Node.jsアプリケーションをデバッグする方法
Node.jsサーバーアプリケーションをデバッグする方法
今のところ私は主に アラートのデバッグ を次のようなprint文で使っています。
sys.puts(sys.inspect(someVariable));
より良いデバッグ方法があるはずです。 Google Chrome にはコマンドラインデバッガがあります。このデバッガはNode.jsでも利用できますか?
Google Chrome Developer Tools の一部としてリリースされている V8 debuggerは、Node.jsスクリプトのデバッグに使用できます。この仕組みについての詳細な説明は Node.js GitHub wiki にあります。
デバッグ
プロファイリング
node --prof ./app.jsnode --prof-process ./the-generated-log-file
ヒープダンプ
フレームグラフ
トレース
ロギング
デバッグ情報を出力するライブラリ
スタックトレース情報を拡張するライブラリ
ベンチマーク
その他の
遺産
これらはうまく機能しますが、現在はメンテナンスされていないか、最新のノードバージョンには適用できません。
- https://github.com/bnoordhuis/node-profiler - 組み込みデバッグに置き換え
- https://github.com/c4milo/node-webkit-agent - ノードインスペクタに置き換えられました
- https://nodetime.com/ - 現存しない
Nodeはバージョン6.3以降で独自の 組み込み GUIデバッガを持っています(ChromeのDevToolsを使用)
インスペクタフラグを渡すだけで、インスペクタへのURLが提供されます。
node --inspect server.js
代わりに--inspect-brkを渡すことで最初の行を改行することもできます。
Chromeウィンドウを自動的に開くには、 inspect-process モジュールを使用します。
# install inspect-process globally
npm install -g inspect-process
# start the debugger with inspect
inspect script.js
Node.jsバージョン0.3.4以降にはデバッグサポートが組み込まれています。
node debug script.js
Visual Studioコードがデバッグに最適です。ツールやnpm installものをインストールすることによるオーバーヘッドはありません。 package.jsonにアプリの開始点を設定するだけで、VSCodeがソリューション内に構成ファイルを自動的に作成します。これは Electron の上に構築されており、Atomのようなエディタが構築されています。
VS Codeは、VS、Eclipseなどの他のIDEにあったのと同じようなデバッグ経験を与えます。
私は個人的に JetBrains WebStorm を使用しています。これは私が見つけた唯一のJavaScript IDEであり、フロントエンドとバックエンドの両方のJavaScriptに最適です。
これは複数のOS上で動作し、Node.jsデバッグ機能(およびその他多数のもの)を内蔵しています( http://www.jetbrains.com/webstorm/features/index.html )。
私の唯一の「問題」/ウィッシュリスト項目 あります は でした:
