UIActionSheetをカスタマイズする方法? iOS
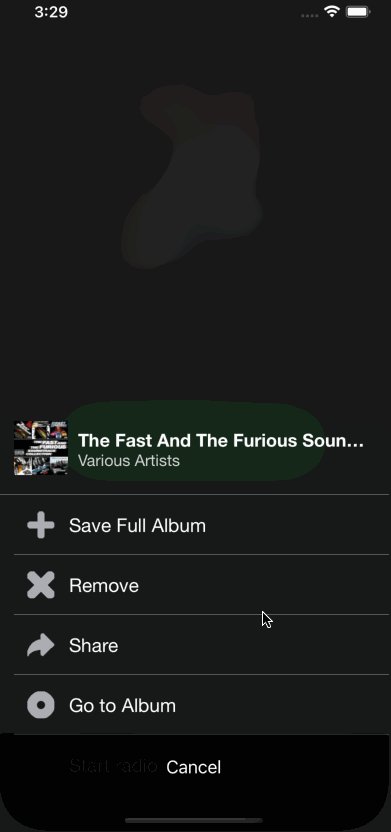
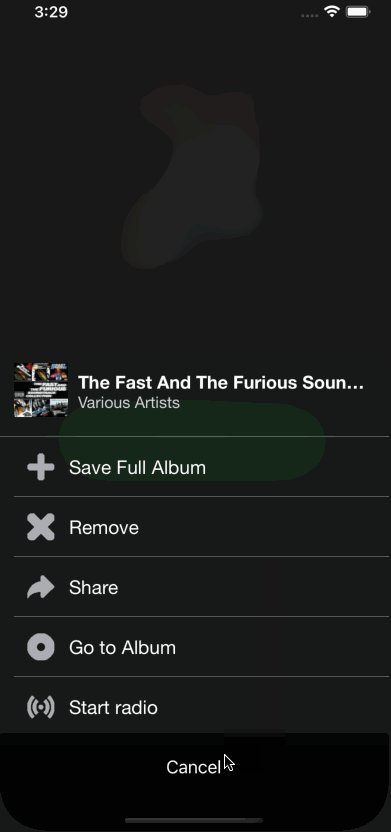
この画像のように2つのボタンの間にラベルがあるActionSheetを作成することはできますか?

本当に今すぐ必要です。誰か助けてもらえますか?ありがとう。
EDIT 2018
私はこのコードを潜在的に有用であったときにiOS4にずっと投稿しました。それ以来、iOS開発は驚異的に成長しました。何らかの理由でiOS4向けのアプリを作成しているのでない限り、このコードを使用しないでください。素晴らしいアクションシートのニーズについては、すばらしいサードパーティライブラリ XLRアクションコントローラ を参照してください!
それは確かに可能であり、私はいつもこれを行うのが好きです!
まず、UIActionSheetの_@property_を作成します(この例では、aacと呼びます-これは、UITextFieldsで呼び出す場合に特に便利です。
次に、アクションシートを表示するメソッドで、-(IBAction)userPressedButton:(id)senderと言い、アクションシートのローカルインスタンスを作成します。
_UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil
delegate:self
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
_次に、それをプロパティに追加します:_self.aac = actionsheet_
これで、基本的にこのActionSheetで何でもできる完全な統治権が与えられました。私は、最近のプロジェクトで行ったことの短縮形を提供します。
_- (IBAction)sendDataButtonPressed:(id)sender {
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil
delegate:self
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
self.aac = actionSheet;
UIImageView *background = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"actionsheet_bg.png"]];
[background setFrame:CGRectMake(0, 0, 320, 320)];
background.contentMode = UIViewContentModeScaleToFill;
[self.aac addSubview:background];
UIButton *cancelButton = [UIButton buttonWithType: UIButtonTypeCustom];
cancelButton.frame = CGRectMake(0, 260, 320, 50);
[cancelButton setBackgroundImage:[UIImage imageNamed:@"actionsheet_button.png"] forState: UIControlStateNormal];
[cancelButton addTarget:self action:@selector(cancelButtonClicked:) forControlEvents:UIControlEventTouchUpInside];
cancelButton.adjustsImageWhenHighlighted = YES;
[cancelButton setTitle:@"Cancel" forState:UIControlStateNormal];
[cancelButton setTitleColor:[UIColor colorWithRed:0/255.0f green:177/255.0f blue:148/255.0f alpha:1.0f] forState:UIControlStateNormal];
cancelButton.titleLabel.textAlignment = NSTextAlignmentCenter;
cancelButton.titleLabel.font = [UIFont fontWithName: @"SourceSansPro-Light" size: 25];
[self.aac addSubview: cancelButton];
UIButton *emailResultsButton = [UIButton buttonWithType: UIButtonTypeCustom];
emailResultsButton.frame = CGRectMake(25, 12, 232, 25);
[emailResultsButton addTarget:self action:@selector(emailResultsTapped:) forControlEvents:UIControlEventTouchUpInside];
emailResultsButton.adjustsImageWhenHighlighted = YES;
[emailResultsButton setTitle:@"Email Results" forState:UIControlStateNormal];
[emailResultsButton setTitleColor:[UIColor colorWithRed:255/255.0f green:255/255.0f blue:255/255.0f alpha:1.0f] forState:UIControlStateNormal];
[emailResultsButton setTitleColor:[UIColor colorWithRed:0/255.0f green:177/255.0f blue:148/255.0f alpha:1.0f] forState:UIControlStateHighlighted];
emailResultsButton.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
emailResultsButton.titleLabel.font = [UIFont fontWithName: @"SourceSansPro-Light" size: 20];
[self.aac addSubview: emailResultsButton];
// lots of other buttons...
