反応ネイティブiOS共有拡張アプリを作成する方法
私のreact-nativeアプリをWhatsapp、Skype、Photosから共有できるようにしたいのですが、 react-native-share-extension を使用してみましたが、Safariブラウザーに拡張機能しか表示されません。
IOS用のreact-nativeでSafari以外のアプリケーションに共有機能を実装するにはどうすればよいですか?
これをinfoplistに追加して修正しました
<dict>
<key>NSExtensionActivationRule</key>
<dict>
<key>NSExtensionActivationSupportsImageWithMaxCount</key>
<integer>1</integer>
</dict>
</dict>
デフォルトでは、 react-native-share-extension はブラウザからのURLの共有のみを許可します。見逃したと思われるURLを共有するときに拡張機能を表示するようにシステムに指示する場合は、追加する構成がいくつかあります。
IOSの場合、Info.plistファイルを更新し、以下を追加するだけです。
<key>NSExtensionAttributes</key>
<dict>
<key>NSExtensionActivationRule</key>
<dict>
<key>NSExtensionActivationSupportsWebURLWithMaxCount</key>
<integer>1</integer>
</dict>
</dict>
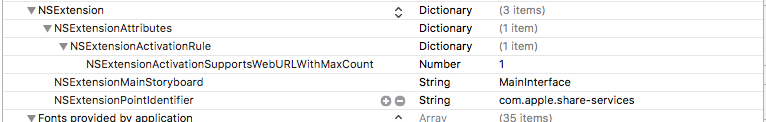
正しく行われたことを確認するには、この設定をXCodeに表示して、ビルドを成功させる必要があります。

これは、このパッケージがアプリへのURLを共有するためのデフォルト設定であるためです。
共有拡張機能のConfig.plistのNSExtensionActivationRuleを変更/拡張/書き換えて、react-native-share-extensionパッケージを使用する必要があります。このキーの詳細を読む 作成者から および Apple docs に直接。
したがって、ルールを完全に書き直して適用することができます。 pdfファイル(Appleドキュメント)で述べたように):
<key>NSExtensionAttributes</key>
<dict>
<key>NSExtensionActivationRule</key>
<string>
{extensionItems = ({
attachments = ({
registeredTypeIdentifiers = (
"com.Adobe.pdf",
"public.file-url"
);
});
})}
</string>
</dict>
NSExtensionActivationRuleのすべてのキーが見つかりました ここ 。