UIを学ぶのは難しいでしょうか?
ほとんどの場合、私は使いやすいを目的としたソフトウェアを目にします。これは通常、使いやすいという意味ではありませんが、learnは簡単です。
たとえば、vimは本当に使いやすいですが、学ぶのは非常に困難です。ほとんどのWebページは習得は容易ですが、使用するのが困難です(応答時間の遅延、複数のマウスクリックなど)。
多くのプログラム(MS Wordなど)は、使いやすく、ショートカットと組み合わせるUIを簡単に習得しようとします。これはかなりうまくいきますが、それでも主な目的として簡単に学ぶことを目指しています。
プログラムを多用するプロのユーザーにとって、使いやすいことは学ぶことよりも重要であるべきだと思います。しかし、いつもそうであるとは限りません。
だから私の質問は、プロのオーディエンスのために習得が容易なUIではなく、使いやすいUIを作成してもいいですか?
それは本当に文脈に依存します。一般的なすべてのオーディエンスのパブリックUIには、優れた学習性と使いやすさの両方が必要です。しかし、特定のカスタムの狭いオーディエンスビジネスツールは、IFを習得するのが容易ではなく、運用の高速フローを目的とすることができ、IFオペレーターのみがUI /アプリケーションで実質的かつ正確なトレーニングを受けます。
方法にコストの問題がある可能性があり、運用における低コストは、より高い開発およびトレーニングコストを正当化できます。そのため、そうです。特定の分野や状況では、両方を身につけることができない場合は、簡単に習得するのではなく、使いやすいものを目指すことができます。
システム分析と設計 第8章(リンクは目次)でインストラクターが話し合ったところで、UIはユーザーに対して透過的である必要があります。そして、それはそれを意味しました:
- UIは直感的である必要があります(学習しやすい)
- UIが邪魔になってはいけない(使いやすい)
UIは習得が容易で、学習曲線が急にならないようにする必要があります。これにより、可能な限り短い時間で生産性を高め、インチの厚さのマニュアルを読まなくても機能を発見できます。この良い例がモバイルアプリです。ほとんどのアプリに「ヘルプ」セクションがないことに気づきましたか?人々はそれらを手に取って使用します。
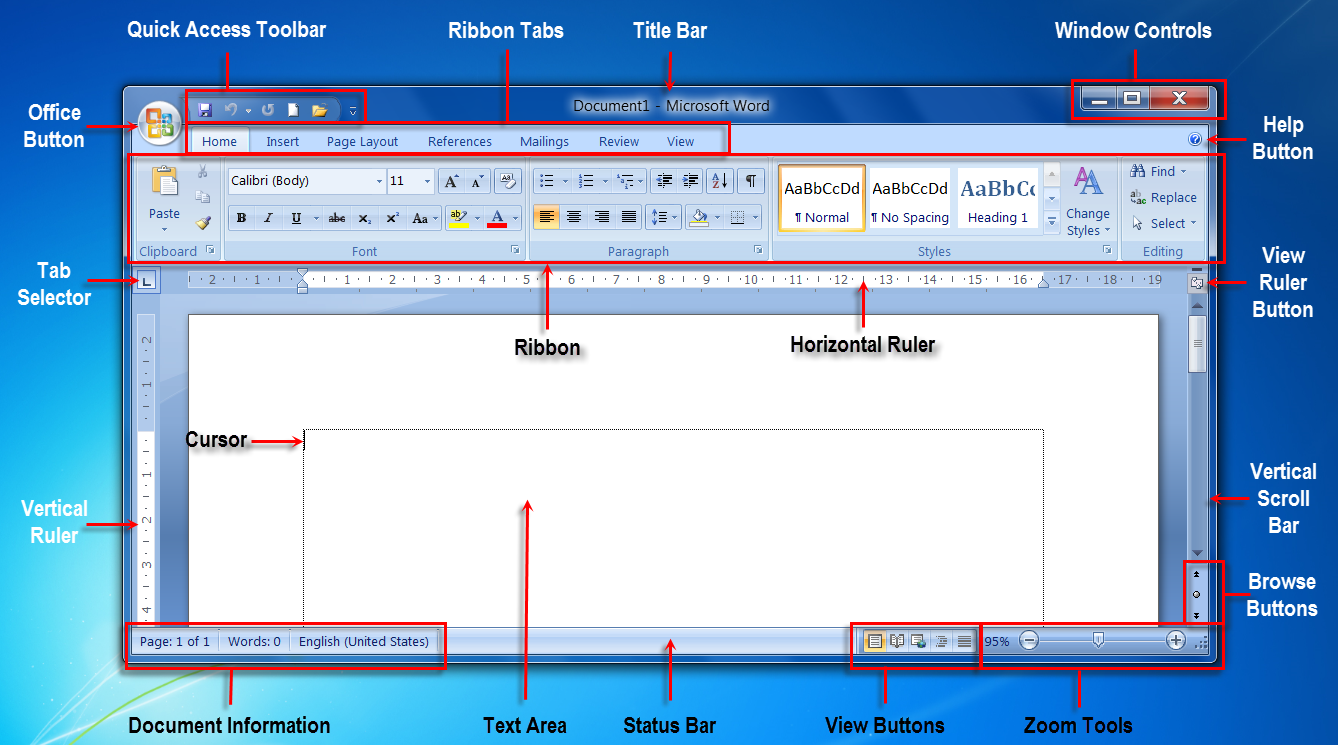
UIも使いやすい必要があります。最小限の労力と欲求不満で仕事が完了するはずです。たとえば、MS Officeには、30pxの幅のように、何マイルも深いネストされたドロップダウンがありました。それがないと、上から戻ることになります。彼らはそれをリボンに置き換えました、それはそれらの同じコマンドをワンクリックで配置しました。それは、人々が存在していたと知らなかった機能さえも明らかにしました。
だからそれは選択ではなく、両方を狙うべきです。
原則として、シンプルなインターフェースを使用できる場合は、難しいインターフェースを使用する理由はないと言えますが、それが許容され、推奨される場合さえあり、必要な場合は、それを使用することをお勧めします学ぶのは簡単ですが、使いやすく、必要な要素が不足しているというより、必要な要素がすべて揃っています。
