JavaScriptを使用して電話番号を検証する
JavaScriptを使用して_123-345-3456_や_(078)789-8908_などの電話番号を検証しようとしています。ここに私のコードがあります
_function ValidateUSPhoneNumber(phoneNumber) {
var regExp = /^(\([0-9]{3}\) |[0-9]{3}-)[0-9]{3}-[0-9]{4}/;
var phone = phoneNumber.match(regExp);
if (phone) {
alert('yes');
return true;
}
alert('no');
return false;
}
_正規表現によると無効な最後のハイフンの前に5桁のValidateUSPhoneNumber('123-345-34567')を使用して関数をテストしています。ただし、関数はtrueを返します。誰でもその理由を説明できますか?
電話番号を検証するJavaScript:
function phonenumber(inputtxt) {
var phoneno = /^\(?([0-9]{3})\)?[-. ]?([0-9]{3})[-. ]?([0-9]{4})$/;
if(inputtxt.value.match(phoneno)) {
return true;
}
else {
alert("message");
return false;
}
}上記のスクリプトは一致します:
XXX-XXX-XXXX
XXX.XXX.XXXX
XXX XXX XXXX
次の方法で番号の前に+記号を使用する場合
+ XX-XXXX-XXXX
+ XX.XXXX.XXXX
+ XX XXXX XXXX
次のコードを使用します。
function phonenumber(inputtxt) {
var phoneno = /^\+?([0-9]{2})\)?[-. ]?([0-9]{4})[-. ]?([0-9]{4})$/;
if(inputtxt.value.match(phoneno)) {
return true;
}
else {
alert("message");
return false;
}
}
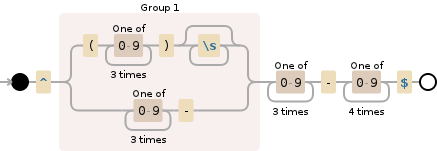
この正規表現/^(\([0-9]{3}\)\s*|[0-9]{3}\-)[0-9]{3}-[0-9]{4}$/は、次のすべてを検証します。
'123-345-3456';
'(078)789-8908';
'(078) 789-8908'; // Note the space
何が起こっているかを分析するには:

- 最初のグループは、
(XXX)またはXXX-の2つの方法を検証します。オプションとして、閉じ括弧の後にスペースを入れます。 - グループの後の部分は
XXX-XXXをチェックします
ここに私がそれをする方法があります。
function validate(phone) {
const regex = /^\(?([0-9]{3})\)?[-. ]?([0-9]{3})[-. ]?([0-9]{4})$/;
return regex.test(phone)
}
その後、
validate('1234567890') // true
validate(1234567890) // true
validate('(078)789-8908') // true
validate('123-345-3456') // true
誰でも理由を説明できますか
正規表現が入力と一致するためです。入力に余分な文字も含まれているだけです。行の始まりを示すために '^'を含めましたが、(Andyが言ったように)行の終わりを示すために '$'を含める必要があります。
「^」で正規表現を開始し、「$」で終了すると、正規表現にのみ一致する行にのみ一致します。
正規表現を「^」で開始し、「$」で終了しないことにより、正規表現に一致するシーケンスで始まる行に一致しますが、行には一致するシーケンスの後ろに他のものを含めることができます。
これは、javascript regexを使用して電話番号の形式を確認するのに最も簡単な方法です。この特定の例では、10桁の数字であるかどうかを確認します。
<input name="phone" pattern="^\d{10}$" type="text" size="50">
パターンが値と一致せず、他のcssまたはjsが必要ない場合、送信ボタンをクリックすると、入力フィールドにフラグが付けられます。
^(\(?[0-9]{3}\)?)((\s|\-){1})?[0-9]{3}((\s|\-){1})?[0-9]{4}$
米国の電話番号を検証していると仮定すると、これでうまくいきます。
まず、\(?を開始するために0個または1個の開き括弧を許可します
次に、0-9 [0-9]{3}の間で3桁の連続した数字を許可します
その後、最初のステップを繰り返し、0または1の閉じ括弧\)?を許可します
2番目のグループ化では、スペースまたはハイフンを0回または1回許可することから始めます((\s|\-){1})?
