@", appDelegate.MainImageName)];
UIImage *tempImg = [[UIImage alloc] initWithContentsOfFile:ImagePath];
[imgView setImage:tempImg];
myScrollView = [[UIScrollView alloc] initWithFrame:[[self view] bounds]];
[myScrollView addSubview:myImageView];
//Set ScrollView Appearance
[myScrollView setBackgroundColor:[UIColor blackColor]];
myScrollView.indicatorStyle = UIScrollViewIndicatorStyleWhite;
//Set Scrolling Prefs
myScrollView.bounces = YES;
myScrollView.delegate = self;
myScrollView.clipsToBounds = YES; // default is NO, we want to restrict drawing within our scrollview
[myScrollView setCanCancelContentTouches:NO];
[myScrollView setScrollEnabled:YES];
//Set Zooming Prefs
myScrollView.maximumZoomScale = 3.0;
myScrollView.minimumZoomScale = CGImageGetWidth(tempImg.CGImage)/320;
myScrollView.zoomScale = 1.01; //Added the .01 to enable scrolling immediately upon view load.
myScrollView.bouncesZoom = YES;
[myImageView setFrame:self.view.frame];//rect];// .frame.size.height = imageHeight;
myImageView.contentMode = UIViewContentModeCenter;
self.view = myScrollView;
[tempImg release];
}
さて、私はこの問題のかなり良い解決策を見つけたと思います。コツは常にimageViewのフレームを再調整することです。これは、contentInsetsまたはcontentOffSetsを常に調整するよりもはるかに優れています。縦向きと横向きの両方の画像に対応するために、コードを少し追加する必要がありました。
これがコードです:
- (void) scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(float)scale {
CGSize screenSize = [[self view] bounds].size;
if (myScrollView.zoomScale <= initialZoom +0.01) //This resolves a problem with the code not working correctly when zooming all the way out.
{
imageView.frame = [[self view] bounds];
[myScrollView setZoomScale:myScrollView.zoomScale +0.01];
}
if (myScrollView.zoomScale > initialZoom)
{
if (CGImageGetWidth(temporaryImage.CGImage) > CGImageGetHeight(temporaryImage.CGImage)) //If the image is wider than tall, do the following...
{
if (screenSize.height >= CGImageGetHeight(temporaryImage.CGImage) * [myScrollView zoomScale]) //If the height of the screen is greater than the zoomed height of the image do the following...
{
imageView.frame = CGRectMake(0, 0, 320*(myScrollView.zoomScale), 368);
}
if (screenSize.height < CGImageGetHeight(temporaryImage.CGImage) * [myScrollView zoomScale]) //If the height of the screen is less than the zoomed height of the image do the following...
{
imageView.frame = CGRectMake(0, 0, 320*(myScrollView.zoomScale), CGImageGetHeight(temporaryImage.CGImage) * [myScrollView zoomScale]);
}
}
if (CGImageGetWidth(temporaryImage.CGImage) < CGImageGetHeight(temporaryImage.CGImage)) //If the image is taller than wide, do the following...
{
CGFloat portraitHeight;
if (CGImageGetHeight(temporaryImage.CGImage) * [myScrollView zoomScale] < 368)
{ portraitHeight = 368;}
else {portraitHeight = CGImageGetHeight(temporaryImage.CGImage) * [myScrollView zoomScale];}
if (screenSize.width >= CGImageGetWidth(temporaryImage.CGImage) * [myScrollView zoomScale]) //If the width of the screen is greater than the zoomed width of the image do the following...
{
imageView.frame = CGRectMake(0, 0, 320, portraitHeight);
}
if (screenSize.width < CGImageGetWidth (temporaryImage.CGImage) * [myScrollView zoomScale]) //If the width of the screen is less than the zoomed width of the image do the following...
{
imageView.frame = CGRectMake(0, 0, CGImageGetWidth(temporaryImage.CGImage) * [myScrollView zoomScale], portraitHeight);
}
}
[myScrollView setZoomScale:myScrollView.zoomScale -0.01];
}
モノタッチでうまくいきました。
this._scroll.ScrollRectToVisible(new RectangleF(_scroll.ContentSize.Width/2, _scroll.ContentSize.Height/2,1,1),false);
UISCrollViewのコンテンツを中央に配置するエレガントな方法の1つはこれです。
UIScrollViewの-contentSizeにオブザーバーを1つ追加すると、コンテンツが変更されるたびにこのメソッドが呼び出されます...
[myScrollView addObserver:delegate
forKeyPath:@"contentSize"
options:(NSKeyValueObservingOptionNew)
context:NULL];
今あなたのオブザーバーメソッドで:
- (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context {
// Correct Object Class.
UIScrollView *pointer = object;
// Calculate Center.
CGFloat topCorrect = ([pointer bounds].size.height - [pointer viewWithTag:100].bounds.size.height * [pointer zoomScale]) / 2.0 ;
topCorrect = ( topCorrect < 0.0 ? 0.0 : topCorrect );
topCorrect = topCorrect - ( pointer.frame.Origin.y - imageGallery.frame.Origin.y );
// Apply Correct Center.
pointer.center = CGPointMake(pointer.center.x,
pointer.center.y + topCorrect ); }
[pointer viewWithTag:100]を変更する必要があります。コンテンツビューUIViewに置き換えます。- また、ウィンドウサイズを指す
imageGalleryを変更します。
- また、ウィンドウサイズを指す
これにより、サイズが変わるたびにコンテンツの中心が修正されます。
注:このコンテンツがうまく機能しない唯一の方法は、UIScrollViewの標準ズーム機能を使用することです。
@JosephHの回答に似た代替ソリューションがありますが、これは画像の実際の寸法を考慮しています。そのため、ユーザーがパン/ズームしたときに、必要以上の余白が画面に表示されることはありません。これは、たとえば縦長の画面に横長の画像を表示する場合によくある問題です。画像全体が画面上にある場合(アスペクトフィット)、画像の上下に空白ができます。次に、ズームインすると、他のソリューションはその空白をimageView内にあるため、画像の一部と見なします。それらは画像の大部分を画面外にパンし、空白のみを表示させます。これはユーザーにとって悪いようです。
このクラスでは、処理するimageViewを渡す必要があります。私はそれを自動検出するように誘惑されましたが、これはより高速であり、layoutSubviewsメソッドで取得できるすべての速度が必要です。
注:現状では、これにはscrollViewでAutoLayoutが有効になっていないことが必要です。
//
// CentringScrollView.Swift
// Cerebral Gardens
//
// Created by Dave Wood
// Copyright © 2016 Cerebral Gardens Inc. All rights reserved.
//
import UIKit
class CentringScrollView: UIScrollView {
var imageView: UIImageView?
override func layoutSubviews() {
super.layoutSubviews()
guard let superview = superview else { return }
guard let imageView = imageView else { return }
guard let image = imageView.image else { return }
var frameToCentre = imageView.frame
let imageWidth = image.size.width
let imageHeight = image.size.height
let widthRatio = superview.bounds.size.width / imageWidth
let heightRatio = superview.bounds.size.height / imageHeight
let minRatio = min(widthRatio, heightRatio, 1.0)
let effectiveImageWidth = minRatio * imageWidth * zoomScale
let effectiveImageHeight = minRatio * imageHeight * zoomScale
contentSize = CGSize(width: max(effectiveImageWidth, bounds.size.width), height: max(effectiveImageHeight, bounds.size.height))
frameToCentre.Origin.x = (contentSize.width - frameToCentre.size.width) / 2
frameToCentre.Origin.y = (contentSize.height - frameToCentre.size.height) / 2
imageView.frame = frameToCentre
}
}