iframeを使用して非同期(AJAX)ファイルのアップロードを行う方法
私はajaxファイルをアップロードしようとしています。 iframeを使用せずにそれを行うことは不可能だと読みました。
私が書いた :
<iframe id="uploadTrg" name="uploadTrg" height="0" width="0" frameborder="0" scrolling="yes"></iframe>
<form id="myForm" action="file-component" method="post" enctype="multipart/form-data" target="uploadTrg">
File: <input type="file" name="file">
<input type="submit" value="Submit" id="submitBtn"/>
</form>
jquery formプラグインを使用して:
$('#myForm').ajaxForm({
dataType: 'json',
success: function(data){
alert(data.toSource());
}
});
結果:
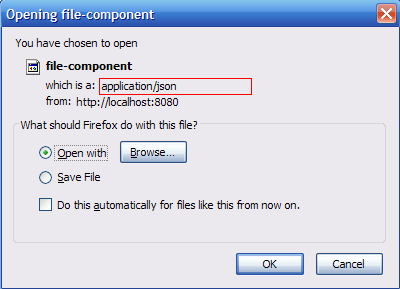
ファイルは正常にアップロードされ、アップロードされたファイルは表示されますが、ダイアログボックスが表示されます。

私はファイル名+サイズなどを表示するためにjsonの結果を送り返すので.
私の質問: iFrameを使用して「ajaxファイルのアップロード」を行うにはどうすればよいですか。
注意:
- より適切で簡単な解決策がある場合、特別なプラグインを使用してfileをアップロードすることは好みません。
- 私はjsp/servletsをサーバー側の言語として使用していますが、どの言語を使用しているのかは理解できません。
ありがとう
私の質問に答えます、私は解決策を見つけたと思います。これらは目標を達成するために私が従ったステップです:
- formの属性「target」が「iframe」を指すようにします。
- フォームを送信するには、通常のHTMLリクエスト(非同期/ Ajaxリクエストではありません)を使用します。
- ターゲットフレームはiframeであるため、ページ全体は更新されず、iframeのみが更新されます。
- Iframe onloadイベントが発生したら(Javascriptを使用してそのイベントをキャプチャします)、必要なことを行います。最近アップロードされたファイル情報をリストするリクエストを送り返すことができます。
最終的なコードは次のようになります。
<!-- Attach a file -->
<iframe id="uploadTrg" name="uploadTrg" height="0" width="0" frameborder="0" scrolling="yes"></iframe>
<form id="myForm" action="http://example.com/file-upload-service" method="post" enctype="multipart/form-data" target="uploadTrg">
File: <input type="file" name="file">
<input type="submit" value="Submit" id="submitBtn"/>
</form>
<div id="ajaxResultTest"></div>
javascript:
$("iframe").load(function(){
// ok , now you know that the file is uploaded , you can do what you want , for example tell the user that the file is uploaded
alert("The file is uploaded");
// or you can has your own technique to display the uploaded file name + id ?
$.post('http://example.com/file-upload-service?do=getLastFile',null,function(attachment){
// add the last uploaded file , so the user can see the uploaded files
$("#ajaxResultTest").append("<h4>" + attachment.name + ":" + attachment.id "</h4>");
},'json');
});
BugKillerから取得したこの例。ロゴをアップロードしてすぐにHTMLページで確認できる完全な作業例で、その後アップロード値がクリアされます。
html:
<form id="uploadForm" method="post" enctype="multipart/form-data" target="uploadTrg">
<div id="fileUploadWrapper"><input type="file" name="file" id="fileUpload"></div>
<input type="submit" value="Upload" id="submitBtn"/>
</form>
<iframe id="uploadTrg" name="uploadTrg" height="0" width="0" frameborder="0" scrolling="no" style="display:none"></iframe>
<img id="imgLogo" style="border-width:0px;" />
javascript:
$(document).ready(function () {
var companynumber = '12345'; //get this from the database
var logoUploadUrl = 'UploadHandler.aspx?logoupload=true&companynumber=' + companynumber ;
$("#uploadForm").attr("action", logoUploadUrl);
$("#uploadTrg").load(function () {
//upload complete
//only way to reset contents of file upload control is to recreate it
$("#fileUploadWrapper").html('<input type="file" name="file" id="fileUpload">');
//reload the logo url, add ticks on the end so browser reloads it
var ticks = ((new Date().getTime() * 10000) + 621355968000000000);
var logoUrl = 'images/clients/' + companynumber + '/client.gif?' + ticks;
$("#imgLogo").attr('src', logoUrl);
});
});
ハンドラーコードをアップロードする(C#):
namespace MyWebApp {
public partial class UploadHandler : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
if (Request.Params["logoupload"] != null) {
string companynumber = Request.Params["companynumber"];
string savePath = Server.MapPath("\\images") + "\\clients\\" + companynumber + "\\client.gif";
if (File.Exists(savePath))
File.Delete(savePath);
//save the file to the server
Request.Files[0].SaveAs(savePath);
Response.Write("OK");
Response.Flush();
Response.End();
}
}
}