WindowsよりもMacの方がリソースを浪費するようです。バージョン6ではもう問題にならないようです。もしそれがスニペットをサポートしていればいいでしょう( Sublime Text 2のもののように - すなわち 'fun'とタイプして 'tab'をタップして関数を入れてください)。下記の@WickyNilliamsコメントを参照してください - Live Templatesを使用すると、スニペットもサポートされます。
たくさんの素晴らしい答えがここにありますが、私の考えを加えたいと思います(私のアプローチがどのように進化したかに基づいて)
デバッグログ
それに直面しましょう、私たち全員が良いconsole.log('Uh oh, if you reached here, you better run.')を愛していて、時にはそれがとてもうまくいくので、/から離れすぎて移動するのが賢明でないなら、少なくとも Visionmediaのdebug を使ってログにキラキラと追加します。
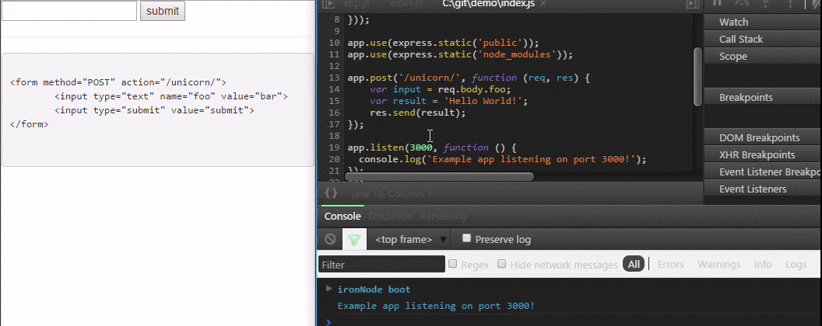
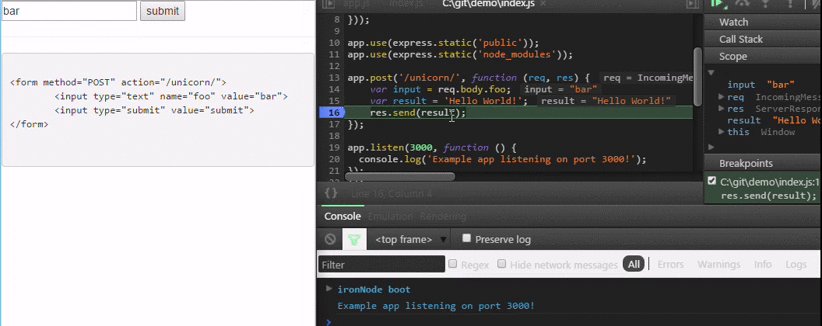
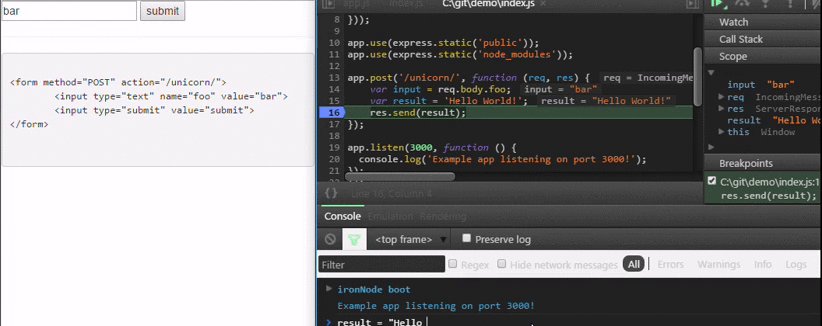
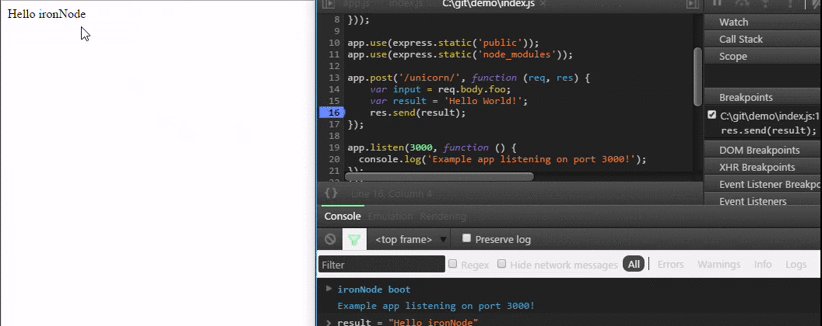
対話式デバッグ
コンソールロギングと同じくらい便利ですが、専門的にデバッグするには、袖を巻いて動けなくなる必要があります。ブレークポイントを設定し、コードをステップ実行し、スコープと変数を調べてその原因を調べます。他の人が言ったように、 ノードインスペクタ は実際にはミツバチです。組み込みのデバッガでできることはすべて行いますが、使い慣れたChrome DevToolsインターフェイスを使用します。私と同じように Webstorm を使用する場合は、 here が便利です。そこからデバッグへのガイド。
スタックトレース
デフォルトでは、イベントループ(ティック)のさまざまなサイクルにわたる一連の操作をトレースすることはできません。これを回避するには、 longjohn を見てください(ただし、本番ではありません)。
メモリリーク
Node.jsを使えば、かなりの時間、サーバープロセスを起動させることができます。あなたはそれがいくつかの厄介なリークを引き起こしたと思うならあなたは何をしますか? heapdump およびChrome DevToolsを使用して、いくつかのスナップショットを比較し、何が変化しているのかを確認します。
いくつかの役に立つ記事は、チェックアウトする
あなたがビデオを見たい気がしたら
- Netflix JSトーク - プロダクションでのNode.jsのデバッグ
- おもしろいビデオ from トレース作業グループ node.jsのトレースとデバッグ
- ノードインスペクタに関する15分の本当に有益なビデオ
どのパスを選択しても、デバッグ方法を理解していることを確認してください。
それは痛いことです
あなた自身の問題を見て知ること
あなた自身、そして誰もそれを作ったことがないSophocles、Ajax
Node.js Tools for Visual Studio 2012または2013にはデバッガが含まれています。概要 ここ には、 "Visual Studio用Node.jsツールにはノードアプリケーションのデバッグに対する完全なサポートが含まれています。" Node.jsは初めてですが、.NETのバックグラウンドを持っているので、これがNode.jsアプリケーションをデバッグするための優れた方法であることがわかりました。
Visual Studioコード は本当に素晴らしいNode.jsデバッグサポートを持っています。フリーでオープンソースでクロスプラットフォームで、Linux、OS XそしてWindows上で動作します。
