コメントとして図でソースコードに注釈を付ける
私は計算幾何学とグラフィックスおよびその種のトピックに触れる多くの(主にc ++とjavascript)コードを書いているので、視覚的な図が問題を解決するプロセスの不可欠な部分であることがわかりました。
たった今、「ああ、それはfantasticだとしたら、どういうわけかattach手描きだと判断しました。コメントとしてコードの一部へのダイアグラム」、そしてこれは私が数日、数週間、数ヶ月前に私が取り組んだ何かに戻ることを可能にし、はるかに迅速に私のアルゴリズムを再取得します。
視覚的な学習者として、私はこれがほとんどすべてのタイプのプログラミングで私の生産性を向上させる可能性があると感じています。単純な図は、あらゆるタイプの重要なデータ構造の理解と推論に役立つからです。たとえばグラフ。大学でのグラフ理論の授業中に、私が実際に図式表現を描くことができるグラフの関係を本当に理解することができました。
そう...
いいえIDE私の知る限りでは、コードにコメントとして画像を保存できます。
私や他の誰かが、画像をbase64バイナリ文字列に変換してコードに挿入できる、使いやすいツールを思いつくかもしれないと思っていました。
変換/挿入プロセスを十分に合理化できれば、図と実際のコードの間のはるかに優れた接続が可能になるため、ノートブックを時系列で検索する必要がなくなります。さらに素晴らしい:IDEが自動的に画像を解析して表示するためのプラグイン。理論的な観点から見ると、これについてまったく難しいことは何もありません。
私の推測では、私のお気に入りのIDEを拡張してこれらのプラグインを維持する方法を実際に理解するには、少し時間がかかるので、同じ構文解析を行う一種のコードポストプロセッサに完全に満足します画像のレンダリングとブラウザ内などで、コードと並べて表示します。私は貿易でJavaScriptプログラマーなので。
人々はどう思いますか?誰かがこれの代金を払うでしょうか?私は...するだろう。しかし、私や同業者のかなりの数がそのようなことに対して支払うかどうかに関係なく、おそらく、そのようなことが成功する可能性が高い唯一の方法は、オープンソースリリースを通じてであることも指摘します。
Visual Studio の画像挿入プラグインはどうですか?
別のIDE=を使用していて、埋め込み画像をサポートしていないか、それを拡張する時間がない場合は、コメントへの画像へのリンクの配置についてはどうでしょうか。イメージはリポジトリのどこかにあるでしょうか?
ASCIIアーティスト でない場合は、 dot/graphviz と統合された doxygen をドキュメンテーションツールとして使用できます。
これにより、グラフのテキスト記述を記述し、ドキュメントにレンダリングできます。
たとえば、この説明:
digraph finite_state_machine {
rankdir=LR;
size="8,5"
node [shape = doublecircle]; LR_0 LR_3 LR_4 LR_8;
node [shape = circle];
LR_0 -> LR_2 [ label = "SS(B)" ];
LR_0 -> LR_1 [ label = "SS(S)" ];
LR_1 -> LR_3 [ label = "S($end)" ];
LR_2 -> LR_6 [ label = "SS(b)" ];
LR_2 -> LR_5 [ label = "SS(a)" ];
LR_2 -> LR_4 [ label = "S(A)" ];
LR_5 -> LR_7 [ label = "S(b)" ];
LR_5 -> LR_5 [ label = "S(a)" ];
LR_6 -> LR_6 [ label = "S(b)" ];
LR_6 -> LR_5 [ label = "S(a)" ];
LR_7 -> LR_8 [ label = "S(b)" ];
LR_7 -> LR_5 [ label = "S(a)" ];
LR_8 -> LR_6 [ label = "S(b)" ];
LR_8 -> LR_5 [ label = "S(a)" ];
}
としてレンダリング:

