Railsでメールをプレビューするにはどうすればよいですか?
これは馬鹿げた質問かもしれませんが、RailsでHTMLメールを作成するときに、ブラウザでテンプレートをプレビューするための特に簡単な組み込み方法がありますか、それをプルする何らかのカスタムコントローラを記述する必要がありますかその見解として?
Action Mailerには、 Rails 4.1 でメールをプレビューする方法が組み込まれています。たとえば、これをチェックしてください:
# located in test/mailers/previews/notifier_mailer_preview.rb
class NotifierPreview < ActionMailer::Preview
# Accessible from http://localhost:3000/Rails/mailers/notifier/welcome
def welcome
Notifier.welcome(User.first)
end
end
Danielの answer は良い出発点ですが、メールテンプレートに動的データが含まれている場合は機能しません。例えば。あなたの電子メールが領収書であり、その中に@order.total_priceを出力するとします-前の方法を使用すると、@order変数はnilになります。
ここに私が使用する小さなレシピがあります:
まず、この電子メールプレビュー機能は間違いなく内部使用専用であるため、管理名前空間にいくつかの一般的なルートを設定します。
#routes.rb
MySite::Application.routes.draw do
namespace :admin do
match 'mailer(/:action(/:id(.:format)))' => 'mailer#:action'
end
end
次に、コントローラーを作成します。このコントローラーでは、メールテンプレートごとに1つのメソッドを作成します。ほとんどの電子メールには動的データが含まれているため、テンプレートに必要なメンバー変数を入力する必要があります。
これはフィクスチャで行うこともできますが、私は通常、いくつかの擬似ランダムな実データを取得することを好みます。覚えておいてください-これは単体テストではありません-これは純粋に開発支援です。毎回同じ結果を生成する必要はありません-実際、そうでない場合はおそらく良いでしょう!
#app/controllers/admin/mailer_controller.rb
class Admin::MailerController < Admin::ApplicationController
def preview_welcome()
@user = User.last
render :file => 'mailer/welcome.html.erb', :layout => 'mailer'
end
end
テンプレートをレンダリングするとき、layout=>:mailerを使用することに注意してください。これにより、通常のWebアプリケーションレイアウト(例:application.html.erb)ではなく、作成したHTMLメールレイアウト内にメールの本文が埋め込まれます。
そして、それだけです。これで http://example.com/admin/mailer/preview_welcome にアクセスして、ウェルカムメールテンプレートの変更をプレビューできます。
37Signalsには、 mail_view と呼ばれる独自のメールテストgemもあります。とても素晴らしいです。
私が見た最も簡単なセットアップは MailCatcher です。セットアップには2分かかり、すぐに使用できる新しいメーラーで機能します。
email_preview を使用します。試してみる。
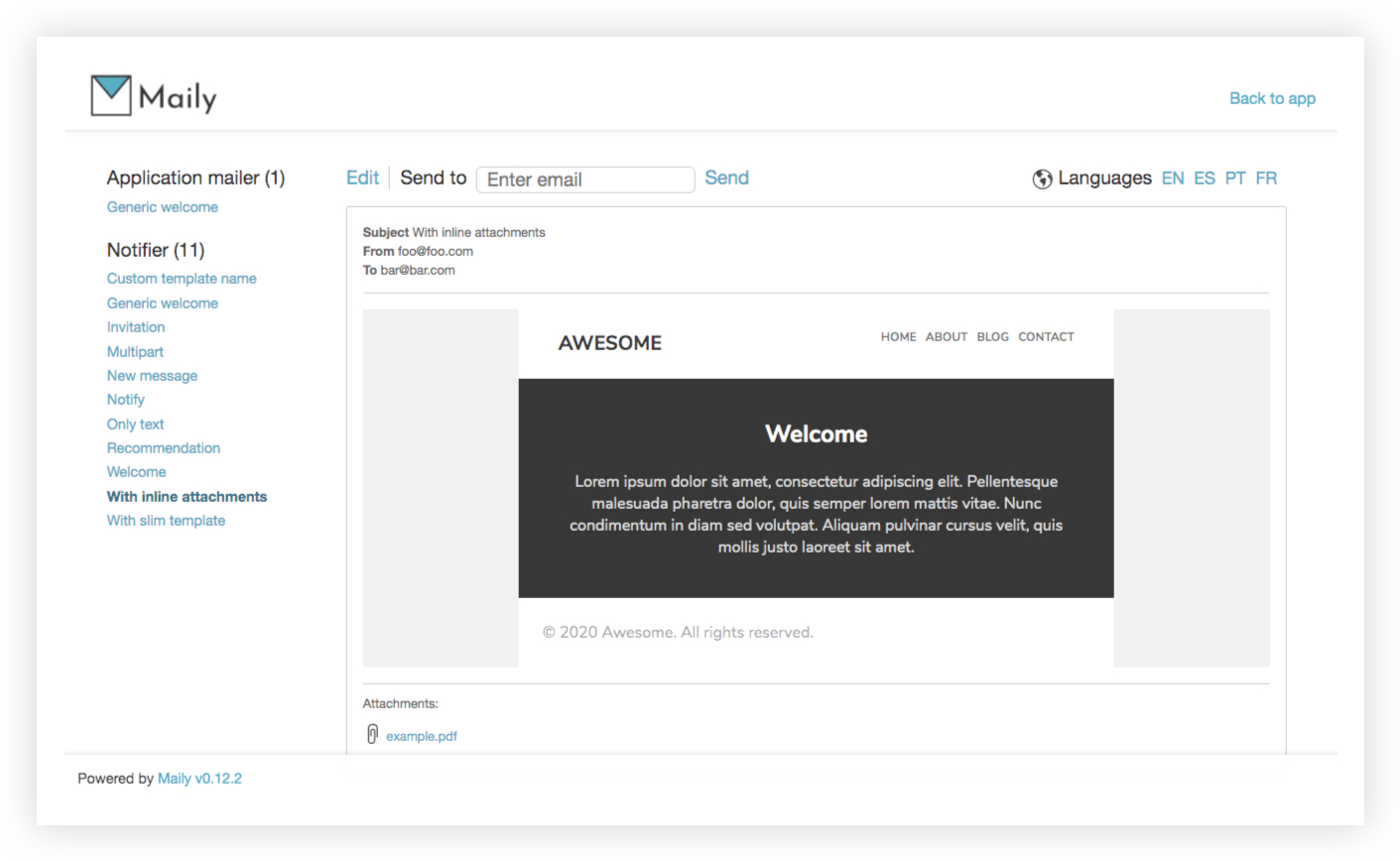
最近、ブラウザでアプリケーションのメールをプレビュー、編集(テンプレートファイル)、配信するための Maily というgemを作成しました。また、データをフックするための使いやすい方法、柔軟な認証システム、最小限のUIも提供します。

近い将来、次のような新しい機能を追加する予定です。
- メールごとに複数のフック
- UIを介した電子メールのパラメーター化(メーラーメソッドの引数)
- 翻訳キーでプレイ(リスト、ハイライト、...)
それがあなたのお役に立てば幸いです。
Rails Email Preview を使用できます

[〜#〜] rep [〜#〜] は、Railsメールをプレビューおよびテストするエンジンです。I18nサポート、簡単なプレメーラー統合、およびオプションのCMS編集を備えています comfortable_mexican_sofa で。