gruntおよびgulpタスク をデバッグすることもできます。
私はNode.jsコードをデバッグするための別のアプローチを書きました。これは安定していて非常に単純です。これは https://github.com/s-a/iron-node で入手できます。

オープンソースのクロスプラットフォームのビジュアルデバッガ。
インストール:
npm install iron-node -g;
デバッグ:
iron-node yourscript.js;
Atom IDE を使用している場合は、node-debuggerパッケージをインストールできます。
私は pry.js と呼ばれるきちんとした小さなツールを作成しました。
単純なステートメントをコードのどこかに置き、通常通りにスクリプトを実行すると、nodeは現在のスレッドを停止し、すべての変数と関数にアクセスできるようにします。自由に閲覧/編集/削除できます。
pry = require('pryjs')
class FizzBuzz
run: ->
for i in [1..100]
output = ''
eval(pry.it) # magic
output += "Fizz" if i % 3 is 0
output += "Buzz" if i % 5 is 0
console.log output || i
bar: ->
10
fizz = new FizzBuzz()
fizz.run()
Visual Studio Code はデバッグに役立ちます。
Node.jsには組み込みのコマンドライン デバッガクライアント があります。 Cloud 9 IDEもかなりいい(ビジュアル) デバッガ 。
どこから始めればよいかわからない人のために、 node-inspector を使って短い Node.jsデバッグ入門書 をまとめました。
Node.js用の強力なロギングライブラリが必要な場合は、 Tracer https://github.com/baryon/tracer をお勧めします。
タイムスタンプ、ファイル名、メソッド名、行番号、パスまたはコールスタック、カラーコンソールをサポートし、データベース、ファイル、ストリーム転送を簡単にサポートするログメッセージを出力します。私は作者です。
Webstormを使ってください。 Node.jsアプリケーションのデバッグに最適です。それは組み込みのデバッガを持っています。ここでドキュメントをチェックしてください: https://www.jetbrains.com/help/webstorm/2016.1/running-and-debugging-node-js.html
コンピュータにノードインスペクタがインストールされていると仮定して(インストールされていない場合は、単に 'npm install -g node-inspector'と入力します)、実行するだけです。
node-inspector & node --debug-brk scriptFileName.js
そして、URIをコマンドラインからWebKit(Chrome/Safari)ブラウザに貼り付けます。
新しいオープンソースの Nodeclipse プロジェクトがあります(Eclipseプラグインまたは Enide Studio )。
http://www.nodeclipse.org/img/Nodeclipse-1-debugging.png
Nodeclipseは 2013年のEclipse Top 10 NEW Plugins で#1になりました。それは修正された V8 デバッガ(Google ChromeデベロッパーツールからJava用)を使用します。
Nodeclipseは無料のオープンソースソフトウェア 毎月初めにリリース です。
多くの可能性があります...
