Googleのjsfiddle.netでJavaScriptを検査するChrome
Jsfiddle.netに入力されたJavaScriptコードでGoogle chromeインスペクターを使用してブレークポイントを設定することは可能ですか?
開発者ツールの[スクリプト]タブに移動すると、多くのスクリプトが表示されますが、スクリプトがどこにあるか、またはスクリプトがそこにあるかどうかはわかりません。以前は、console.logアクションを使用して解決しましたが、ブレークポイントをいくつか設定したいと思っています。
(できなければ、このシナリオでJavaScriptを検査する他の方法に興味があります。)
開発者ツールの[スクリプト]タブで、ドロップダウンからfiddle.jshell.netを選択すると、20〜30行目(CSSの量によって異なります)のコードを含む<script>タグが表示されます。 JavaScriptフィドルウィンドウ。ここにブレークポイントを設定できます。
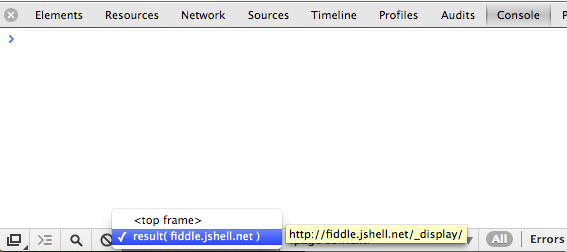
コンソールコンテキストを変更して、このフレームに対してコンソールのコードを評価することもできます。 
デバッガー呼び出しはjsfiddleで正常に動作します。デバッグを開始する場所に次の行を入力してください:
debugger;
デバッガは、Chrome、firebug、さらにはIE開発ツールでデバッグモードを開始するのに最適ですが、通常はデバッガを開始する必要があります(つまり、IEで「デバッグを開始」し、firebug /開発者ツールを開きます)。 。
もう1つのトリックは、次の構文を使用してエディターなしでフィドルを表示することです。
<normal path to your fiddle>/show/light/
例として: jsfiddle-link
開発者コンソールからタブsourcesに移動し、ソースツリー表現(左側)を開き、fiddle.jsshell.netノードを開き、次に_display、次の(index)をクリックします。コードが表示されます。
コードを保存すると、この_display参照はfiddle-reference/version/showに置き換えられます。たとえば、JsQfE/2/show(これは私が知る限り存在しませんが、例として機能します)。
