UISearchControllerのテキストフィールドの背景色を変更するにはどうすればよいですか?
UISearchController検索テキストフィールドのデフォルトの灰色の背景を変更するにはどうすればよいですか?

textField背景を設定する方法の例を次に示します。
class ViewController: UIViewController {
let searchController = UISearchController(searchResultsController: nil)
private lazy var searchTextField: UITextField? = { [unowned self] in
var textField: UITextField?
self.searchController.searchBar.subviews.forEach({ view in
view.subviews.forEach({ view in
if let view = view as? UITextField {
textField = view
}
})
})
return textField
}()
override func viewDidLoad() {
super.viewDidLoad()
searchController.obscuresBackgroundDuringPresentation = false
searchController.searchBar.placeholder = "Search Candies"
navigationItem.searchController = searchController
definesPresentationContext = true
if let bg = self.searchTextField?.subviews.first {
bg.backgroundColor = .green
bg.layer.cornerRadius = 10
bg.clipsToBounds = true
}
}
}
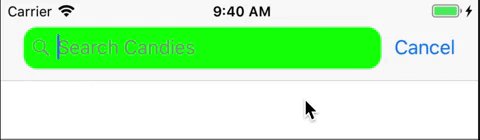
結果
UISearchControllerの背景を適切に更新するには、背景画像を変更します。
ビジュアルデバッガーにUISearchControllerが表示される場合は、その背景がUIImageViewであることがわかります。
したがって、検索バーの小さな画像を作成し、次のようにseachBarに設定する必要があります。
lazy var searchController: UISearchController = {
let searchController = UISearchController(searchResultsController: nil)
searchController.searchBar.placeholder = "Search"
searchController.searchBar.tintColor = UIColor.black
searchController.searchBar.searchBarStyle = .minimal
// Set background image to searchBar so it will resize
searchController.searchBar.setSearchFieldBackgroundImage(UIImage(named: "oval_static"), for: .normal)
definesPresentationContext = true
return searchController
}()
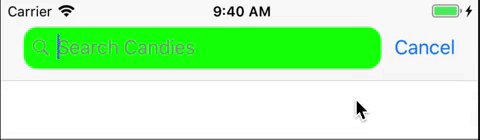
SearchBarの画像(プロジェクトでは、ここでは.pdfまたは.png形式の画像を使用することをお勧めします。スクリーンショットのみ):
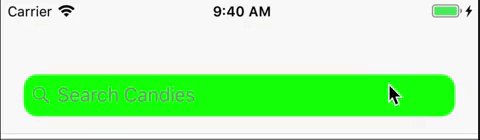
UISearchBarは必要に応じてサイズを変更し、結果は次のようになります。
さらに、次のようなコードを使用して、カスタム背景をコードで作成できます。
/// Just random extension to make image from UIView, you can use your own
extension UIView {
func asImage() -> UIImage {
let renderer = UIGraphicsImageRenderer(bounds: bounds)
return renderer.image { rendererContext in
layer.render(in: rendererContext.cgContext)
}
}}
lazy var searchController: UISearchController = {
let searchController = UISearchController(searchResultsController: nil)
searchController.searchBar.placeholder = "Search"
searchController.searchBar.tintColor = UIColor.black
searchController.searchBar.searchBarStyle = .minimal
// Create own view with custom properties
// Default height is 36 points
let differentColorSearchBar = UIView(frame: CGRect(x: 0, y: 0, width: 10, height: 36))
differentColorSearchBar.layer.cornerRadius = 8
differentColorSearchBar.clipsToBounds = true
differentColorSearchBar.backgroundColor = UIColor.blue
searchController.searchBar.setSearchFieldBackgroundImage(differentColorSearchBar.asImage(), for: .normal)
definesPresentationContext = true
return searchController
}
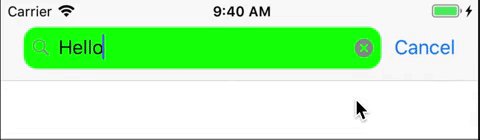
結果は次のとおりです(もちろん、searchBarの別のプロパティを変更して改善することができますが、背景を適切に変更する方法を示すだけです)。
私は、openを使用するだけでプライベートプロパティを避けることをお勧めします。お役に立てば幸いです。
IOS13以降では、searchTextFieldはUISearchBarのメンバーです。したがって、次のようなものを使用できます。
searchController.searchBar.searchTextField.backgroundColor = UIColor.blue
注意してください、AppleにはSDKで適切な表記がなく、このプロパティがiOS 13で導入されたことを示しているため、iOS 12以前をサポートしている場合は警告が表示されません。必ずラップしてください。 iOS 13のみ。
Maxは、以下の関数を使用して色を変更します。
extension UISearchBar {
func setBackgroundColor(){