デバッグサポートはしばしば v8デバッグプロトコル または新しい Chromeデバッグプロトコル を使って実装されます。
IntelliJ はNode.jsに対してすばらしい働きをします。
さらに、IntelliJは 'コードアシスタンス'をサポートしています。
あなたの好きなブラウザデバッガを使って小さなNode.jsスクリプトをデバッグする手っ取り早い方法はbrowserifyを使うことです。この方法は、ネイティブI/Oライブラリを必要とするアプリケーションでは機能しませんが、ほとんどの小さなスクリプトには十分です。
$ npm install -g browserify
それでは、すべてのvar x = requires('x')呼び出しをrequires.jsファイルに移動して、次のコマンドを実行します。
$ browserify requires.js -s window -o bundle.js
(ここでの欠点は、すべてのファイルでrequiresを移動するかコメントを付ける必要があることです。)
次のようにHTMLファイルにbundle.jsを含めます。
<script type="text/javascript" src="bundle.js"></script>
ブラウザにファイルをロードしてを押します。 F12 そしてviola:ブラウザでデバッグします。
node-debug -p 8888 scriptFileName.js
ndbは、Node.jsのための改良されたデバッグ体験で、Chrome DevToolsによって可能にされます。
このコマンドを使う
DEBUG_LEVEL=all node file.js
DEBUG=* node file.js
node file.js --inspect
必要に応じて、純粋なNode.jsを使用してコンソールでアプリケーションをデバッグすることができます。
たとえば、デバッグするdebug.jsダミーファイルを作成し、その中にブレークポイントを配置します(debuggerステートメント)。
let a = 5;
debugger;
a *= 2;
debugger;
let b = 10;
debugger;
let c = a + b;
debugger;
console.log(c);それからinspectコマンドを使ってデバッグのためにこのファイルを実行することができます:
node inspect debug.js
これでコンソールでデバッガが起動し、次のような出力が表示されます。
< Debugger listening on ws://127.0.0.1:9229/6da25f21-63a0-480d-b128-83a792b516fc
< For help, see: https://nodejs.org/en/docs/inspector
< Debugger attached.
Break on start in debug.js:1
> 1 (function (exports, require, module, __filename, __dirname) { let a = 5;
2 debugger;
3
ここで、ファイルの実行が最初の行で停止したことに気付くかもしれません。この瞬間から、あなたは次のコマンド(ホットキー)を使用して段階的にファイルを通過することができます:
- 続けるために
cont、 - 次のブレークポイントに移動するには
next、 - ステップインする
in、 - 脱退する
out - 一時停止するには
pause
contと何度か入力して、ブレークポイントからブレークポイントへの遷移を見てみましょう。
debug> next
break in misc/debug.js:1
> 1 (function (exports, require, module, __filename, __dirname) { let a = 5;
2 debugger;
3
debug> next
break in misc/debug.js:2
1 (function (exports, require, module, __filename, __dirname) { let a = 5;
> 2 debugger;
3
4 a *= 2;
debug> next
break in misc/debug.js:4
2 debugger;
3
> 4 a *= 2;
5 debugger;
6
今できることはreplコマンドを書くことでこの時点で変数値をチェックできるということです。これにより、変数名を書いてその値を見ることができます。
debug> repl
Press Ctrl + C to leave debug repl
> a
5
> b
undefined
> c
undefined
>
現時点でa = 5があり、bとcは未定義です。
もちろん、より複雑なデバッグのためには、いくつかの外部ツール(IDE、ブラウザ)を使いたくなるかもしれません。もっと読むことができます ここ 。
私の最初の反応は数年前のビジュアルスタジオ前でした。
そのため、hapiによる _ good _ の使用はすばらしいロギングパッケージですがデバッグ用には visual studio を使用してください。
元の返信(少し前): Walmart Labsによる _ good _ を使用します。それは仕事をします、そしてそれは非常に柔軟です:
var hapi = require('hapi');
var good = require('good');
var server = hapi.createServer('localhost', 5000,{});
server.route({SOME ROUTE HERE});
server.start();
var options = {
subscribers: {
'console': ['ops', 'request', 'log', 'error'],
'http://localhost/logs': ['log']
}
};
server.pack.require('good', options, function (err) {
if (!err) {
console.log('Plugin loaded successfully');
}
});
次のようにNode.JSアプリケーションをデバッグする方法がいくつかあります。
1)devtoolをインストールして起動します
npm install devtool -g --save
devtool server.js
これはクロム開発者モードで開くので、デバッガポイントを設定してテストできます。
2)ノードインスペクタでデバッグする
node-inspector
3)--debugでデバッグする
node --debug app.js






