アプリを開き、Electron(macOS)を使用してディープリンクでパラメーターを渡す
Electron(macOS)を使用して、アプリを開き、ディープリンクでパラメーターを渡したいです。
プロジェクト 'electron-deep-linking-mac-win'はGitHubにあります 。
‘electron-builder’ quick-setup-guide に従ってpackage.jsonを編集して、Macインストーラーを生成します。
{
"name": "electron-deep-linking-osx",
"version": "1.0.0",
"description": "A minimal Electron application with Deep Linking (OSX)",
"main": "main.js",
"scripts": {
"start": "electron .",
"pack": "build --dir",
"dist": "build"
},
"repository": "https://github.com/oikonomopo/electron-deep-linking-osx",
"keywords": [
"Electron",
"osx",
"deep-linking"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "1.6.6",
"electron-builder": "17.1.2"
},
"build": {
"appId": "your.id",
"mac": {
"category": "your.app.category.type"
},
"protocols": {
"name": "myApp",
"schemes": ["myApp"]
}
}
}
main.jsを編集し、コードを register myapp url scheme protocol に追加し、リッスン 'open-url' events して引数をログに記録します。
const electron = require('electron')
// Module to control application life.
const app = electron.app
// Module to create native browser window.
const BrowserWindow = electron.BrowserWindow
// Module with utilities for working with file and directory paths.
const path = require('path')
// Module with utilities for URL resolution and parsing.
const url = require('url')
// Module to display native system dialogs for opening and saving files, alerting, etc.
const dialog = electron.dialog
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let mainWindow
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
mainWindow.webContents.openDevTools()
// Emitted when the window is closed.