// then right at the end you call the showInView method of your actionsheet, and set its counds based at how tall you need the actionsheet to be, as follows:
[self.aac showInView:self.view];
[self.aac setBounds:CGRectMake(0,0,320, 600)];
_これが何が起こるかを示す図です(コード例では他のすべてのボタンを省略したことを忘れないでくださいが、ここではそれらを示しています)。 
ここで、actionSheetを閉じる場合(ボタン構造の設定方法に応じて、またはおそらくUIToolBarを使用する場合(非常に一般的))、ボタンのセレクターアクションで次のようにします。
-(void)cancelButtonClicked:(id)sender { [self.aac dismissWithClickedButtonIndex:0 animated:YES]; }
また、参考までに、UIViewControllerのメインUIViewのビューではなく、actionSheetのビューで作業していないため、レイアウトに適切なすべての寸法を取得してレイアウトに適切に合わせるには、少し時間がかかります。
私がする1つのトリックは、UIViewを使用してStoryboardでアクションシートをレイアウトし、そのUIViewの「アクションシート」に必要なすべてのオブジェクトを配置することです。そうすれば、すべての画像の正確な寸法を取得できます。
説明が必要な場合はお知らせください、頑張ってください!
https://github.com/xmartlabs/XLActionController を使用すると、上記のソリューションよりもはるかに柔軟なカスタムアクションシートを作成できます。
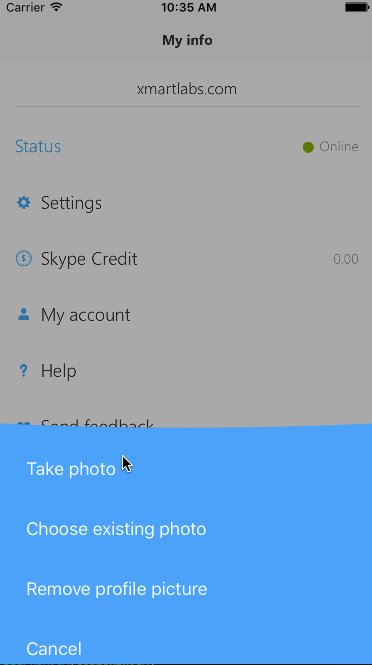
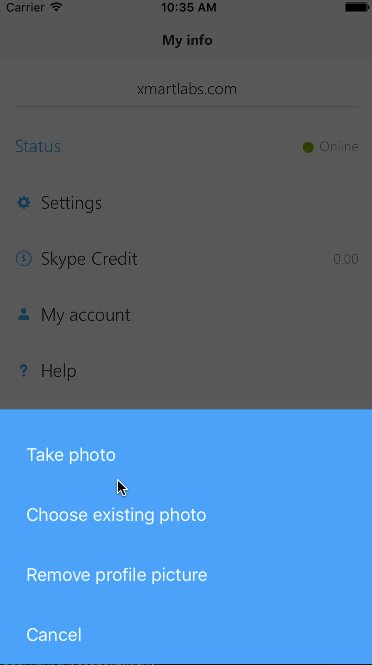
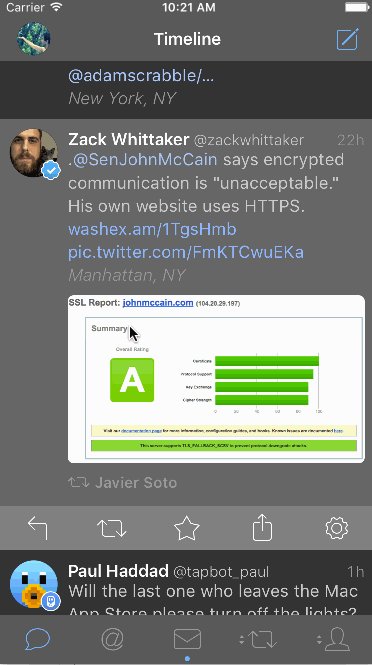
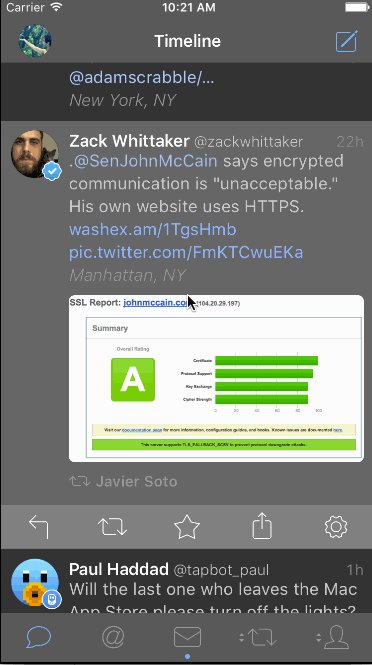
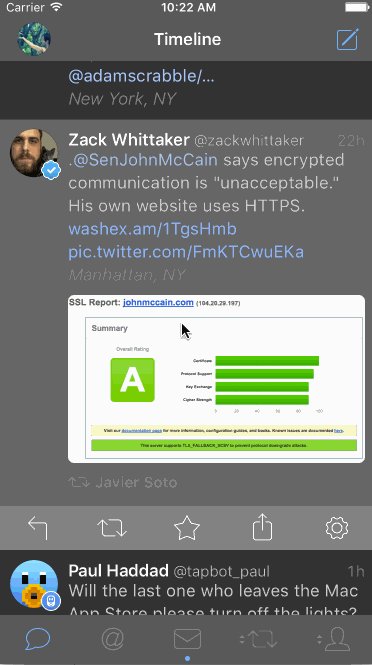
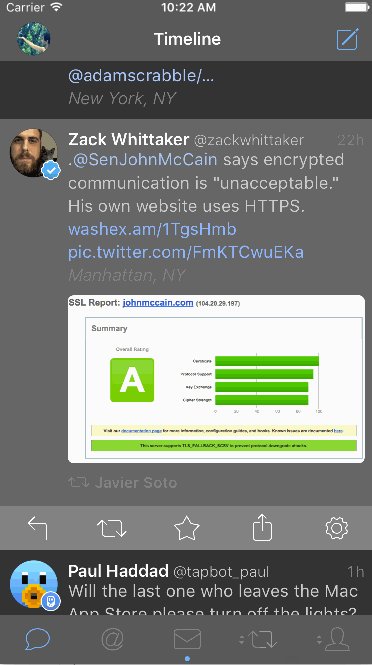
これらはgithubリポジトリに含まれるいくつかの例です。






私は小さなコメントを追加するつもりでしたが、まだコメントできませんので、完全な回答を投稿することはできません。 IOS7エラーCGContextSetFillColorWithColor:無効なコンテキスト0x0を回避したい場合。これは重大なエラーなどです。次のものを使用できます。
self.actionSheet = [[UIActionSheet alloc] initWithTitle:@""
delegate:nil
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
ただし、@ Maxが言ったように、アクションシートの上部にあるグラフィック/描画を台無しにするので、まだ背景がない場合は、このコードを追加するだけで、デフォルトのアクションシートの外観が得られます。
