ionic 2?内でアコーディオンリストを作成するにはどうすればよいですか?
拡張可能なグループを使用してプロジェクトにアコーディオンを統合したいのですが、最近のプロジェクトでは、テキストまたはより正確にオーバーフローしたコンテンツをアコーディオンに変換する必要がありました。
_ionic 2?
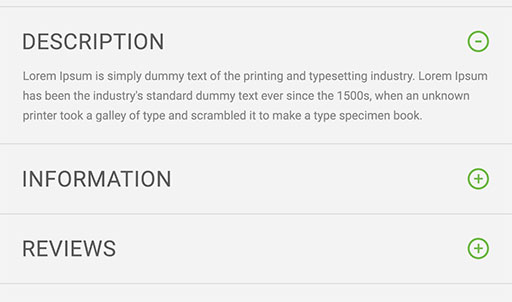
Githubのionic 2内のアコーディオンリストのデモを確認してください。
https://github.com/mahmoudissmail/ionic2Accordion
。html
<ion-content padding>
<ion-list>
<ion-list-header>
Ionic 2 Accordion Example.
</ion-list-header>
<ion-item padding *ngFor="let d of data" (click)="toggleDetails(d)"><ion-icon color="primary" item-right [name]="d.icon"></ion-icon>
{{d.title}}
<div *ngIf="d.showDetails">{{d.details}}</div>
</ion-item>
</ion-list>
</ion-content>
。ts
export class HomePage {
data: Array<{title: string, details: string, icon: string, showDetails: boolean}> = [];
constructor(public navCtrl: NavController) {
for(let i = 0; i < 10; i++ ){
this.data.Push({
title: 'Title '+i,
details: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
icon: 'ios-add-circle-outline',
showDetails: false
});
}
}
toggleDetails(data) {
if (data.showDetails) {
data.showDetails = false;
data.icon = 'ios-add-circle-outline';
} else {
data.showDetails = true;
data.icon = 'ios-remove-circle-outline';
}
}
@ LPeteR90に感謝します。
編集:
わかりました、私はそれを理解したと思います。 このチュートリアル は私を大いに助けてくれたので、これも読むことをお勧めします。
コードをコンポーネントに分割しました。ここで
@Component({
directives: [DataCards],
templateUrl: 'build/pages/data-list/data-list.html'
})
export class DataList {
public dataList: Data[];
constructor() {
this.dataList = [
new Data('Test title', 'Test Details 1, 2, 3, 4, 5', false),
new Data('Second title', 'These are the details for my second title :)', false)
];
}
}
および対応するHTML
<ion-content class="cards-bg">
<data-cards [data]="dataList"></data-cards>
</ion-content>
カスタムコンポーネントdata-cardsが含まれています。 data-cardsには、データのリストが渡される入力パラメーターdataがあります。 data-cardsコンポーネントを使用できるようにするには、directives属性を設定する必要があります。 Dataは、リストのアイテムに必要なすべてを含むクラスです。
export class Data {
constructor(public title: string, public details: string, public showDetails: boolean) {}
}
コンポーネントdata-cards自体にはセレクターと入力属性が設定されているため、コンポーネントはdata-list HTMLから使用できます。関数toggleDetailsは、リストエントリの詳細部分を表示するかどうかを切り替えるために使用されます。
@Component({
selector: 'data-cards',
inputs: ['data'],
templateUrl: 'build/pages/data-cards/data-cards.html'
})
export class DataCards {
public data: Data[];
constructor() {}
toggleDetails(data: Data) {
if (data.showDetails) {
data.showDetails = false;
} else {
data.showDetails = true;
}
}
}
最後に、data-cardsテンプレートファイルで、*ngForを使用してデータのリストを作成し、<div>のデータshowDetails属性に応じて*ngIf要素の可視性を詳細にします。
<ion-card *ngFor="let d of data">
<h1>{{d.title}}</h1>
<button (click)="toggleDetails(d)">+</button>
<div *ngIf="d.showDetails">{{d.details}}</div>
</ion-card>
すべてを機能させるには、いくつかのインポートをコードに追加する必要があります。 DataListクラスはDataCardsおよびDataに依存します。
また、data-cardsテンプレートのスタイルを変更することをお勧めします。スタイルを設定しないと、見た目が美しくなりません:)
未編集の元の回答:
私は今、似たようなことに取り組んでいます。これは、カードと*ngIfを使用して実装できると思います。
だから私は次のようなことをすると思います
<ion-card>
<h2>Card Title</h2>
<button (click)="toggleDetails()">+</button>
<div *ngIf="showDetails">
Here are some details for the title.
</div>
</ion-card>
toggleDetails()では、showDetails変数をtrueに設定します...
これは私のアプローチです(テストされていません)。実装が完了したら、回答を編集します。