アコーディオン/エキスパンダー以外の多くのタブの代替
2つのレベルのデータがあります。メニューと食べ物。私の現在のデザインは i-cloud.com から取得した次のようになります
このデザインで私が抱えていた問題は次のとおりです。
- メニュー数が固定されていない場合は固定されていると想定しています(最大nメニューまで可能)。
- 一度に各メニューのすべての食品を表示するわけではありません。
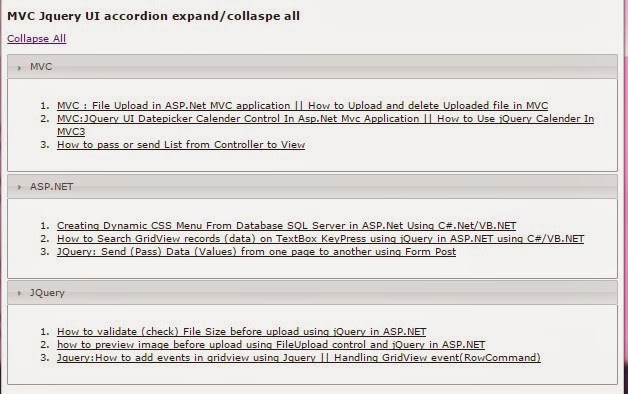
これを解決するために、すべてのパネルを開いた状態でアコーディオン/エキスパンダーを使用してデザインしようとしました:

それはこれらの2つの問題を解決するようですが、私が検討できる他の代替設計(またはタブ設計の改善)があるかどうか疑問に思いますか?
メニューを選択し、次に食品を選択し、次に食品を選択するのは一連のプロセスなので、そのように設計してみませんか。
メニューの数に制限はなく、3を超える場合もあります。
すべてのタブを削除し、最初の画面をスクリーンショットと同じように共有します。 「食品」リストの代わりに、「メニュー」のリストがあります。
ユーザーがメニューを選択したら、次のページ/画面に移動して、食品を選択してから、食品の最終画面を表示します。
これの利点は、非常に論理的で逐次的な流れの流れです。上部のタブを削除します
欠点-別のメニューや食べ物に頻繁に切り替えたい場合、ユーザーのクリック数が増加します。
最終画面から、メニュー画面に戻って別のメニューを選択する必要があります。
ユーザー数を確認し、戻って「メニュー」オプションを変更することは興味深いでしょう。数が多すぎない場合は、上記があなたのアプローチの良い代替案になるかもしれません
私のウェブサイトのブレッドクラムバーに使用しているオプションがあります。
バーを水平にスクロールするGoogleの方法を使用することにしました!
あなたはこれをオンラインで検索することができ、私があなたのために何かを見つける時間があったらいいのですが。基本的には、水平スクロールを追加できます。具体的に知りたい場合は、JavaScriptを使用して矢印ボタンをプログラムし、親コンテナー内に収まる数に基づいてボタンセット間をスクロールし、表示されるボタンの幅を追加できます。
JavaScriptを使用する場合は、クロスブラウザーを使用すると問題が発生する可能性があることに注意してください。そのため、十分にテストしてください。
私が言ったように、私はあなたを助けるためにオンラインで何かを見つける時間があったらいいのにと思います。ただし、ナビゲーションに垂直深度を追加したくない場合は、水平にすることが唯一のオプションです。
これがあなたのためのいくつかのアイデアを刺激することを願っています!プロジェクトの成功を祈ります!