UIView *background = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 44)];
background.backgroundColor = [UIColor colorWithRed:204.0/255.0 green:204.0/255.0 blue:204.0/255.0 alpha:1];
[self.actionSheet addSubview:background];
次に、カスタムアクションシートに必要なものを追加します。
UIActionSheetのハックを使用してカスタマイズしたくない場合は、私が作成したUIActionSheetの代替をチェックアウトできます。 https://github.com/JonasGessner/JGActionSheet 完全にカスタマイズ可能です!
UIButton* button = (UIButton*)sender;
actionSheet = [[UIActionSheet alloc] initWithTitle:@"Share the PNR Status" delegate:self
cancelButtonTitle:@"Cancel"
destructiveButtonTitle:nil
otherButtonTitles:@"Send Message",@"Send Email",@"Facebook",nil];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:0] setImage:[UIImage imageNamed:@"chat.png"] forState:UIControlStateNormal];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:1] setImage:[UIImage imageNamed:@"email.png"] forState:UIControlStateNormal];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:2] setImage:[UIImage imageNamed:@"facebook_black.png"] forState:UIControlStateNormal];
//*********** Cancel
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:3] setImage:[UIImage imageNamed:@"cancel.png"] forState:UIControlStateNormal];
[actionSheet showFromRect:button.frame inView:self.view animated:YES];
Googleスタイルが好きで、軽量ライブラリが必要な場合は、次をご覧ください。 https://github.com/ntnhon/MaterialActionSheetController
それは完全にカスタマイズ可能です。
まだこれで苦労しているなら、私は a library を持っています。それは助けになるかもしれません。カスタムアクションシートを作成できます。組み込み型がたくさんあり、拡張やスタイル変更も可能です。