Emacsアーティストモードを試すことができます。画像自体ではなくアスキーアートを使用するため、探しているものとは異なる場合があります。特に、あなたのIDEが固定幅フォントを実行しない場合、それは役に立たないでしょう。プレーンテキストなので、バージョン管理で非常にうまく機能します。
これはスクリーンキャストです 使用されているアーティストモードの=なので、興味があるかどうかを知ることができます。
Emacsでアーティストモードを起動するには、Alt-xを実行し、artist-modeと入力してReturnキーを押します。マウスの中央ボタンでメニューが表示されます。カットアンドペーストのキーバインドは、デフォルトでは通常のウィンドウのものではありませんが、CUAモードをオンにして変更できます。
人々はどう思いますか?誰かがこれの代金を払うでしょうか?私は...するだろう。
ZOMG、私はあなたと同じようなカテゴリに当てはまり、IDEでそのような機能を直接気に入っています。
今のところ、私はこのようにたくさんのASCII "art"をする傾向があります:
// ******************************************************
// *v3 |e5 v4* |e6 v6*
// * | * | *
// * | * | *
// * | * | *
// * | * |p1 *
// * | e1*-----------~----------*
// * | * | *
// * | * | *
// * | * | *
// * | * | *
// *cen |p0 v0* | v5*
// *--------------~--------------************************
// *e4 | * |e7 *
// * | * | *
// * | * | *
// * | * | *
// * | * |p2 *
// * | e2*-----------~----------*
// * | * | *
// * | * | *
// * | * | *
// * | * | *
// *v2 |e3 v1* |e8 v7*
// ******************************************************
私が見つける主な値は、特に新しいメッシュアルゴリズムにメッシュなどの複雑なトラバーサルを使用している場合に、ビジュアルダイアグラムに対応する変数名を確認することです。答えの1つに示されているこのdoxygenグラフを生成するトリックは非常にクールです。もっと試してみる必要があります。
視覚的にもコミュニケーションしやすいことがたくさんあります。グラフを使用する必要はありません。例:
...またはこれ(Pixarで使用される標準のCCサブディビジョンに対して「フックサブディビジョン」と呼んでいる私のアルゴリズムの比較):
これらの操作が何を行うか、またコード内でどのように異なるかを確認するために、コードには多くのコンテキストが与えられます。写真は本当に千の言葉をとらえることができます。
したがって、コードと画像を並べて表示し、ソースコードに画像を埋め込むことができるIDEがあることは、私にとって完全に夢のようなことです。
特に、新しいアルゴリズムを発明している場合、実際に直接比較するものがないため、アルゴリズムの手順を踏まずに、(技術的な観点から、厳密にはユーザーの観点から)アルゴリズムを非常に正確に説明する良い方法を見つけるのは困難です。これらの種類の変更前と変更後の画像は、アルゴリズムからすぐに期待できるものを完全に示す傾向があります。
私が夢見ているもう1つのことは、コードをステップ実行してアルゴリズムを確認しているときに結果を視覚的に確認するために、一部のデータ型にデバッガーに画像を出力させることができるようにプログラムできるビジュアルデバッガーです。私が発明しようとしているのは、すべてのステップで正しく機能し、それを紙に描いた方法と一致させることです。たとえば、メッシュデータ構造にレンダリングされた画像をデバッガーのウォッチウィンドウに出力させる-ビューなどをその場で回転させることができれば理想的です。
また、1,000のプラグインのような緩いチームによって作成された非常に大規模なコードベース(数千万のLOC)で作業している場合、私たちが探しているコードを実行する方法を理解するのが不明瞭な場合があります。 UIからめったに使用されないプラグイン。それらの場合、コードがユーザーインターフェースから実際にそのコードを呼び出す方法を示すミニチュアスクリーンショットを埋め込むことができれば非常にすばらしいでしょう(時々古くなる可能性がありますが、通常、UIはそれほど不安定ではありません)以前のスクリーンショットを役に立たないものにするバージョン)。
誰かがこれの代金を払うでしょうか?私は...するだろう。
とにかく、ええ、完全に!私はあれがほしい!!!
Doxygenでは、次のようなコメントで 画像を挿入する を使用できます。
/*! Here is a snapshot of my new application:
* \image html application.jpg
*/
残念ながら、これらの画像をインラインで表示するIDEはないようですが、たとえば、VSCode拡張機能を記述してそれを行うのはそれほど難しくはないでしょう。
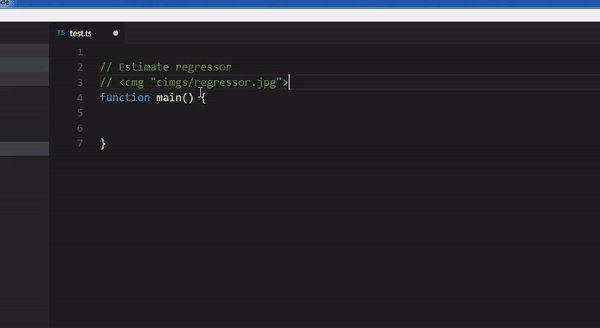
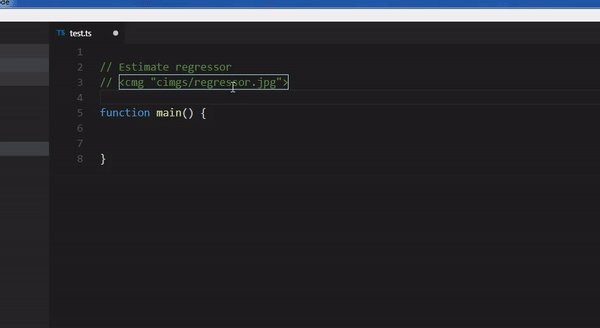
また、別の構文 commentimg でこれをサポートしているVSCode拡張機能も1つ見つかりました。これはホバーを介してそれを行います:

VSCodeはインライン画像を許可する機能を追加しています-「コードインセット」-まだまだ準備ができていないようです。
これは サンプル拡張 のスクリーンショットです(実際には見つかりませんでした-コードインセットAPIがまだリリースされていないため、おそらくまだリリースされていません)。

文芸的プログラミング のユースケースのように聞こえますが、ドキュメントに図表などを追加できます。

