イベント駆動型アーキテクチャ用のjQueryプラグイン?
イベント駆動型アーキテクチャのjQueryプラグインはありますか?
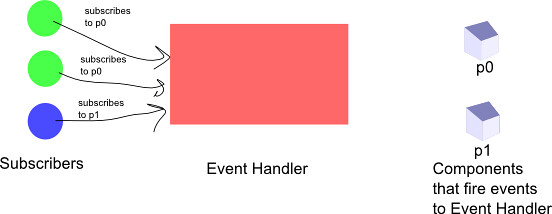
ステップ1:購読する

サブスクライバーは途中でイベントハンドラーをサブスクライブし、コールバックメソッドと、リッスンしているイベントの名前を渡します...
つまり、2人の緑の加入者はp0イベントをリッスンします。そして、青いサブスクライバーはp1イベントをリッスンします。
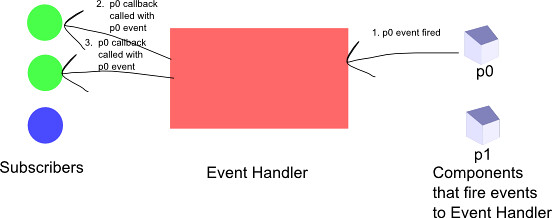
ステップ2:p0イベントは、別のコンポーネントによってイベントハンドラーに発生します

- P0イベントがイベントハンドラーに発生します
- イベントハンドラーは、サブスクライバーにイベントを通知し、サブスクライバーがサブスクライブしたときに指定したコールバックメソッドを呼び出しますステップ1:サブスクライブします。
青いサブスクライバーはp0イベントをリッスンしていなかったため、通知されないことに注意してください。
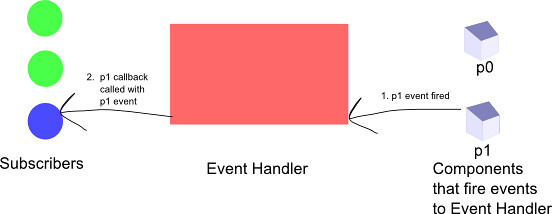
ステップ3:p1イベントは、イベントハンドラーのコンポーネントとして発生します