誰も言及していないことに驚いています letter_opener 。これは、devでメールが配信されるたびに、ブラウザページとしてメールをレンダリングして開くgemです。
Rails Email Previewを使用すると、開発モードのWebブラウザーでメールをすばやく表示できます。
1)“gem ‘Rails_email_preview’, ‘~> 0.2.29’ “をgemファイルに追加し、インストールをバンドルします。
2)“Rails g Rails_email_preview:install”を実行すると、configフォルダーに初期化子が作成され、ルートが追加されます。
3)“Rails g Rails_email_preview:update_previews”を実行します。これにより、appディレクトリのmailer_previewsフォルダーが作成されます。
Generatorは各メールにスタブを追加し、スタブに模擬データを追加します。
例:
class UserMailerPreview
def invitation
UserMailer.invitation mock_user(‘Alice’), mock_user(‘Bob’)
end
def welcome
UserMailer.welcome mock_user
end
private
def mock_user(name = ‘Bill Gates’)
fake_id User.new(name: name, email: “user#{Rand 100}@test.com”)
end
def fake_id(obj)
obj.define_singleton_method(:id) { 123 + Rand(100) }
obj
end
end
4)検索クエリのパラメーターは、クラスをプレビューするためのインスタンス変数として使用できます。例:“/emails/user_mailer_preview-welcome?user_id=1”@user_idのようなURLがUserMailerPreviewのwelcomeメソッドで定義されている場合、特定のユーザーにメールを送信するのに役立ちます。
class UserMailerPreview
def welcome
user = @user_id ? User.find(@user_id) : mock_user
UserMailer.welcome(user)
end
end
5)このようなREP URLにアクセスするには
Rails_email_preview.rep_root_url
Rails_email_preview.rep_emails_url
Rails_email_preview.rep_email_url(‘user_mailer-welcome’)
6)REP経由でメールを送信できます。これは環境メーラー設定を使用します。テスト環境でメールの送信を無効にするには、イニシャライザーのこの行のコメントを解除します。
config.enable_send_email = false
ソース: RailsCarmaブログ:Rails Mail_View Gemを使用したアプリケーション)でのメールのプレビュー
Railsは、Rails g mailer CustomMailerを使用する場合にメールプレビューを生成します。 spec/mailers/previewsフォルダー内のファイルCustomMailerPreviewを取得します。
ここで、メーラーを呼び出すメソッドを記述して、プレビューを生成できます。
元の場合-
class CustomMailerPreview < ActionMailer::Preview
def contact_us_mail_preview
CustomMailer.my_mail(user: User.first)
end
end
http:// localhost:3000/Rails/mailers/custom_mailer ですべてのメールをプレビューします
メーラーから直接プレビューする方法はありません。しかし、あなたが書いたように、あなたはこのように見えるコントローラを書くことができます。
class EmailPreviewsControllers < ActionController::Base
def show
render "#{params[:mailer]}_mailer/#{params[:method]}"
end
end
しかし、電子メールが正しく見える場合、それは電子メールをテストする最良の方法ではないと思います。
mails_viewer gemを好みます。このgemは、HTMLテンプレートをtmpフォルダーに保存するので非常に便利です。