(jquery)画面全体をブラックアウトして、ページのセクションを強調表示しますか?
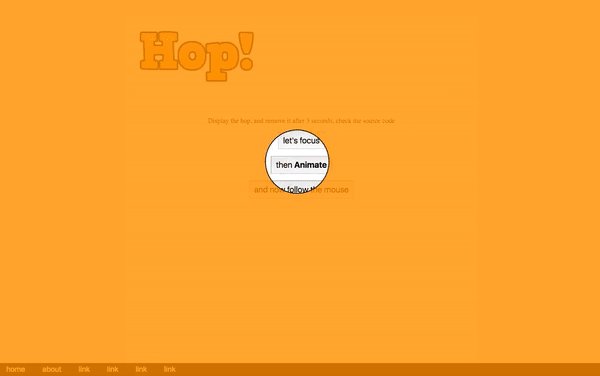
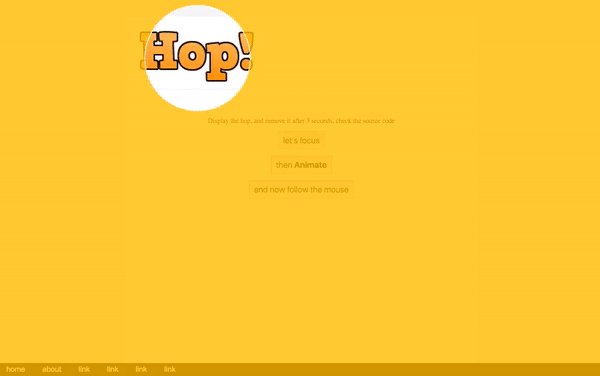
以下のスクリーンショットの通り。私は誰かが以前にこれをしたことがあると確信しています! =)
サークルはおまけであり、特定の「div」を強調表示できるソリューションで非常に満足します

プラグインは必要ありません。これは、非常に小さなjQueryコードで実現でき、選択したdivがその上のz-indexにあるブラックアウトオーバーレイを表示します。
$('.expose').click(function(e){
$(this).css('z-index','99999');
$('#overlay').fadeIn(300);
});
$('#overlay').click(function(e){
$('#overlay').fadeOut(300, function(){
$('.expose').css('z-index','1');
});
});
次のHTMLとCSSによると...クリックで分離したい要素にexposeクラスを追加するだけです:
<div class="expose">Some content</div>
<textarea class="expose">Some content</textarea><br />
<input type="text" class="expose" value="Some content" /><br />
<div id="overlay"></div>
.expose {
position:relative;
}
#overlay {
background:rgba(0,0,0,0.3);
display:none;
width:100%; height:100%;
position:absolute; top:0; left:0; z-index:99998;
}
CSSプロパティの概要の使用についてはどうですか?
input[type="search"] {
-webkit-appearance: textfield;
background:url('icons.png') #fff no-repeat 5px -601px;
padding:0 10px 0 32px!important;
width:168px;
outline: 0px rgba(0,0,0,0) solid;
transition: outline-color .3s
}
input[type="search"]:focus{
z-index:1000;
position:relative;
border:1px solid #f60;
outline: 5000px rgba(0,0,0,.8) solid ;
}
これは、フェードトランジションのあるフォーカスされた入力に非常に大きなアウトラインを適用します。
例:
jQueryツールのExposeプラグイン を見てください。それはおそらくあなたが望んでいることです。
質問をしてから5年、しかしそれはグーグルから到着する人々を助けるかもしれません
私はこの問題のためのプラグインを開発しました、
あなたはそれを得ることができます: Github上のホップ

フィードバックをお寄せください。
@mVChrのフィドルをプレイオフして、別のボタンがクリックされたときに1つのボックスを強調表示しました。私は現在、これを使用して、新しいサイトでログインボタンがクリックされたときに入力フィールドを強調表示しています。
$('.expose').click(function(e){
$('.lightbox').css('z-index','99999');
$('#overlay').fadeIn(300);
});
$('#overlay').click(function(e){
$('#overlay').fadeOut(300, function(){
$('.expose').css('z-index','1');
});
});
<div class="buttonbox expose">When clicked</div>
<div class="lightbox expose">This box lights up</div><br /><br />
<div id="overlay"></div>
.buttonbox {
cursor:pointer;
float:left;
color:#1792C7;
border: 1px solid #1792C7;
padding:10px 16px;
background-color:transparent;
-webkit-transition: background linear .3s;
-moz-transition: background linear .3s;
-ms-transition: background linear .3s;
-o-transition: background linear .3s;
transition: background linear .3s;
}
.buttonbox:hover {
text-decoration: none;
color: #fff;
background-color: #1792C7;
}
.lightbox {
background:#fff;
border:1px solid #0d0d0d;
color: #0d0d0d;
cursor:pointer;
float:left;
margin:0px 0px 0px 5px;
padding:10px 16px;
text-align:center;
}
.expose {
position:relative;
}
#overlay {
background:rgba(0,0,0,0.5);
display:none;
width:100%; height:100%;
position:absolute; top:0; left:0; z-index:99998;
}