P1イベントは別のコンポーネントによって発生します
以前と同じですが、青色のサブスクライバーはコールバックを介してイベントを受信し、他の2つの緑色のサブスクライバーはイベントを受信しません。
私はそれを見つけることができないようですが、私の推測では、彼らはそれをJavascript/jqueryで他の何かと呼んでいるだけだと思います
このパターンの名前もありますか?これは単なる基本的なパブリッシャー/サブスクライバーではないため、他の名前で呼ばれる必要があります。
これを行うのにプラグインはおそらく必要ありません。まず第一に、DOM自体は完全にイベント駆動型です。イベント委任を使用して、ルートノード上のすべてのイベントをリッスンできます(jQueryライブで使用される手法)。 DOMに関連していない可能性のあるカスタムイベントも処理するために、単純な古いJavaScriptオブジェクトを使用してジョブを実行できます。私は ブログ投稿 MooToolsで1行のコードで中央イベントディスパッチャーを作成することについて書きました。
var EventBus = new Class({Implements: Events});
JQueryでも同じように簡単に実行できます。すべてのイベントの中央ブローカーとして機能する通常のJavaScriptオブジェクトを使用します。すべてのクライアントオブジェクトは、このオブジェクトのイベントをパブリッシュおよびサブスクライブできます。この関連を参照してください 質問 。
var EventManager = {
subscribe: function(event, fn) {
$(this).bind(event, fn);
},
unsubscribe: function(event, fn) {
$(this).unbind(event, fn);
},
publish: function(event) {
$(this).trigger(event);
}
};
// Your code can publish and subscribe to events as:
EventManager.subscribe("tabClicked", function() {
// do something
});
EventManager.publish("tabClicked");
EventManager.unsubscribe("tabClicked");
または、jQueryを公開する必要がない場合は、空のオブジェクトを使用して、jQueryでラップされたオブジェクトに対して直接bindとtriggerを呼び出します。
var EventManager = {};
$(EventManager).bind("tabClicked", function() {
// do something
});
$(EventManager).trigger("tabClicked");
$(EventManager).unbind("tabClicked");
ラッパーは、基盤となるjQueryライブラリを非表示にするためのものであるため、必要に応じて後で実装を置き換えることができます。
これは基本的に パブリッシュ/サブスクライブ または オブザーバーパターン であり、いくつかの良い例はCocoaの NSNotificationCenter クラス、 EventBus です。 = GWTコミュニティでRayRyanなどによって普及したパターン。
JQueryプラグインではありませんが、Twitterは Flight というJavaScriptフレームワークをリリースしました。これにより、イベントを介して通信するコンポーネントベースのアーキテクチャを作成できます。
Flightは、Twitterの軽量なコンポーネントベースのJavaScriptフレームワークです。 MVCパターンに基づく他のJavaScriptフレームワークとは異なり、Flightは動作をDOMノードに直接マップします。
フライトは、リクエストのルーティング方法や、使用するテンプレートライブラリに依存しません。フライトは、関心の分離を厳密に実施します。飛行中のコンポーネントは互いに直接かみ合いません。
それらはイベントとしてアクションをブロードキャストし、それらのイベントにサブスクライブされたコンポーネントはそれらに基づいてアクションを実行できます。 Flightを利用するには、AMDローダーとともにES5-shimとjQueryが必要です。
これは、ダミーのjQueryノードをディスパッチャーとして使用して簡単に実行できます。
var someModule = (function ($) {
var dispatcher = $("<div>");
function init () {
_doSomething();
}
/**
@private
*/
function _doSomething () {
dispatcher.triggerHandler("SOME_CUSTOM_EVENT", [{someEventProperty: 1337}]);
}
return {
dispatcher: dispatcher,
init: init
}
}(jQuery));
var someOtherModule = (function ($) {
function init () {
someModule.dispatcher.bind("SOME_CUSTOM_EVENT", _handleSomeEvent)
}
/**
@private
*/
function _handleSomeEvent (e, extra) {
console.log(extra.someEventProperty) //1337
}
return {
init: init
}
}(jQuery));
$(function () {
someOtherModule.init();
someModule.init();
})
実際には2つあります。
- Listen(高速): http://plugins.jquery.com/project/Listen
- Intercept(より高度な): http://plugins.jquery.com/project/Intercept
これは、軽量のメッセージパッシングフレームワークとして機能しますか?
function MyConstructor() {
this.MessageQueues = {};
this.PostMessage = function (Subject) {
var Queue = this.MessageQueues[Subject];
if (Queue) return function() {
var i = Queue.length - 1;
do Queue[i]();
while (i--);
}
}
this.Listen = function (Subject, Listener) {
var Queue = this.MessageQueues[Subject] || [];
(this.MessageQueues[Subject] = Queue).Push(Listener);
}
}
その後、あなたはすることができます:
var myInstance = new MyConstructor();
myInstance.Listen("some message", callback());
myInstance.Listen("some other message", anotherCallback());
myInstance.Listen("some message", yesAnotherCallback());
以降:
myInstance.PostMessage("some message");
キューをディスパッチします
最近の開発は msgs.js 「JavaScriptのメッセージ指向プログラミング。SpringIntegrationに触発された」です。また、WebSocketを介した通信もサポートしています。
msgs.jsは、「エンタープライズ統合パターン」の本で定義されている語彙とパターンをJavaScriptに適用し、メッセージング指向プログラミングをブラウザーやサーバー側のJavaScriptに拡張します。もともと疎結合の異種システムを統合するために開発されたメッセージングパターンは、単一のアプリケーションプロセス内の疎結合モジュールにも同様に適用されます。
[...]
テストされた環境:
- Node.js(0.6、0.8)
- クローム(安定)
- Firefox(安定版、ESR、以前のバージョンで動作するはずです)
- IE(6-10)
- Safari(5、6、iOS 4-6、以前のバージョンで動作するはずです)
- Opera(11、12、以前のバージョンで動作するはずです)
OpenAjax Hub をパブリッシュ/サブスクライブサービスに使用しました。これはjQueryプラグインではなく、スタンドアロンのJavaScriptモジュールです。 リファレンス実装 をSourceForgeからダウンロードして使用できます。階層的なトピックの命名と、ワイルドカード表記を使用して複数のトピックをサブスクライブするためのサポートが気に入っています。