mainWindow.on('closed', function () {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', function () {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', function () {
// On OS X it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (mainWindow === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
// The setAsDefaultProtocolClient only works on packaged versions of the application
app.setAsDefaultProtocolClient('myApp')
// Protocol handler for osx
app.on('open-url', function (event, url) {
event.preventDefault();
log("open-url event: " + url)
dialog.showErrorBox('open-url', `You arrived from: ${url}`)
})
// Log both at terminal and at browser
function log(s) {
console.log(s)
if (mainWindow && mainWindow.webContents) {
mainWindow.webContents.executeJavaScript(`console.log("${s}")`)
}
}
実現するためのステップ:-)
# Clone this repository
git clone https://github.com/oikonomopo/electron-deep-linking-mac-win.git
# Go into the repository
cd electron-deep-linking-mac-win
# Install dependencies
npm install
# Run the app
npm start
# Produce installer
npm run dist
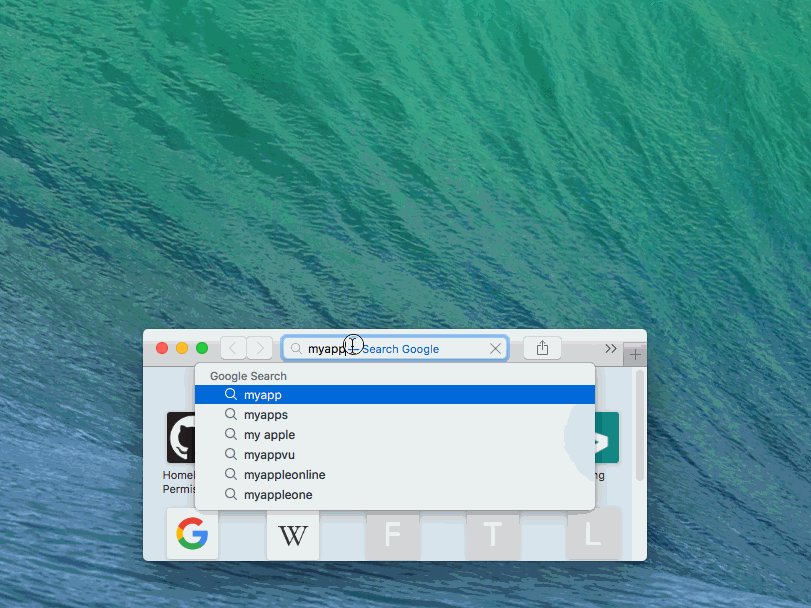
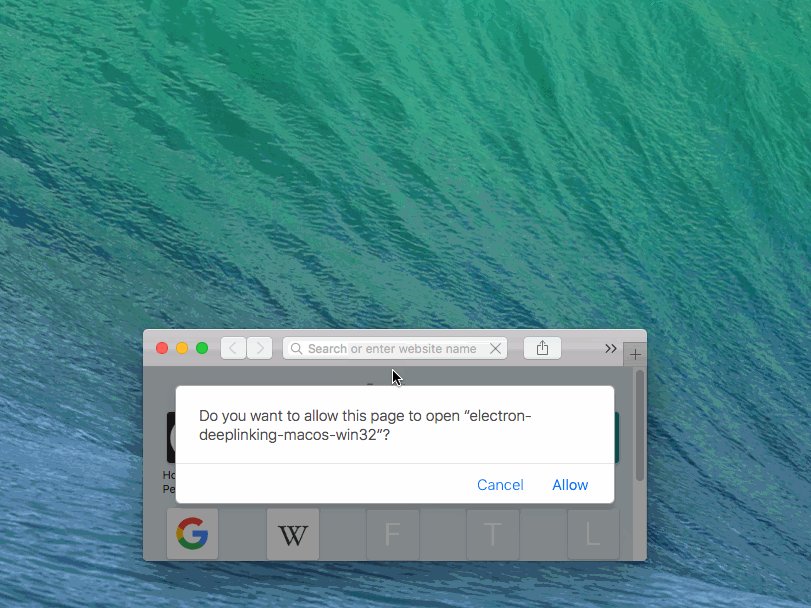
インストーラー(electron-deep-linking-mac-win/dist/electron-quick-start-1.0.0.dmg)を実行した後、Safariのアドレスバーにmyapp://paramと入力し、electron-deep-linking-osアプリをディープリンクで開こうとします。
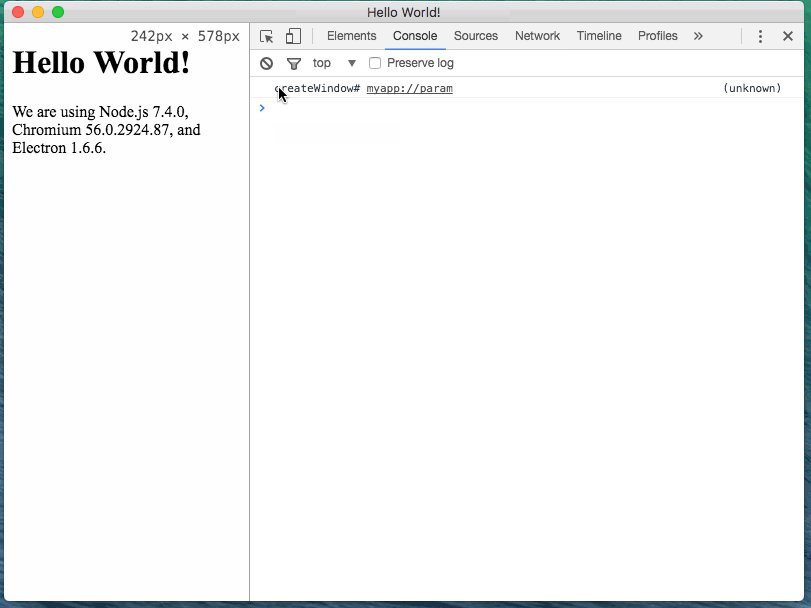
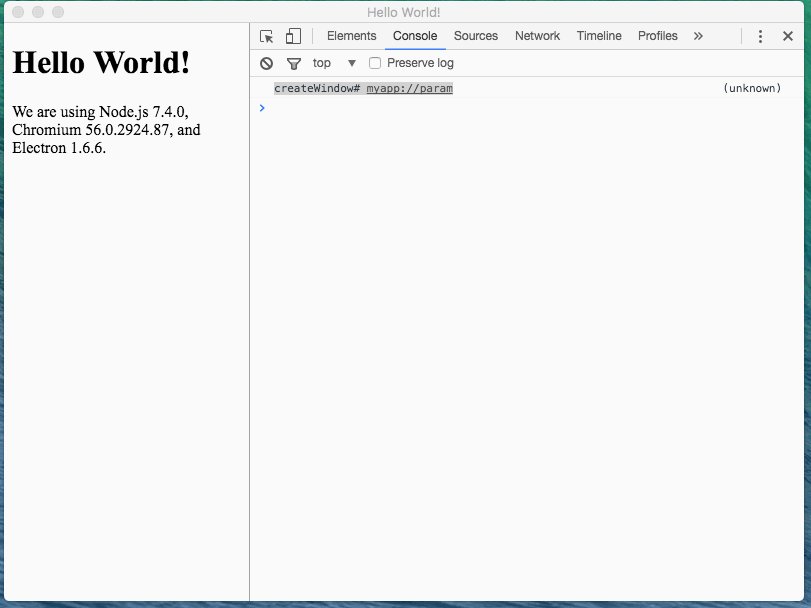
アプリを開くとアクティブになり、ダイアログとログが表示されます
open-url event: myapp://param!アプリが閉じている場合は開き、ダイアログは適切なURLで表示されますが、開発コンソールに記録されません!
dialogモジュールでurlが正しく表示されるのに、開発コンソールにログが記録されないのはなぜですか?記録する方法は?
electron-builder ( これはelectron-packager を使用する)のみを使用してソリューションを探しています!