これは、数字の2番目と3番目のグループ間で繰り返され、3つの連続した数字を確認し、4つの連続した数字を確認して終了します。米国の電話番号については、これは人々が番号をフォーマットするさまざまな方法の基礎をカバーしていると思いますが、不合理な文字列を渡すことができないほど制限的です。
誰でもその理由を説明できますか?
これは、正規表現が行末$やWord境界\bなどのアンカーメタ文字で終わっていないために発生します。
したがって、正規表現エンジンに123-345-34567が有効な電話番号であるかどうかを尋ねると、この文字列内で一致するものを見つけようとするため、123-とこの部分(\([0-9]{3}\) |[0-9]{3}-)が一致し、345-この部分が[0-9]{3}-の場合、3456がこの部分の[0-9]{4}と一致します。
これで、エンジンは正規表現全体を調べ、入力文字列に文字が残っていても正規表現に一致する文字列を入力内で見つけたことを検出します-the number 7-入力文字列にあるため、停止して成功を返します一致する部分文字列が見つかったためです。
正規表現の最後に$または\bを含めた場合、エンジンは以前と同じ方法で歩き、その後$または\bに一致しようとしますが、最後を見つけますnumber -the 7-そして、それはWordの境界\bでも行の終わり$でもないので、停止して一致を見つけることができません。
正規表現の末尾にワード境界\bを追加します。
/^(\([0-9]{3}\) |[0-9]{3}-)[0-9]{3}-[0-9]{4}\b/
)の後のスペースがオプションの場合:
/^(\([0-9]{3}\)\s*|[0-9]{3}-)[0-9]{3}-[0-9]{4}\b/
正規表現の最後に$を追加して、パターンの終わりを示します。
var regExp = /^(\([0-9]{3}\)\s?|[0-9]{3}-)[0-9]{3}-[0-9]{4}$/;
/^1?\s?(\([0-9]{3}\)[- ]?|[0-9]{3}[- ]?)[0-9]{3}[- ]?[0-9]{4}$/
これは、1の有無にかかわらず、市外局番の括弧の有無にかかわらず、すべての米国スタイル番号を検証します(ただし、使用する場合は適切に使用します。IE(902-455-4555は閉じ括弧がないため機能しません。 -または必要に応じてセット間のスペース。)opで提供される例では機能します。
入力タグで使用する場合、このコードよりも役立ちます。私はこのコードを自分で書いていますが、これは入力で使用するのにとても良い方法だと思います。ただし、フォーマットを使用して変更できます。入力タグのフォーマットを修正するのに役立ちます。
$("#phone").on('input', function() { //this is use for every time input change.
var inputValue = getInputValue(); //get value from input and make it usefull number
var length = inputValue.length; //get lenth of input
if (inputValue < 1000)
{
inputValue = '1('+inputValue;
}else if (inputValue < 1000000)
{
inputValue = '1('+ inputValue.substring(0, 3) + ')' + inputValue.substring(3, length);
}else if (inputValue < 10000000000)
{
inputValue = '1('+ inputValue.substring(0, 3) + ')' + inputValue.substring(3, 6) + '-' + inputValue.substring(6, length);
}else
{
inputValue = '1('+ inputValue.substring(0, 3) + ')' + inputValue.substring(3, 6) + '-' + inputValue.substring(6, 10);
}
$("#phone").val(inputValue); //correct value entered to your input.
inputValue = getInputValue();//get value again, becuase it changed, this one using for changing color of input border
if ((inputValue > 2000000000) && (inputValue < 9999999999))
{
$("#phone").css("border","black solid 1px");//if it is valid phone number than border will be black.
}else
{
$("#phone").css("border","red solid 1px");//if it is invalid phone number than border will be red.
}
});
function getInputValue() {
var inputValue = $("#phone").val().replace(/\D/g,''); //remove all non numeric character
if (inputValue.charAt(0) == 1) // if first character is 1 than remove it.
{
var inputValue = inputValue.substring(1, inputValue.length);
}
return inputValue;
}