jQueryはRegExなしでHTML文字列からタグを削除します
だから私は次の文字列を持っています:
_var s = '<span>Some Text</span> Some other Text';
_結果は、「Some other Text」という内容の文字列になります。
私は試した...
_var $s = $(s).not('span');
_...およびremove()、not()などを含む他の多くのものが、何も機能しませんでした。
助言がありますか?文字列を正規表現と一致させることもできますが、一般的なjQueryソリューションを好みます。
編集:
私はnot正規表現でソリューションを検索しますが、なぜこの例が機能しないのか疑問に思っています: http://jsfiddle.net/q9crX/150 /
stringをjQueryオブジェクトでラップし、次のような何らかの操作を行うことができます。
var removeElements = function(text, selector) {
var wrapped = $("<div>" + text + "</div>");
wrapped.find(selector).remove();
return wrapped.html();
}
[〜#〜] usage [〜#〜]
var removedSpanString = removeElements("<span>Some Text</span> Some other Text", "span");
このアプローチの利点は、削除するjqueryセレクターを指定できることです。つまり、<th>文字列。その場合、これは非常に便利です。お役に立てれば!
非常に簡単なアプローチ:
var html = '<span>Remove <b>tags & entities</b></span>';
var noTagText = $(html).text();
// ==> noTagText = 'Remove tags & entities'
タグを削除するだけでなく、HTMLエンティティも削除することに注意してください。
これはあなたのニーズに合うかもしれません:
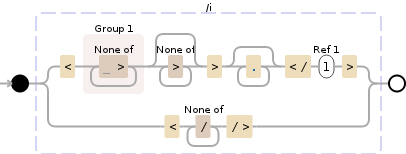
<([^ >]+)[^>]*>.*?</\1>|<[^/]+/>

JavaScriptの場合:
$s = s.replace(/<([^ >]+)[^>]*>.*?<\/\1>|<[^\/]+\/>/ig, "");
自己終了タグも削除します(例:<br />)。
このようなhtmlタグを削除するだけです
[〜#〜] demo [〜#〜]
var s = '<span>Some Text</span> Some other Text';
var r = /<(\w+)[^>]*>.*<\/\1>/gi;
s.replace(r,"");
ここに与えられた答え:http://www.webdeveloper.com/forum/showthread.php?t = 252483
以下を実行してください。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("span").not("span div").each(
function(index, element) {
$("span").remove();
}
);
});
</script>
<span>Some Text</span> Some other Text
チェック リンク
例えばあなたのケースにもっと具体的:-
var s = '<span>Some Text</span> Some other Text';
var $s = s.replace(/<span>(.*)<\/span>/g, "");