MacOSとwin32の両方で解決されました(GitHubで更新されたプロジェクト 'electron-deep-linking-mac-win' )。
_package.json_:
_{
"name": "electron-deeplinking-macos-win32",
"version": "0.0.1",
"description": "Minimal Electron application with deep inking (macOS/win32)",
"main": "main.js",
"scripts": {
"start": "electron .",
"pack": "build --dir",
"dist": "build"
},
"repository": "https://github.com/oikonomopo/electron-deep-linking-osx",
"author": "oikonomopo",
"license": "CC0-1.0",
"devDependencies": {
"electron": "1.6.6",
"electron-builder": "17.1.2"
},
"build": {
"appId": "oikonomopo.electron-deeplinking-macos-win32",
"protocols": {
"name": "electron-deep-linking",
"schemes": ["myapp"]
},
"mac": {
"category": "public.app-category.Reference"
},
"win": {
}
}
}
__main.js_:
_const {app, BrowserWindow} = require('electron')
// Module with utilities for working with file and directory paths.
const path = require('path')
// Module with utilities for URL resolution and parsing.
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let mainWindow
// Deep linked url
let deeplinkingUrl
// Force Single Instance Application
const shouldQuit = app.makeSingleInstance((argv, workingDirectory) => {
// Someone tried to run a second instance, we should focus our window.
// Protocol handler for win32
// argv: An array of the second instance’s (command line / deep linked) arguments
if (process.platform == 'win32') {
// Keep only command line / deep linked arguments
deeplinkingUrl = argv.slice(1)
}
logEverywhere("app.makeSingleInstance# " + deeplinkingUrl)
if (win) {
if (win.isMinimized()) win.restore()
win.focus()
}
})
if (shouldQuit) {
app.quit()
return
}
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
mainWindow.webContents.openDevTools()
// Protocol handler for win32
if (process.platform == 'win32') {
// Keep only command line / deep linked arguments
deeplinkingUrl = process.argv.slice(1)
}
logEverywhere("createWindow# " + deeplinkingUrl)
// Emitted when the window is closed.
mainWindow.on('closed', function () {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', function () {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', function () {
// On OS X it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (mainWindow === null) {
createWindow()
}
})
// Define custom protocol handler.
// Deep linking works on packaged versions of the application!
app.setAsDefaultProtocolClient('myapp')
// Protocol handler for osx
app.on('open-url', function (event, url) {
event.preventDefault()
deeplinkingUrl = url
logEverywhere("open-url# " + deeplinkingUrl)
})
// Log both at dev console and at running node console instance
function logEverywhere(s) {
console.log(s)
if (mainWindow && mainWindow.webContents) {
mainWindow.webContents.executeJavaScript(`console.log("${s}")`)
}
}
__main.js_コードの説明:
_
let deeplinkingUrl_では、提供されたURLを保持します。macOSではapp.open-urlイベントをリッスンする必要がありますが、WindowsではURLは(メインプロセスの)process.argvで利用できるはずです。
MacOSプラットフォームでは、これは _
'open-url'_ event でキャプチャされ、_deeplinkingUrl = url_で設定します! (_// Protocol handler for osx_を参照)Win32プラットフォームでは、これは _
process.argv_ に他の引数と一緒に保存されます。提供されたURLのみを取得するには、deeplinkingUrl = argv.slice(1)。 (_// Protocol handler for win32_を参照)_
app.makeSingleInstance_ method では、現在のプラットフォームを確認し、それに応じてdeeplinkingUrlを設定します! win32プラットフォームの場合、URLはコールバックからのargv変数にあります。それ以外の場合、macOSでは_'open-url'_イベントですでに設定されているはずです! (_// Force Single Instance Application_を参照)
open-urlコールバックでwill-finish-launchingイベントを設定する必要があります ドキュメントに従って 。 open-fileコールバック内でセットアップされるまで、will-finish-launchingで同様の奇妙な動作がありました。
リンク先の例 でこのようにしていたことに気づきました。
will-finish-launchingでこれについて言及していますが、open-urlおよびopen-fileのドキュメントでも、見落としがちなので簡単に説明する必要があります。
app.on('will-finish-launching', () => {
// Protocol handler for osx
app.on('open-url', (event, url) => {
event.preventDefault();
log("open-url event: " + url)
})
});