はい。アプリケーションで使用できるカラーピッカーのオープンソースコードがあります。ここに一つあります http://www.fabiancanas.com/entry/iphone-color-picker
color-picker は次の機能を備えています。
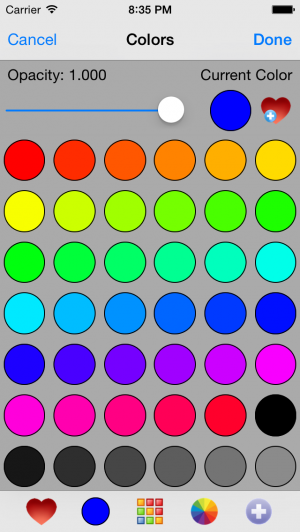
- シンプルなカラーパレット(シンプルなケースを簡素化)、色相グリッド、またはHSLセレクターを表示します。
- iPhone 5対応-カラーパレットが拡大して大画面になります。
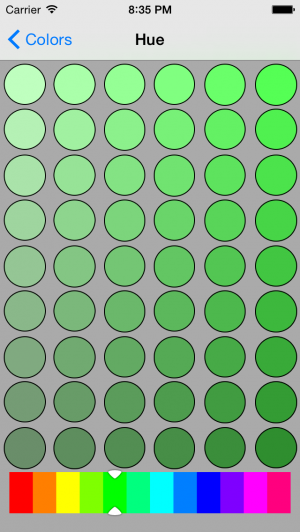
- 色相グリッド-原色のバリエーションが増えました。下部の色線をタップして色を選択したり、グリッドを左右にスワイプしたりできます。
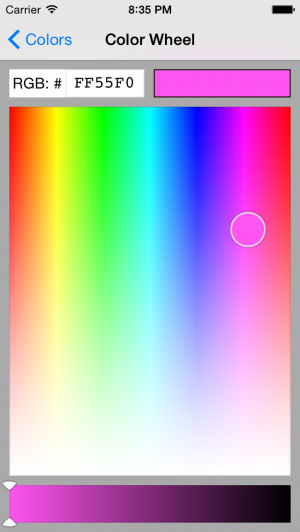
- HSLセレクター-きめの細かい色を選択するために、色相環を表示し、彩度と明度を個別に制御します。
- アルファセレクター
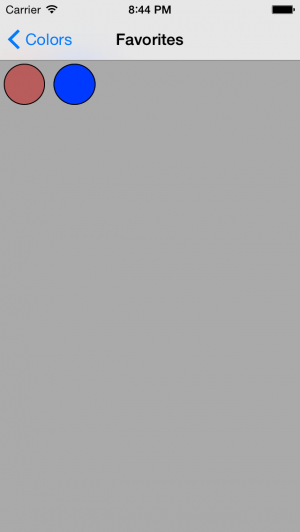
- ユーザーがお気に入りの色を保存できるようにします。お気に入りは、Documentsディレクトリのファイルに保存されます。
- 単純なデリゲートモデル。
- 現在の色の選択とヘッダーのタイトルを指定できます。
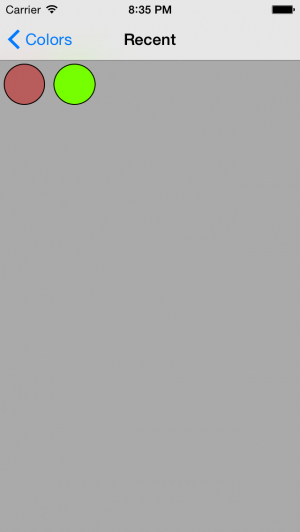
スクリーンショット: 


先週末、カラーピッカービューを作成しました http://github.com/RSully/RSColorPicker
このURLを確認してください。これが役立つ場合があります。 http://maniacdev.com/2011/11/open-source-ios-color-picker-components-roundup/
Swiftで非常にシンプルなものを書きました。おそらく最高ではありませんが、見た目は素晴らしく、とてもシンプルです。
https://github.com/EthanStrider/iOS-Projects/tree/master/ColorPickerExample

私の完全な答えは here です。サードパーティのライブラリではなく、独自のコードを使用したくない場合は、次のようなことができます。
独自のカラーピッカーを作成する
UIView、UIImageView、およびUISliderをストーリーボードに追加します。
UIImageViewにこの画像を使用します。
UISliderの最小値と最大値を0.5と13.5に設定します。
UI要素をView Controllerに接続し、次のコードを使用してスライダーの位置を色に変換します。
class ViewController: UIViewController {
// RRGGBB hex colors in the same order as the image
let colorArray = [ 0x000000, 0xfe0000, 0xff7900, 0xffb900, 0xffde00, 0xfcff00, 0xd2ff00, 0x05c000, 0x00c0a7, 0x0600ff, 0x6700bf, 0x9500c0, 0xbf0199, 0xffffff ]
@IBOutlet weak var selectedColorView: UIView!
@IBOutlet weak var slider: UISlider!
@IBAction func sliderChanged(sender: AnyObject) {
selectedColorView.backgroundColor = uiColorFromHex(colorArray[Int(slider.value)])
}
func uiColorFromHex(rgbValue: Int) -> UIColor {
let red = CGFloat((rgbValue & 0xFF0000) >> 16) / 0xFF
let green = CGFloat((rgbValue & 0x00FF00) >> 8) / 0xFF
let blue = CGFloat(rgbValue & 0x0000FF) / 0xFF
let alpha = CGFloat(1.0)
return UIColor(red: red, green: green, blue: blue, alpha: alpha)
}
}
または、画像の上にスライダーを配置し、トラックの色合いをクリアに設定します。
IPhone開発では、多くのカラーピッカーコードを使用できます。要件に応じてどれでも使用できます。次のカラーピッカーをお勧めします http://hayashi311.github.io/Color-Picker-for-iOS/
ここ 別の記事 わかりやすいことがわかりました。必要に応じて、簡単な変更でカスタマイズできます。
上記のkabramの答えに加え、PsychoDadの質問に答えると、元の 現在はフォークがありますNeovera Color Picker のサポートが追加されます。
- IPhoneの風景モード
- iPad(ポップオーバーで)
- お気に入りの色を保存するときのアニメーション
- UINavigationControllerを使用してビューをプッシュする
カラーピッカーをリングに投げると思いました。私はアプリでそれを使用します You Doodle そして、アプリでそれを作成してテストするのに数週間費やしました。サンプルプロジェクトが含まれており、MITライセンス。すべてのデバイス(iOS 6以降)、解像度、ポートレート、ランドスケープをサポートしています。 、最近、色相、カラーホイール、テクスチャのインポート、お気に入りの削除と前面への移動がサポートされています。
私は、他のすべてのカラーピッカーの優れた部分を組み合わせて、MITライセンスがどのプロジェクトにも面倒な統合を許可しないようにすることを試みました。
Github:https://github.com/jjxtra/DRColorPicker
スクリーンショット:






もう1つ、SHUColorPickerがあります- https://github.com/sergdort/SHUColorPicker 。