if let view:UIView = self.subviews.first {
for curr in view.subviews {
guard let searchBarBackgroundClass = NSClassFromString("UISearchBarBackground") else {
return
}
if curr.isKind(of:searchBarBackgroundClass){
if let imageView = curr as? UIImageView{
imageView.backgroundColor = .red
break
}
}
}
}
}
}
この関数はsearchbarと組み合わせて使用します。
searchBarController.searchBar.setBackgroundColor()
私はこのようにしています、Objective-Cコード:
UITextField *searchField = [_navigationSearchBar valueForKey:@"searchField"];
searchField.backgroundColor = [UIColor defaultSeacrhBarColor];
searchField.textColor = [UIColor defaultWhiteColor];
searchField.attributedPlaceholder = [[NSAttributedString alloc] initWithString:searchTitle];
UILabel *placeholderLabel = [searchField valueForKey:@"placeholderLabel"];
placeholderLabel.textColor = [UIColor lightTextColor];
UIButton *clearButton = [searchField valueForKey:@"clearButton"];
[clearButton setImage:[clearButton.imageView.image imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate] forState:UIControlStateNormal];
clearButton.tintColor = [UIColor defaultWhiteColor];
_navigationSearchBar.delegate = self;
[_navigationSearchBar setTranslucent:NO];
[_navigationSearchBar setBackgroundImage:nil];
[_navigationSearchBar setBarTintColor:[UIColor defaultNavigationBarColor]];
[_navigationSearchBar setBackgroundColor:[UIColor defaultNavigationBarColor]];
[_navigationSearchBar setImage:[UIImage imageNamed:@"Search_Icon"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal];
_navigationSearchBar.clipsToBounds = YES;
[_navigationBar addSubview:_navigationSearchBar];
Appleには、searchBar内のテキストフィールドを検出するためのキー「searchField」があります。したがって、最初にそのテキストフィールドを安全に取得し、テキストフィールドで必要な変更を行います。
let searchController = UISearchController(searchResultsController: nil)
searchController.searchResultsUpdater = self
searchController.searchBar.placeholder = "Search here..."
searchController.searchBar.delegate = self
searchController.searchBar.tintColor = .white
searchController.searchBar.barTintColor = .white
searchController.hidesNavigationBarDuringPresentation = false
searchController.obscuresBackgroundDuringPresentation = false
if let textfield = searchController.searchBar.value(forKey: "searchField") as? UITextField {
// Set text colour of text field
textfield.textColor = UIColor.blue
if let backgroundview = textfield.subviews.first {
// Get background view and change background color
backgroundview.backgroundColor = UIColor.white
// Set rounded corner
backgroundview.layer.cornerRadius = 10
backgroundview.clipsToBounds = true
}
}
if #available(iOS 11.0, *) {
self.navigationItem.searchController = searchController
} else {
self.tblCustomers.tableHeaderView = searchController.searchBar
}
これは機能するコードであり、現在のプロジェクトに実装しています。それでも質問がある場合はお知らせください。
これがお役に立てば幸いです。
この検索バーの背景色を変更するための適切な/公開の方法はありません。 @sanjayshahによる回答など、プライベートAPIを使用する方法はいくつかありますが、その場合、Appleがアプリケーションを拒否する可能性があります。デフォルトの背景色を使用することをお勧めします。ほとんどのアプリは同じものを使用しています。
@Kamranの回答の再帰バージョンであり、より良い最良のケースと平均実行時間を備えています。承認されたバージョンは、iOS 13以降では動作しません。
private lazy var searchTextField: UITextField? = { [unowned self] in
guard let searchBar = self.searchController?.searchBar else { return nil }
var views = searchBar.subviews
while !views.isEmpty {
guard let view = views.popLast() else { break }
if let textfield = view as? UITextField {
return textfield
}
views += view.subviews
}
return nil
}()