たとえば、Microsoft Officeは何年も同じインターフェイスを使用していたため、その設計は確かな標準になりましたが、2007スイートでは、よりモダンで柔軟なものに変更することを誰もが知っています。ほとんどの人はそれを嫌っていました、そしてそれが新しいという事実のために;加えて、人々はそれを好まなかった(理由は重要ではない)、それは使用することが非常に難しくなった。感情がなければ、それ自体は難しいと言えますが、それが難しいことは変わりません。それでも理由はありました。彼らは機能を追加し、既存の機能のすべてまたはほとんどすべてを少ないクリック数で到達できるようにしたかったのですが、これは非常に良いことのように思われましたが、変更により困難になり、人々はそれに適応する必要がありました。最も頻繁に使用するユーザーはそれにすぐに適応してインターフェースを習得したので、ユーザーが求めていることを実行したため、使いやすくない習得しやすいUIを作成しました。
Ye Olde Museum Of Office Past(Why the UI、Part 2) というタイトルのMSDNブログのこの記事では、次の画像によく似た古いインターフェースのいくつかを見ることができます。それらは多かれ少なかれ同じであるので使いやすいすべてのそれらが、多くのレベルのサブメニューに隠されて、習得するのが難しいインターフェースに保たれている年々ますます多くの機能にもかかわらず。
最近のインターフェースに慣れていない少数の人にとっては、これは例であり、見た目がきれいで使いやすいですが、それほど簡単でも直感的でもありませんが、グループ化の仕組みを学べば、比較的簡単です。

記事 ユーザーインターフェイス要素を意図的に使用することを困難にする について、Jacob Gubeは、理由と、難しいインターフェイスが理にかなっている理由と例を示しています。この抜粋は、記事の良い例です。
ただし、使いやすいユーザーインターフェイスを設計する上で重要なのは、使用するのが少し難しいことを理解することです。これは、効果的なユーザーインターフェイス設計の中心となる直観に反する概念です。
または、この他の引用には、ジェフ・アトウッドからの引用が含まれています
そのため、フィッツの法則により、ユーザーにとって不可欠なインターフェース要素は大きく、それらに近づく必要があると明言されている場合、またはコンピューター画面のコンテキストでは、見つけやすく、見やすいです— Atwoodは問題を逆に見て、「ユーザーにクリックしてほしくないUI要素をどうすればよいですか?」
答えは簡単です。ロジックにより、これらのUI要素をユーザーにとってより小さく、より遠くに配置することで、それらのUI要素の使用、検索、検索をより困難にします。
私にとって、最も重要な理由は記事の冒頭です:
全体としてUIに全体的な改善がある場合
Benny Skogberg 専門のユーザーグループの特定の使用に基づいて、難しいインターフェースに理由がある状況をすでにカバーしています。これにはトレーニングも必要です。時々追加します。トレーニングがなくても、特定のタスクには複雑なインターフェースが必要です。たとえば、3D Studio MaxやBlenderのような3Dソフトウェアは非常にビジーなインターフェースを持っていますが、ほとんどすべてが必要です。それを削除すると、それは不完全に感じるので、それらを使用することは困難であり、学ぶことは困難です。実際、それらは非常に複雑であると考えられているため、キーボードショートカットの使用に大きく依存しているため、インターフェイスと作業スペースを最適化できます。

