ボタンにカーソルを合わせるとどのようなマイクロインタラクションが使用されますか?
????
私たちは、UXを第一原理から学び/理解し、最も直感的なUIを構築しようとしています。
私たちはアプリでボタンを作成しており、ボタンの上にホバーしたときの理想的なマイクロインタラクションが何であるかを知りたいです。
いくつかのチュートリアルdecreaseを見て、カーソルをボタンの上に置いたときのボタンの不透明度を確認しましたが、これは対して直感的なので、ユーザーは「グレー表示ボタンが使用できないことを意味する可能性があります。
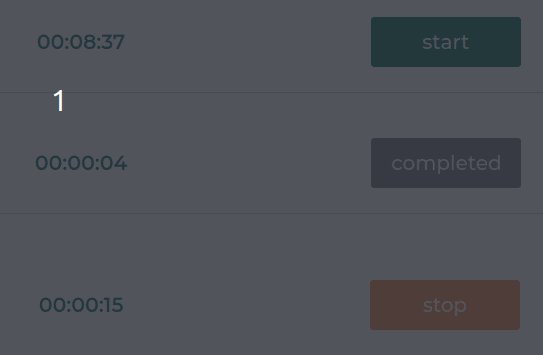
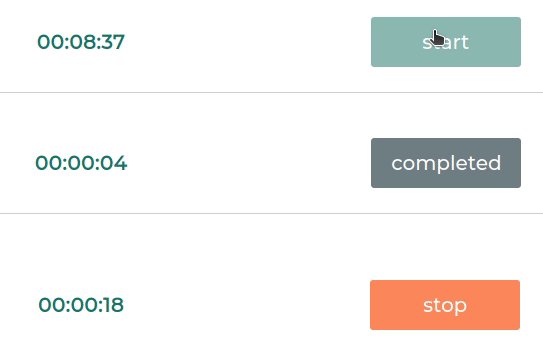
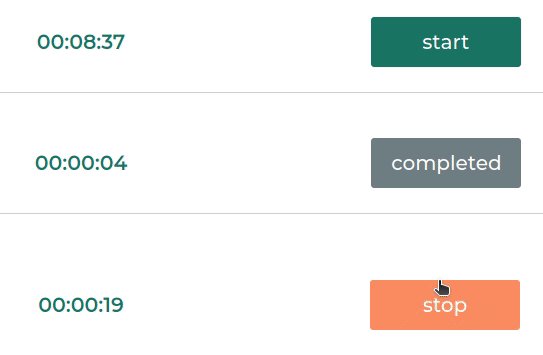
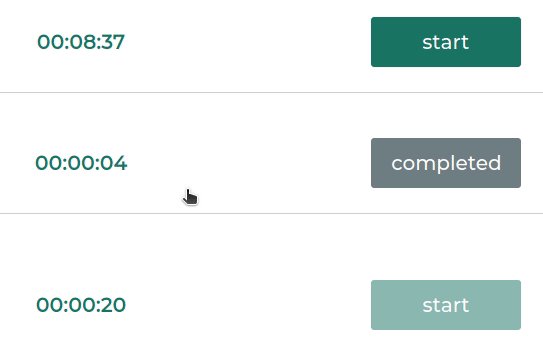
これらは、現在作成中のアプリのボタンです。

ホバーしたときのボタンの不透明度をreduceすることに意味がありますか?
ボタンのより適切なUX /マイクロインタラクションは何ですか?
ありがとう!
通常、ホバーされたボタンの不透明度を上げるというアプローチをとります。ボタンの上にホバーするという私の理論は、押すこととほとんど同じです。別の理由としては、ボタンの上にカーソルを置くと、カーソル自体が影になることです。
また、ホバリングの動作はハイライトに似ているので、色の不透明度を減らす必要があるという反論も見ました。
どちらでもうまくいくと思いますが、一般的には色を少し調整するだけでよく、gifからの変更はかなり大きな変更を適用します。
UIのデジタルボタンは、対応する現実の世界を表しています。スキューモーモーフィズムが過ぎ去った時代でさえ(ただし、ニューモーフィズムが復活している)、デジタルボタンは現実世界のボタンを模倣すべきだと私は思う。
現実の世界にはホバー状態はありません。しかし、それがどのように見えるかについては、想像力を使うことができます。
何が使えるか
- デフォルト状態-上端の明るさとボタン端の影の組み合わせ。
ホバー状態-デフォルトと同じですが、少し飽和または明るい色です
押された状態-内側の影





